8 Tipps und Beispiele für bessere Call-to-Actions
Conversion Rate Optimization Landing Page

Deine Webseite hat eigentlich alles, was eine gute Webseite ausmachen sollte. Ein ansprechendes Design, ein mit Vorteilen gespickter Text, sowie ein umfassendes Kontaktmodul. Trotz des hohen Traffics auf Deiner Seite springen Deine Nutzer:innen dennoch ab und konvertieren nicht.
Das kann viele Gründe haben, einer davon kann ein schlechter Call-to-Action oder kurz „CTA“ sein. Call-to-Actions sollen Deine Nutzer:innen durch Deine Webseite führen und ihnen den Weg zur Conversion weisen. Wenn sie dies nicht deutlich genug tun, konvertieren Deine Nutzer:innen nicht. Bescheidene Call-to-Actions zählen zu den häufigsten Gründen für eine miserable Performance im Online Business. Die Erarbeitung von guten Call-To-Actions gehört auch zu den Inhalten einer Landing Page Erstellung.
Damit Du Deine Call-to-Actions in Zukunft gewinnbringend gestaltest, findest Du in diesem Artikel 8 Tipps für bessere CTAs.
Inhaltsverzeichnis:
- Tipp 1: Style Deine CTAs als Buttons
- Tipp 2: Platziere Deine CTAs weise
- Tipp 3: Nutze die Strategie der Verknappung
- Tipp 4: Formuliere eine Handlungsaufforderung in Verbindung mit einem Wertversprechen
- Tipp 5: Verwende Kontraste für Deine CTAs
- Tipp 6: Mach Dir bewusst, was Dein Haupt-CTA sein soll
- Tipp 7: Verdeutliche kostenlose Angebote
- Tipp 8: Teste Deine CTAs
- Fazit
Tipp 1: Style Deine CTAs als Buttons
Ein Call-To-Action, der zu Deinem Haupt-Conversion-Ziel hin leitet, sollte als Button gelayoutet sein. Dieser wird von Deinen Nutzer:innen sofort als solcher erkannt und es wird deutlich, dass sie mit ihm interagieren können.

Tipp 2: Platziere Deine CTAs weise
Personalisierte CTAs konvertieren 42% mehr User:innen in Leads als CTAs ohne zielgerichtete Ansprache.
AffiliateIZ, 2021
Platziere Deine CTAs sichtbar auf Deiner Webseite, um Nutzer:innen den Weg zur Conversion direkt zu zeigen. Neben CTAs sollten Headline sowie Benefits gut sichtbar platziert sein, um Deine Nutzer:innen von Deinem Angebot zu überzeugen.
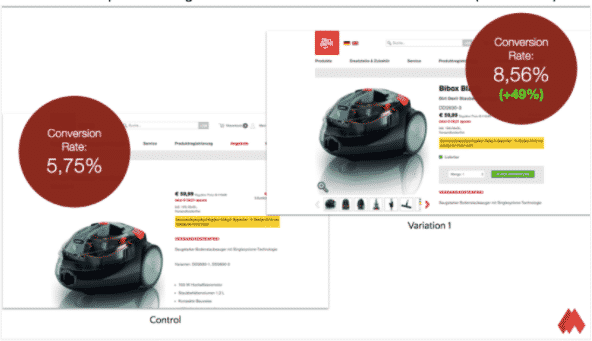
Schau Dir dazu folgendes Beispiel an.
In unserer Variante 1 wurde der CTA („In den Warenkorb“) in den sichtbaren Bereich platziert. Auf der Originalseite war er dagegen nicht „above the fold“, das heißt ohne zu scrollen, zu sehen war. Diese kleine Änderung wurde mit einer Conversion-Rate-Steigerung von ca. 49 % belohnt.


Praxiserprobte Landing Pages für Deine Kampagne!
Viel Performance für wenig Geld, conversion-stark und individuell einsetzbar – Die Best Practice Landing Pages von morefire.
Unsere Expertinnen und Experten können Dir schnell in enger Zusammenarbeit die optimale Landing Page für Deine Zielgruppe erstellen.
Tipp 3: Nutze die Strategie der Verknappung
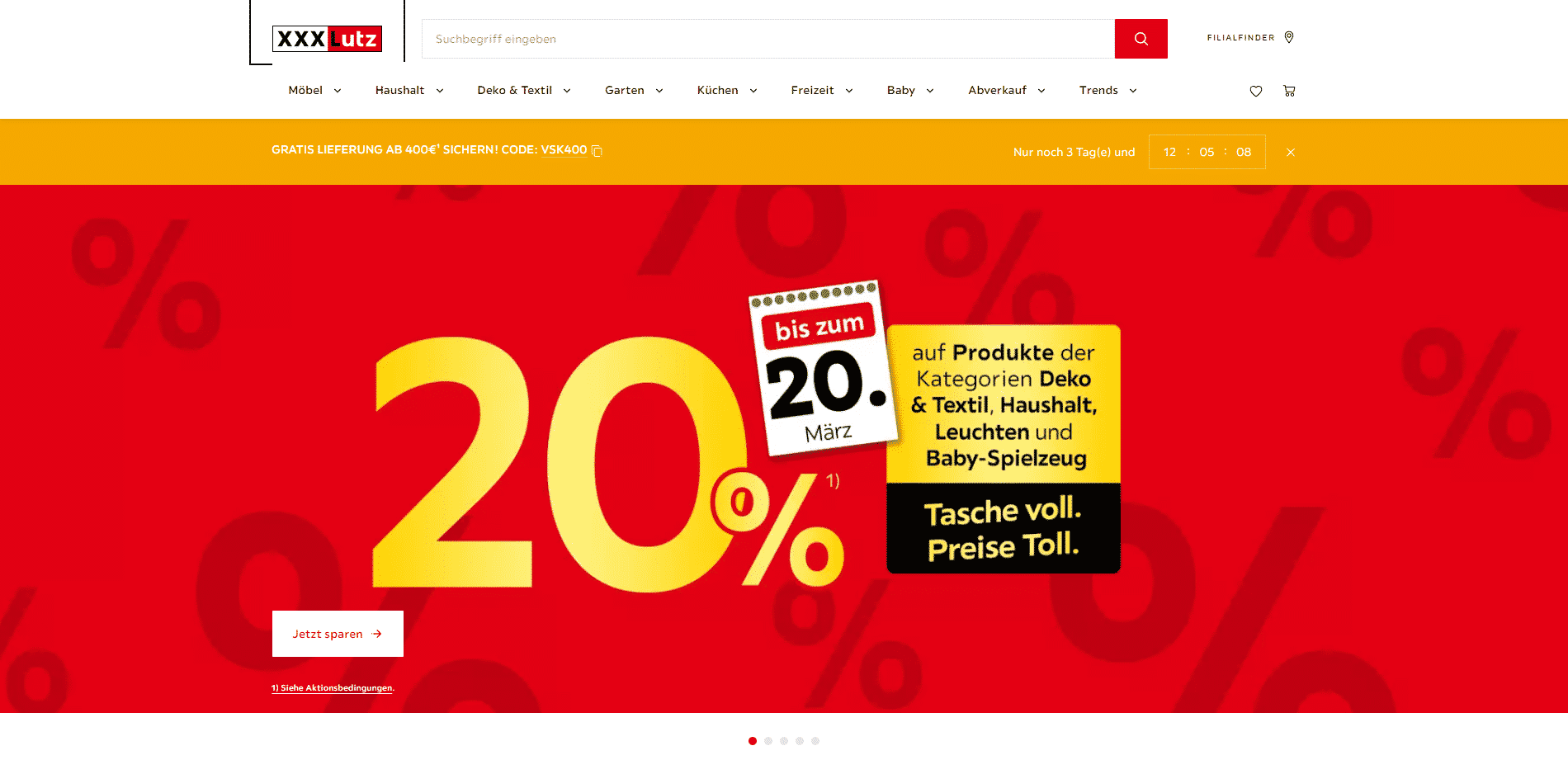
Je knapper der Bestand eines Produktes ist, desto attraktiver wird es wahrgenommen. Die Verknappung ist ein effektives Mittel, mit dem Du Deine Nutzer:innen schneller von Deinem Produkt überzeugen kannst.
XXXL Lutz nutzt bspw. einen Timer als auch eine Datumsangabe.
Dein CTA kann ebenso eine Verknappung beinhalten. Versuche es mit Wörtern wie „limitiert, diesen Monat oder nur heute“, um eine Exklusivität zu erzeugen.

Tipp 4: Formuliere eine Handlungsaufforderung in Verbindung mit einem Wertversprechen
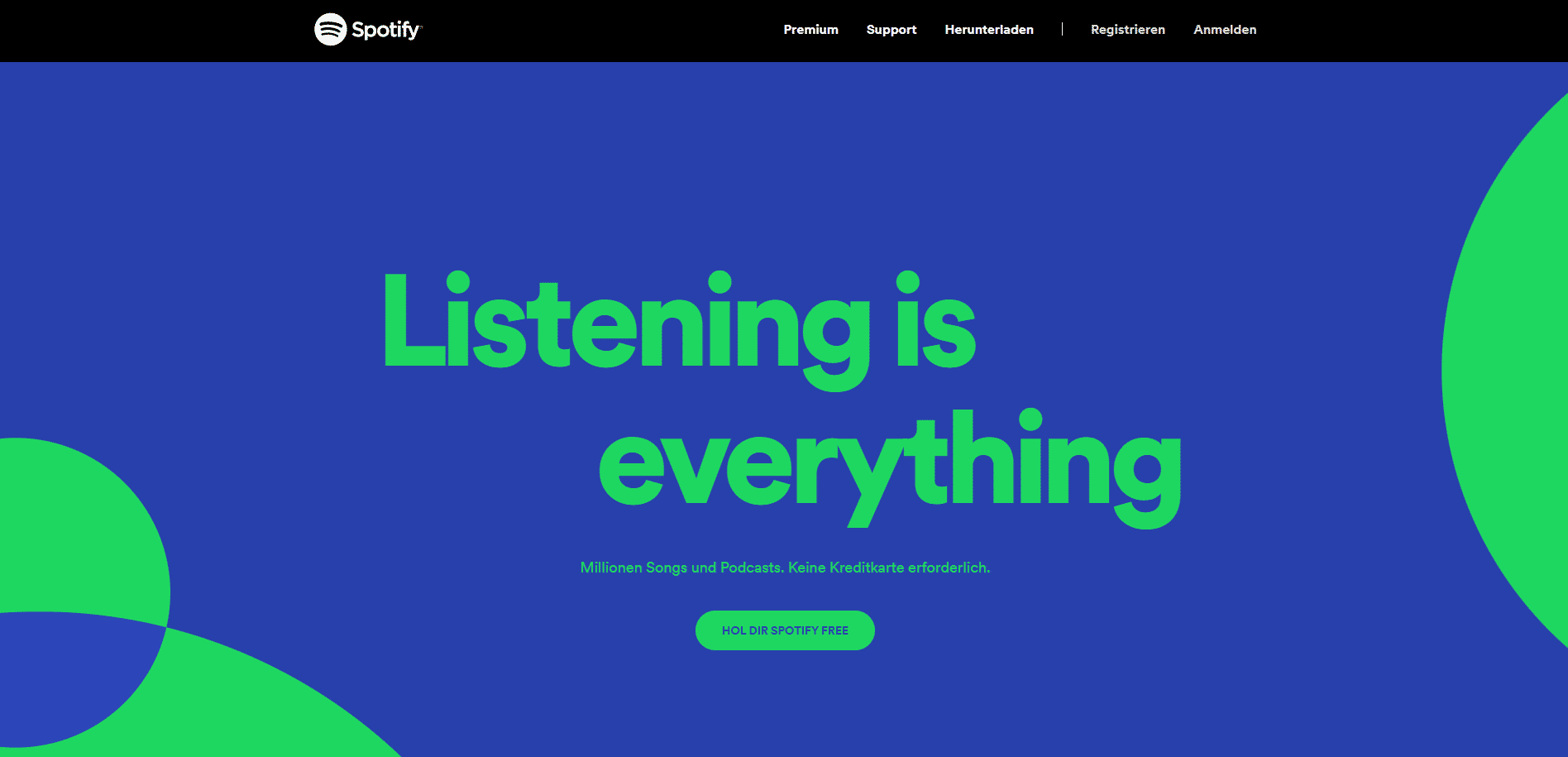
Versuche, Deine Nutzer:innen zum Handeln aufzufordern und leite sie mit attraktiven Angeboten zur Conversion. Wie Du im Beispiel von Spotify sehen kannst, formulieren sie in ihrem CTA eine Handlungsaufforderung („Holen“) und verbinden diese mit einem Wertversprechen („Spotify ist kostenlos“).

Tipp 5: Verwende Kontraste für Deine CTAs
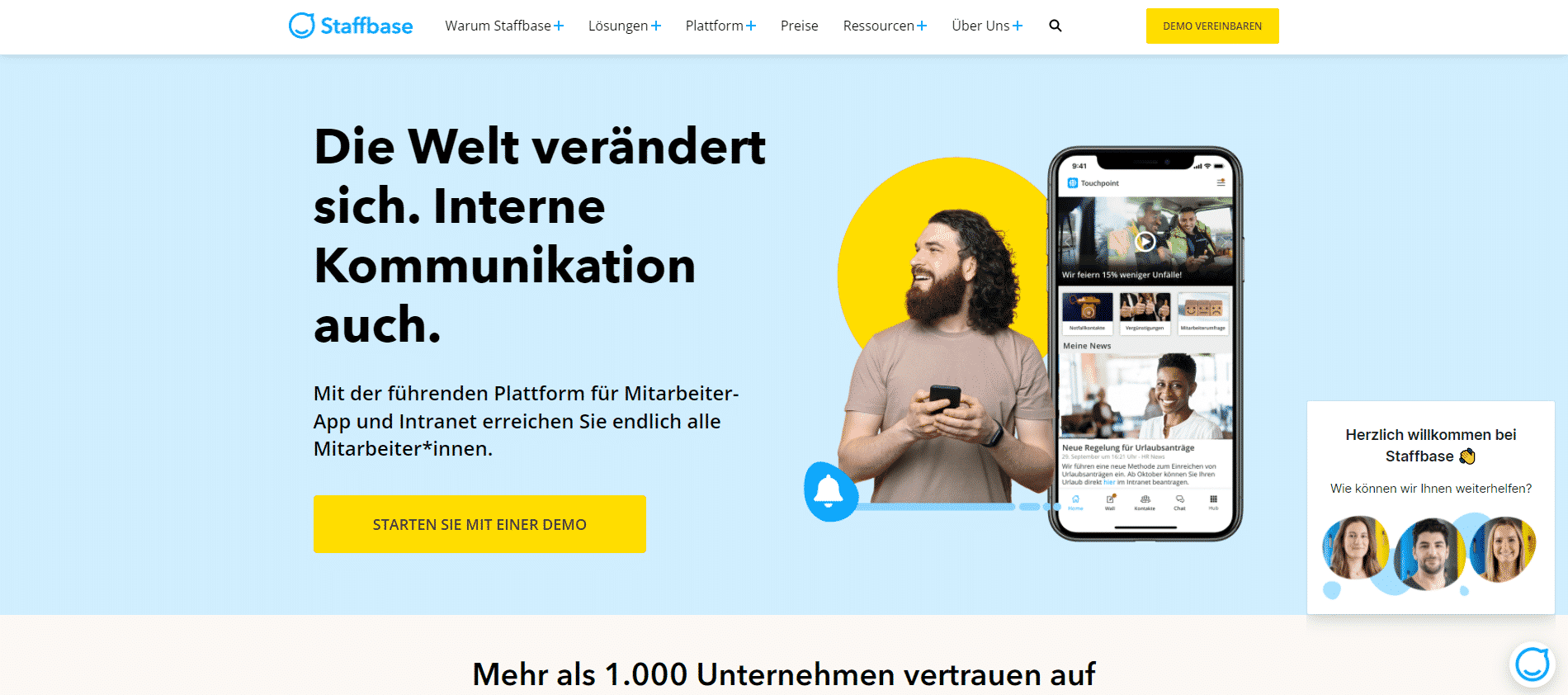
Deine CTA-Buttons sollten sich vom Rest der Seite abheben und auffallen. Wähle hierfür eine auffällige und kontrastreiche Farbe aus. Staffbase verwenden auf ihrer Seite die Komplementär-Farbe Gelb. Gelb steht in Kontrast zu ihrer sehr blau-lastigen Seite. Kontrastreiche Farben binden die Aufmerksamkeit der Nutzer:innen.
Ein gutes UX-Design kann die Conversions um bis zu 200% steigern
Webhostingprof, 2021
Wenn Dich das Thema Farbpsychologie und die Wahrnehmung der Farben im Online Marketing interessiert, schau Dir gern unseren Blogartikel zum kleinen 1×1 der Farbpsychologie an.

Tipp 6: Mach Dir bewusst, was Dein Haupt-CTA sein soll
Auf unseren Seiten nutzen wir oft verschiedene Layouts für unsere CTA-Buttons. Mache Dir vorab Gedanken darüber, was das Hauptziel Deiner Seite sein soll. Hast Du dieses festgelegt, sollten Deine Haupt-CTAs auffälliger gestaltet sein, als Deine restlichen CTAs. Avira nutzt die grüne, kontrastreiche Farbe im Beispiel für ihr Haupt-Conversion-Ziel. Sie wollen ihre Nutzer:innen darauf aufmerksam machen, dass sie Avira zunächst kostenlos ausprobieren können. Trotzdem gibt es für die unsicheren Nutzer:innen die Möglichkeit, sich vorher zu informieren. Dieser Button ist jedoch weniger auffällig gestaltet und fällt dementsprechend erst als Zweites ins Auge.

Tipp 7: Verdeutliche kostenlose Angebote
Wenn Du Produkte kostenlos anbietest, kannst Du diesen Aspekt in Deinen CTAs implementieren. Die Wörter ‘Gratis’ oder ‘Kostenlos’ sind streng genommen keine Vorteile, sondern Features Deines Angebots. Sie werden aber als Vorteil wahrgenommen. Diesen Aspekt solltest Du bei der Gestaltung Deiner CTAs berücksichtigen. „Sichere Dir jetzt Dein kostenloses Angebot“ klingt überzeugender als „Sichere Dir jetzt Dein Angebot“.

Tipp 8: Teste Deine CTAs
Die besten Tipps bringen Dich nicht weiter, wenn Du sie nicht testest. Jede Zielgruppe ist anders und manche Tipps funktionieren bei der einen Zielgruppe besser als bei einer anderen.
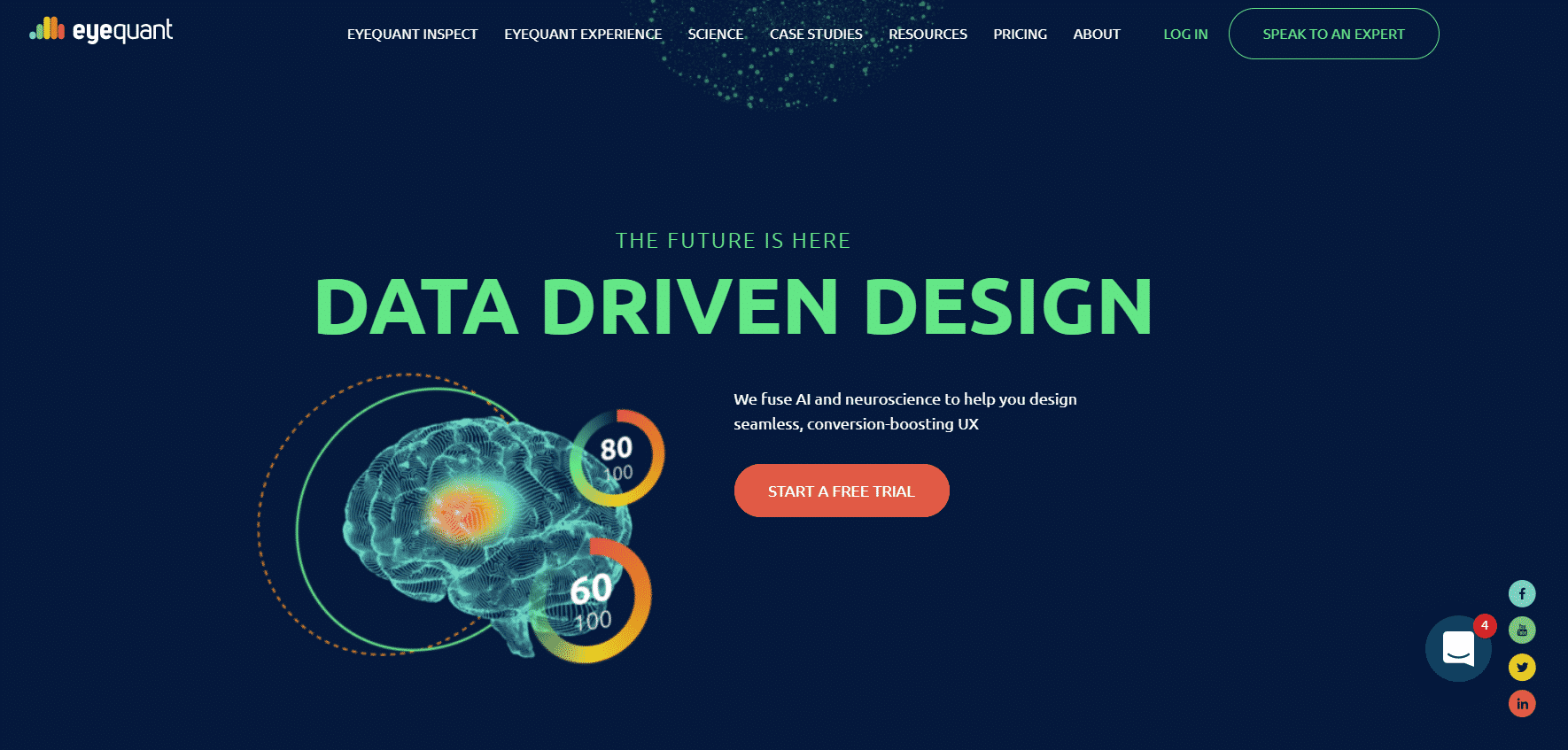
Teste aber nicht alles auf einmal, sondern erstelle einen Testplan, stelle Hypothesen auf und teste Deine Seiten Schritt für Schritt. Dabei kann Dir eine Eyetracking Software helfen, um sicherzugehen, dass Dein CTA auch wirklich wahrgenommen wird.
Lass Dich von negativen Testergebnissen nicht entmutigen und versuche herauszufinden, welche Wordings und Elemente für Deine Zielgruppe funktionieren.
Kostenloses E-Book: 1×1 der Performance Landing Pages

Steigere Deinen Umsatz, Deine Aufträge & Co mit leistungsstarken Landing Pages. Jetzt E-Book downloaden!
Fazit
Wie Du sehen kannst, gibt es einige Möglichkeiten Deine CTAs auffälliger und nutzerfreundlicher zu gestalten. Versuche sie auf Deiner Webseite anzuwenden und zu implementieren.
Wenn Dir diese 8 Tipps als Input noch nicht reichen, schau auf unserem Youtube-Kanal vorbei. Dort findest Du 7 weitere Tipps, wie Du Deine CTAs nutzerfreundlicher gestalten kannst:
Viel Spaß und Erfolg beim Umsetzen der Tipps.