Google AMP & schnelle Ladezeiten – Das sollten Unternehmen spätestens jetzt wissen

Googles Accelerated Mobile Pages (AMP) Framework verbreitet sich immer stärker im Internet. Mittlerweile verwenden über 4 Billionen Webseiten weltweit diese Technologie. Auch ein großer E-Commerce Player wie Ebay nutzt AMP und hat bereits 15 Millionen Webseiten mit dieser Technologie ausgestattet. Somit ist die Pionierzeit längst vorbei.
Da Du als SEO überwiegend für die Google Suche optimierst und Google AMP massiv vorantreibst, sollte sich spätestens jetzt jeder SEO mit dieser Technologie vertraut machen. Auch Content Marketer und Marketerinnen müssen wissen, wie Sie die erstellten Inhalte im Trend des mobilen Surfens ihrer Zielgruppe zeitgemäß zugänglich machen. Es ist also höchste Zeit für Unternehmen strategisch über AMP nachzudenken.
Inhaltsverzeichnis
- Was ist AMP?
- Vorteile von AMP- Seiten
- Die 3 technischen Komponenten von AMP
- Das solltest Du als SEO technisch beachten
- Google Analytics auf AMP-Seiten implementieren
- Erfolgsresultate durch die Verwendung der AMP-Technologie
- Fazit
Was ist AMP?
Die Abkürzung AMP steht für „Accelerated Mobile Page/s“, was übersetzt „beschleunigte Webseite/n“ bedeutet. AMP gelten als Standard für schnell ladende mobile Webseiten. Konkret bedeutet dies, dass die mobilen Versionen von Webseiten “schlanker” gemacht werden, sodass die Ladegeschwindigkeit erhöht und die Nutzererfahrung verbessert wird.
Kurz: Bei Accelerated Mobile Pages handelt es sich um eine alternative Programmierung herkömmlicher Internetseiten speziell für Mobilgeräte.
Vorteile von AMP-Seiten
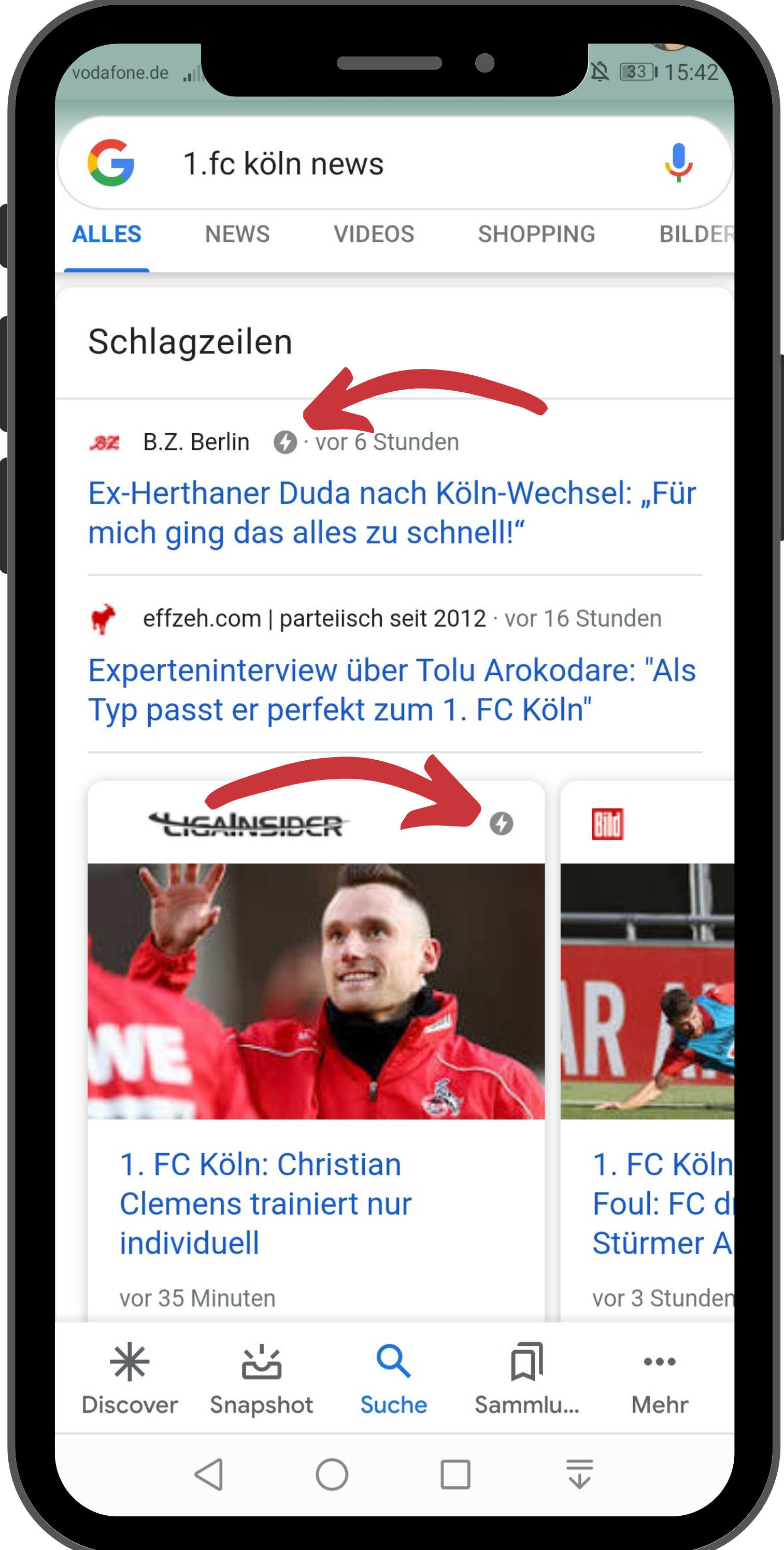
53% der Besuchenden verlassen je nach Wettbewerbssituation und Preisbewusstsein eine Webseite wieder, sobald diese mehr als 3 Sekunden lädt. Wie der Blitz im Logo der AMP-Technologie zum Ausdruck bringt, laden die mobilen AMP-Seiten blitzschnell. Hierdurch entsteht ein enormer Wettbewerbsvorteil und ein großes Potenzial zur Umsatzsteigerung. Gerade einmal 0,9 Sekunden beträgt die durchschnittliche Ladezeit einer Accelerated Mobile Page und die Datengröße der Seite sind 10-mal niedriger, als bei herkömmlichen Webseiten. Beim AMP-Design wird der Fokus auf die mobile Freundlichkeit und eine gute mobile Usability gelegt.
<
Kostenloses Webinar: Landing Pages optimieren

Sichere Dir konkrete Praxis-Tipps, um Deine Landing Page conversion-stark zu machen. Jetzt Webinar downloaden!
Die Performance einer URL in einer AMP-Version zu der gleichen URL der herkömmlichen, z.B. Responsive-Version, lässt sich einfach über einen Adwords A/B-Test vergleichen. Schaltest Du z.B. die gleichen mobilen Anzeigen auf beide URL-Varianten, sollten sich bessere Performancedaten bei der AMP-Version ergeben. In der Regel generieren AMP-Seiten z.B. mehr Conversions als die Responsive-Versionen. Generell berichten viele Advertiser über gute Erfahrungen mit AMP-Seiten.
74 % der Besucherinnen und Besucher kehren wahrscheinlich zu Ihrer Website zurück, wenn sie über eine gute mobile UX verfügt
Techjury, 2021
Die AMP-Seiten lassen sich verhältnismäßig einfach und schnell entwickeln. Nach Googles Aussagen im Rahmen von Hackathons wurden einfache AMP-Seiten innerhalb eines Tages erstellt und komplexere AMP-Webseiten mit mehr Funktionalitäten in weniger als einer Woche. Eine SEO-Beratung beinhaltet die Erstellung und Optimierung von AMP-Seiten Aus eigener Erfahrung kann ich sagen, dass z.B. die Entwicklung einer AMP-Version des Blogs einer E-Commerce-Webseite eines Kunden/ einer Kundin unkompliziert verlief. Das AMP-Logo wurde noch am selben Tag nach Liveschaltung in den Suchergebnissen angezeigt. Hier wurde auf ein AMP WordPress-Plugin zurückgegriffen. Für viele CMS und Shopsysteme sind mittlerweile AMP-Plugins verfügbar.
Die Absprungrate steigt um 123 %, wenn die Seitenladezeit mehr als Sekunde beträgt
Techjury, 2021
Waren die technischen Möglichkeiten bei AMP-Seiten anfänglich noch limitiert, so kommen immer mehr Funktionalitäten hinzu. Beschränkten sich früher die Empfehlungen für die AMP-Technologie noch auf eher redaktionelle Webseiten, wie z.B. Blogs, Ratgeber und Online Magazine, so spricht Google mittlerweile auch eine Empfehlung für E-Commerce-Seiten aus. Hier tut sich in letzter Zeit sehr viel und Google entwickelt die Möglichkeiten der AMP-Technologie stetig weiter. Ich denke, dass es nur eine Frage der Zeit ist, bis viele Online Shops die AMP-Technologie einsetzen werden.
Es ist übrigens kein Problem, eine Responsive-Version und eine AMP-Version einer Webseite parallel zu betreiben. Unter Berücksichtigung des von Google angestrebten mobile first Indexes, sollte über eine zusätzliche AMP-Variante daher, zumindest strategisch, nachgedacht werden. Auch die Tracking Möglichkeiten auf AMP-Webseiten unter der Verwendung von Google Analytics werden immer umfangreicher. Wahrscheinlich werden diese herkömmlichen Webseiten in Zukunft in nichts mehr nachstehen. nachstehen.
Was AMP ist und welche Vorteile es mit sich bringt, kannst Du auch in diesem Video sehen:
Die 3 technischen Komponenten von AMP
Die AMP-Technologie basiert auf drei Komponenten. Die verwendete Programmiersprache ist AMP HTML. Im Wesentlichen kannst Du hier alle Tags verwenden, die Du auch aus dem ursprünglichen HTML kennst. Der Header wird z.B. mit <html amp> eingeleitet. Es gibt auch ein paar speziell für AMP modifizierte Tags, wie z.B. das Image Tag:
<amp-img src=“https://www.ampproject.org/examples/images/amp.jpg“ width=“900″ height=“508″ layout=“responsive“></amp-img>
Allerdings ist der Einstieg sehr unkompliziert. Jeder der mit HTML vertraut ist, wird sich sehr schnell mit AMP HTML anfreunden können. Durch die AMP HTML Tags wird es Google erleichtert, die Inhalte auf der AMP-Seite zu interpretieren. Für mehr Detailinformationen empfehle ich die Getting started Anleitung auf ampprojet.org zu besuchen.
Als Scriptsprache wird AMP JS verwendet, die ebenfalls sehr ähnlich wie das ursprüngliche Java Script aufgebaut ist. Hiermit können z.B. Web Fonts geladen werden. Alle externen Ressourcen werden asynchron geladen. Somit sichert AMP JS das schnelle Rendering der AMP HTML Seite. Mehr Infos gibt es auf dieser Seite.
Die dritte Komponente und das Herz der Technologie ist der AMP Cache. Dieser sorgt für das extrem schnelle Laden der AMP-Webseiten. Besuchst Du z.B. eine AMP-Webseite über die Google Suche, so wird ein validiertes AMP-Dokument aus dem Google Cache geladen und angezeigt. Wer tiefer in dieses Thema einsteigen möchte, findet auf Google Developers weiterführende Informationen zu der frei nutzbaren Technologie.
Du willst mehr zum Thema SEO erfahren? Dann findest du hier unsere SEO-Tipps!
Das solltest Du als SEO technisch beachten
Wenn Du die SEO-Verantwortung für einen Webseitenauftritt trägst, gibt es einiges, was Du bei einer entwickelten AMP-Webseite vor dem Livegang im Quellcode beachten und prüfen solltest:
URL-Struktur bei AMP-Seiten
Wenn die ursprüngliche URL z.B. diese Struktur aufweist: das-ist-ein-beispiel.de/verzeichnis, dann sollte die AMP-URL eine Struktur wie amp.das-ist-ein-beispiel.de/verzeichnis oder das-ist-ein-beispiel.de/amp/verzeichnis aufweisen und entsprechend gehostet werden.
Verweis von jeder nicht AMP-Seite auf die entsprechende AMP-Version
Damit Google überhaupt Kenntnis von der vorhandenen AMP-Version erhält, muss auf diese im Quellcode jeder Seite hingewiesen werden. Dafür setzt Du einen Link in den Head Bereich jeder URL, um auf die AMP-Variante hinzuweisen.
Auf der URL https://www.das-ist-ein-beispiel.de/verzeichnis wird beispielsweise der Tag
<link rel=“amphtml“ href=“https://www. das-ist-ein-beispiel.de/verzeichnis/amp“ /> in den Head-Bereich gesetzt. Somit erkennt Google, dass es eine AMP-Version der Seite gibt und lädt diese für mobile Besucher:innen.
Verweis von jeder AMP-Seite auf die Nicht-AMP-Version der Seite
Um Duplicate Content zu vermeiden, ist es wichtig von jeder AMP-Version einer URL ein Canonical Tag auf die nicht AMP-Version einer Seite zu setzen.
Also sollte z.B. auf der URL https://www.das-ist-ein-beispiel.de/amp/verzeichnis folgendes Canonical Tag gesetzt werden:
<link rel=“canonical“ href=“ URL https://www.das-ist-ein-beispiel.de/verzeichnis“ />
Gültigkeit der AMP-Seite überprüfen
Um sicher zu gehen, dass die entwickelte AMP-Seite technisch korrekt aufgebaut ist, sollte der Quellcode überprüft werden.
Einen Überblick zu den wichtigsten Regeln findet Ihr hier unter Create your AMP HTML page. Um die AMP-Dokumente nicht händisch prüfen zu müssen, empfiehlt es sich dieses Tool zu nutzen:
https://search.google.com/test/amp
Hier erhältst Du Informationen, ob technisch alles in Ordnung ist. Im Idealfall hast Du schon einmal ein beruhigendes Gefühl und kannst abwarten, bis die ersten Daten in der Search Console einlaufen.
AMP-Fehlerbehebung und Indexierungsstatus in der Google Search Console
Sobald Du AMP erfolgreich implementiert hast, erhältst Du nach einiger Zeit Daten zu Fehlern und dem Indexierungsstatus in der Google Search Console. So lassen sich potenzielle Fehler beheben und Indexierungsprobleme feststellen.
Google Analytics auf AMP-Seiten implementieren
Im Vorfeld sollte das Google Analytics Tracking auf den AMP-Seiten eingerichtet werden, um die Performance der Seite beurteilen zu können und evtl. A/B Vergleiche zu anderen Versionen der Webseite durchführen zu können. Dafür wird auf den AMP-Seiten ein amp-analytics Java Script File implementiert:
<script custom-element=“amp-analytics“ src=“https://cdn.ampproject.org/v0/amp-analytics-0.1.js“ async></script>
Um Google Analytics anschließend zu aktivieren, muss das „type“ Attribut auf „googleanalytics“ gesetzt werden. Danach muss noch die entsprechende Property ID definiert werden. Im Folgenden werden noch die „trigger requests“ wie „pageview“, „event“ oder „social“ ausgewählt.
Danach fließen die gewünschten Daten in die ausgewählte Property ein und können beurteilt werden. Google pusht derzeit die AMP-Technologie sehr stark und es wird immer weiter an neuen Trackingmöglichkeiten für AMP-Webseiten gearbeitet. Wer tiefer in das Thema Tracking von AMP-Seiten eintauchen möchte, dem empfehle ich die Webseite Adding Analytics to your AMP pages.
Erfolgsresultate durch die Verwendung der AMP-Technologie
Glaubst Du den neusten Aussagen seitens Google, so verzeichnet zum Beispiel das TIME Magazin seit der Verwendung der AMP-Technologie einen Anstieg um 13 % der Verweildauer. Das Magazin GIZMODO verkündet z.B., dass 80 % der neuen Besuchenden über die AMP-Technologie die Seite besuchten. Generell sind die Erfahrungen mit der AMP-Technologie seitens der Webseitenbetreibenden überwiegend positiv.
Kostenloses E-Book: 1×1 der Performance Landing Pages

Steigere Deinen Umsatz, Deine Aufträge & Co mit leistungsstarken Landing Pages. Jetzt E-Book downloaden!
Fazit
Google treibt die AMP-Technologie stark voran. Die Entwicklung von AMP-Seiten ist verhältnismäßig einfach umzusetzen und die Vorteile wie z.B. ein prominentes Snippet mit AMP-Logo und die extrem schnelle Seitenladegeschwindigkeit sind nicht von der Hand zu weisen. Mittlerweile setzen immer mehr Unternehmen auf diese Technologie und das Feedback ist überwiegend positiv. Da Du als SEO in der Regel hauptsächlich für die Google Suche optimierst, solltest Du versuchen, sich strategische Wettbewerbsvorteile zu sichern und sich nicht gegen Google Technologien zu sperren. Die Möglichkeiten für Funktionalitäten und die des Trackings schreiten immer weiter voran und es bleibt nur noch eine Frage der Zeit, bis AMP auch den E-Commerce Bereich erobern wird. Gerade unter der Berücksichtigung des Mobile First Indexes und des zunehmenden mobilen Surfens sollte AMP bei der jeder Online-Marketing-Strategie bedacht werden.