Benutzerdefinierte Variablen im Enhanced E-Commerce Tracking sparen Zeit & Geld

Manchmal muss es schnell gehen. Das Aufsetzen und Nutzen von Enhanced E-Commerce Tracking ist dagegen oft mit hohen Aufwänden und Kosten in der Webentwicklung verbunden. Mit unflexiblen Vorgaben zwingt Google Deine Entwickler:innen ein ganz spezifisches Datenformat auf. Mit dem Google Tag Manager und dem Vorgehen, das ich Dir heute zeige, kannst Du das Leben Deiner Entwickler:innen erleichtern. Dabei sparst Du Zeit und Geld.
Inhaltsverzeichnis
Vor Kurzem hatte ich den Fall, dass die Enhanced E-Commerce Data Layer Informationen und Events in einer verkehrten Reihenfolge geladen wurden. Normalerweise benutzen wir in der Tag-Konfiguration immer direkt die Daten aus dem Data Layer. In diesem Fall führte das Durcheinander aber dazu, dass bei einer Transaktion fälschlicherweise Check-out Daten übermittelt wurden.
Im Jahr 2021 wurden im B2C-E-Commerce fast 87 Milliarden Euro umgesetzt.
Beim Enhanced E-Commerce Tracking arbeiten wir eng mit den Webentwickler:innen zusammen. So stellen wir sicher, dass Daten und Events richtig geladen werden. Das war in diesem Fall aufgrund des Shop-Systems leider nicht einfach möglich. Außerdem waren die Informationen an sich auch korrekt. Die Reihenfolge stimmte nur nicht.
Bei meiner Recherche stieß ich auf eine Lösung von Simo Ahava, die zwar nicht 100%ig passte, sich aber für meine Zwecke anpassen ließ. Dabei nutze ich eine benutzerdefinierte Variable, um Enhanced E-Commerce Informationen zu übermitteln, anstatt diese direkt aus dem Data Layer zu ziehen.
Was ist Enhanced E-Commerce?
Bei Enhanced E-Commerce handelt es sich um Interface für den Online-Handel in Google Analytics. Google Analytics bietet mit dem erweiterten E-Commerce Tracking Berichte, die es ermöglichen, die gesamte Customer Journey durch den Shop zu verfolgen. Shopbetreiber werden also dabei unterstützt, Daten über das Kaufverhalten ihrer Kunden zu sammeln.
Das Feature ist sehr frei personalisierbar, sodass auch ganz spezifische Daten gemessen werden können. Das können zum Beispiel Produktlinks, Views von Produktdetail-Seiten, Impressionen oder Klicks auf Banner sein. In einer laufenden Webanalyse Beratung wird sichergestellt, dass die richtigen Variablen für Dein E-Commerce genutzt werden.
Benutzerdefinierte Variable statt Data Layer nutzen
Google Analytics benötigt ein ganz bestimmtes Format, um E-Commerce Daten interpretieren zu können. Meistens arbeiten wir daher direkt mit den Webentwickler:innen zusammen, damit dieses Format von Anfang an gegeben ist. Das bedeutet für unsere Kund:innen eine starke und meist kostenintensive Einbindung von Entwicklungsressourcen.
Alternativ kannst Du auf Deiner Seite auch einen semantischen Data Layer verwenden und diesen dann im GTM selber in das entsprechende Format bringen (z.B. Facebook E-Commerce Tracking). Das hat den Vorteil, dass sich Deine Entwickler:innen nicht verbiegen müssen. Sie können Informationen in einem Format bereitstellen, das für sie am besten und einfachsten umzusetzen ist. In diesem Fall verwendest Du in der Tag-Konfiguration nicht direkt den Data Layer, sondern eine eigene JavaScript Variable.
Dieser Möglichkeit bedienen wir uns. Mit der Variable stellen wir sicher, dass immer die korrekten Informationen übermittelt werden. Außerdem können wir diese dabei sogar noch verändern. Vorher müssen wir aber noch einen wichtigen Unterschied klären.
Kostenloses E-Book: Erfolg im E-Commerce

Mit strukturierten Daten erfolgreich E-Commerce betreiben. Jetzt in unserem kostenlosen E-Book nachlesen!
Data Layer Variable – Version 1 vs. Version 2
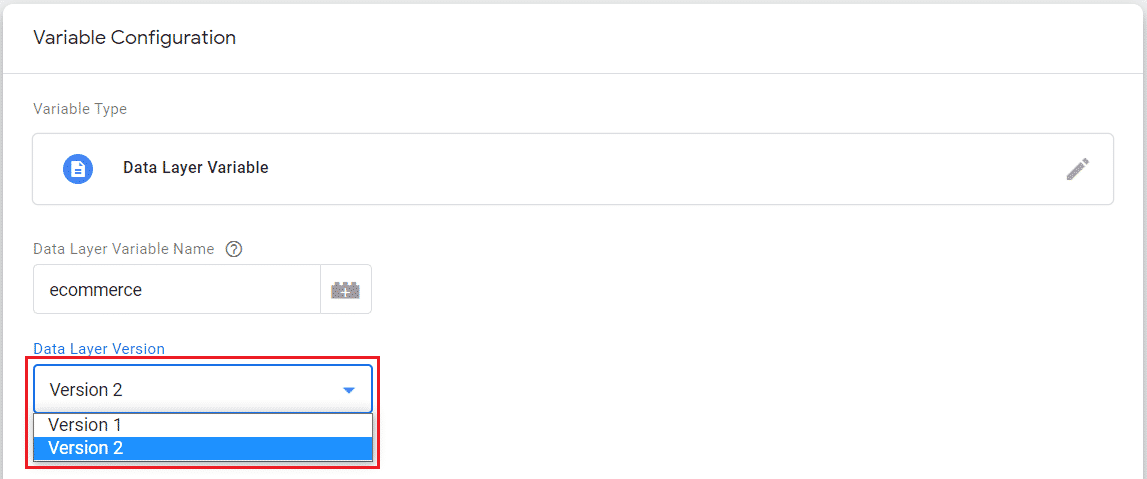
Im Google Tag Manager greifst Du am einfachsten auf Daten aus dem Data Layer mit einer Data Layer Variable zu. Vielleicht ist Dir dabei schon mal die Option aufgefallen, mit der Du zwischen Version 1 und Version 2 umschalten kannst.

Meistens ist Version 2 voreingestellt. Wenn Du diese Option wählst, dann erhältst Du den kompletten E-Commerce Data Layer. Wenn z.B. auf einer Seite Informationen zur ‚Produktdetailansicht‘ und zum ‚Legen in den Warenkorb‘ hinzugefügt werden, erhältst Du mit Version 2 den gesamten, zusammengeführten Data Layer.
Version 1 hingegen gibt Dir immer nur den letzten, aktuellen Wert zurück. Wenn also (wie in meinem Fall) zunächst die Daten zur Transaktion und anschließend erst die Daten zum Check-out gepusht werden, dann enthält eine Version 1 Variable nur noch die Informationen zum Check-out.
Es ich wichtig, diesen Unterschied zu beachten. Wenn Du in der Tag-Konfiguration auswählst, dass der Data Layer direkt verwendet wird, dann nutzt das Enhanced E-Commerce Tracking die Informationen darin. Dies geschieht ähnlich wie bei der Version 1 Variable. So kam es auch in meinem Fall. Erst nachdem alle Daten gepusht wurden, wurde durch ein Event der Tag für die Transaktion ausgelöst. Zu dem Zeitpunkt war der letzte Wert vom vorherigen Checkout Schritt im DataLayer und entsprechend wurde dieser anstatt der korrekten Transaktionsdaten erfasst.
Daten aus dem Data Layer extrahieren
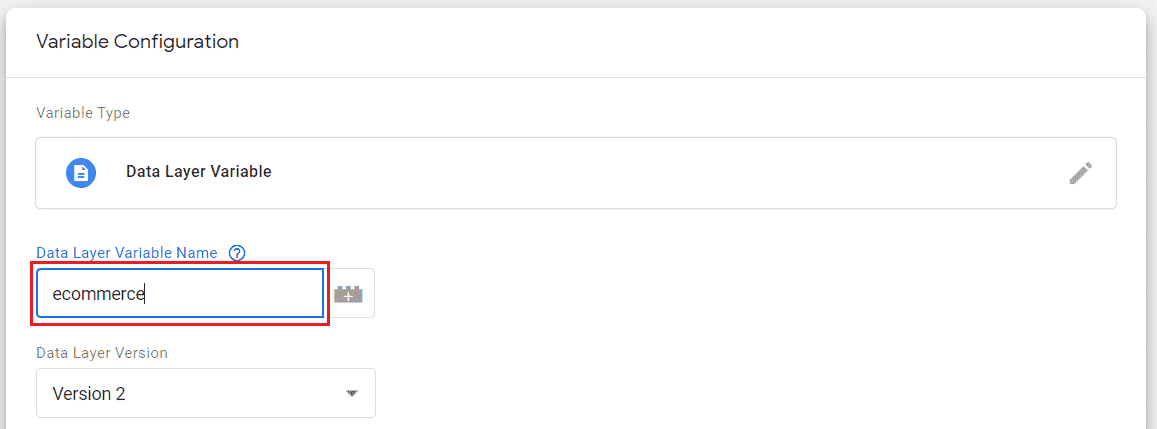
Genau diesen Unterschied habe ich mir zunutze gemacht, um die korrekten Daten für die Transaktion aus dem Data Layer zu extrahieren. Dafür habe ich zunächst eine Data Layer Variable erstellt, mit der ich mir den gesamten “E-Commerce” Teil (Version 2) aus den Daten hole. Version 1 hätte mir hier nicht geholfen, weil ich zum entscheidenden Zeitpunkt wieder nur die Check-out Daten zurückbekommen hätte.

Anschließend habe ich mit folgendem kleinen JavaScript Code die Transaktionsdaten aus dem gesammelten E-Commerce Data Layer Objekt herausgezogen und anschließend wieder ordentlich einzeln verpackt:
function() {
// Hole Dir den E-Commerce Data Layer.
var ecomData = JSON.parse(JSON.stringify({{Ecommerce Objekt}}));
// Nimm Dir daraus nur die Daten zur Transaktion.
var purchaseData = ecomData['purchase'];
// Gib den neu zusammengebauten E-Commerce Data Layer zurück.
return {'ecommerce' : {'purchase' : purchaseData}};
}
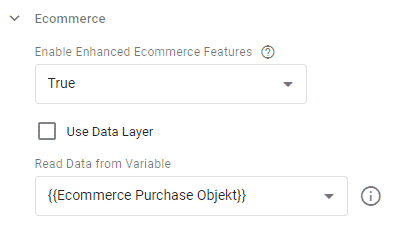
Und genau diese Variable habe ich dann in der Konfiguration des Tags im Enhanced Ecommerce Bereich hinterlegt. So werden jetzt beim Auslösen einer Transaktion die korrekten Daten übermittelt.
Daten im Data Layer verändern und ergänzen
Wenn wir die Daten schon extrahieren und neu verpacken, können wir sie bei dieser Gelegenheit auch noch verändern oder ergänzen. Damit nähern wir uns wieder der Lösung von Simo. In einem anderen Kundenfall habe ich so z.B. die Warenverfügbarkeit im Data Layer auf Produktbasis ergänzt.
Bei diesem/dieser Kund:in wollten wir auswerten, ob Waren in den Warenkorb gelegt werden, obwohl diese nicht mehr verfügbar, aber dennoch bestellbar sind. Der technisch sauberste Weg wäre, diese Information direkt von der Seite zur Verfügung stellen zu lassen, statt sie selber auszulesen. Aber es sollte schnell gehen und der nächste Release der Webseiten Agentur war erst einen Monat später.
Laut einer Prognose wird sich die Anzahl der E-Commerce-Nutzer hierzulande im Jahr 2025 auf rund 68,4 Millionen belaufen.
Im Grunde ist der Code dafür nur eine Erweiterung des Codes von oben. Mit einem anderen Skript lese ich zunächst die Warenverfügbarkeit aus (für alle Produktvarianten, die auf der Seite angezeigt werden). Anschließend prüft das Skript, welche Variante(n) zum Warenkorb hinzugefügt wurde. Es gleicht dies mit der Liste aller Varianten ab. Im ‚Add To Cart‘ Data Layer wird dann die entsprechende Verfügbarkeit ergänzt:
function() {
// Lege den Index der benutzerdefinierten Dimension fest.
var index = '8';
// Hol Dir die Info zur Waren Verfügbarkeit.
var products = {{JS - Waren Verfügbarkeit}};
// Hole Dir den E-Commerce Data Layer.
var ecomData = JSON.parse(JSON.stringify({{DL - ecommerce}}));
var ecomAddProducts = ecomData['add']['products'];
// Ergänze die Waren Verfügbarkeit für alle Produktvarianten.
for(i = 0; i < products.length; i++) {
if(products[i][0] == ecomAddProducts[0]['id']) {
ecomAddProducts[0]['dimension' + index] = products[i][1];
}
}
// Geb den ergänzten Data Layer zurück.
return {'ecommerce' : {'add' : {'products' : ecomAddProducts}}};
}
Auch diese JavaScript Variable übergebe ich im Event Tag beim “Add To Cart” als benutzerdefinierte Variable anstatt der direkten Nutzung des Data Layers.
Kostenloses Webinar: Google Core Web Vitals

Die Google Core Web Vitals werden zum Rankingfaktor. Was Du jetzt beachten solltest, erfährst Du hier! Jetzt Webinar ansehen
Fazit: Zeit und Geld sparen
Zusammenfassend können wir also festhalten, dass die Nutzung einer benutzerdefinierten Variable anstatt des Data Layers ein nützliches Werkzeug in Deinem Enhanced E-Commerce Tracking ist.
Sei es, dass Du auf Deiner Webseite mit einem semantischen Data Layer arbeitest und diesen für verschiedene Plattformen formatieren musst. Deine Entwickler:innen bekommen die Freiheit, ihr eigenes Format zu wählen. Sie können damit am einfachsten und schnellsten arbeiten. So müssen sie nicht die steifen Vorgaben von Google erfüllen. Und Du erhältst die Flexibilität, zeitnah auf mögliche Änderungen zu reagieren.
Oder Du benutzt dieses Vorgehen für das Extrahieren, Verändern oder Ergänzen von Informationen. Da dies direkt im Google Tag Manager geschieht, bist Du unabhängig von Entwicklungsressourcen. Diese könnten zusätzliches Budget kosten. Anpassungen und Ergänzungen kannst Du eigenständig und meist schneller umsetzen.
In jedem Fall sparst Du Dir Zeit und Geld und erleichterst Deinen Entwickler:innen das Leben. Probiere die benutzerdefinierten Variablen also gerne mal in Deinem Setup aus.