4 Wege, die den Erfolg von Content messbar machen

Content Engagement Tracking ist eine feine Sache, wenn Du überprüfen willst, wie Dein Content Marketing performt und ob sich Nutzende wirklich Deine Seite anschauen. Schließlich hast Du viel Zeit und Energie in Deine Inhalte gesteckt. Jetzt gilt es herauszufinden, welche davon wirklich Erfolge bringen und welche nicht so gut ankommen.
Inhaltsverzeichnis
Wo in der Vergangenheit nur nach der Scroll-Tiefe geschaut wurde, bietet uns der Google Tag Manager inzwischen einige (meiner Meinung nach bessere) Möglichkeiten, die Performance Deiner Inhalte zu messen.
![]()
Webanalyse-Tools sind die beliebtesten Instrumente zur Erfolgsmessung im Content Marketing.
Statista, cmf, CMCX, 2021
Im Wesentlichen geht es dabei um stilles Engagement. Was meine ich damit? Nicht jede Aktion eines Nutzenden auf Deiner Webseite ist aktiv, wie z.B. ein Klick, das Ausfüllen eines Formulars oder das Kaufen Deiner Produkte. Gerade wenn sich der Nutzende noch in der SEE-Phase befindet und nach Lösungen zu seinem Problem sucht, gibt es meistens passiven (oder stillen) Konsum. Inhalte, wie beispielsweise dieser Blogartikel, werden ohne weitere Aktion still durchgescrollt und gelesen. Anschließend wird die Seite dann verlassen oder eben eine andere aufgerufen. Vielleicht kommt der/die Nutzer:in später sogar wieder, weil Dein Content ihn/sie überzeugt hat und kauft Dein Produkt. Du willst aber natürlich wissen, ob Dein Inhalt auch wirklich gelesen (und im besten Fall auch verstanden) und nicht nur aufgerufen wurde.
Früher wurde dazu gerne die Scroll-Tiefe auf einer Seite herangezogen. Also wie weit der Nutzende durch Deinen Content gescrollt hat. Diese Messmethodik ist aber fehleranfällig, da Nutzer:innen manchmal einfach gerne bis ans Ende der Seite scrollen, um vielleicht ein Fazit zu lesen oder zu schauen, wie lang der Text ist. So hast Du natürlich sehr schnell sehr viele “Scroll-Interaktionen”. Diese Ergebnisse sind dann allerdings nicht belastbar, da Du ja nicht sicher sein kannst, dass die Nutzer:innen den Text auch wirklich gelesen und verstanden haben. In erster Linie haben sie nur Deine Seite gescrollt.
Deswegen schauen wir uns heute mal an, wie Du dieses stille Engagement am zuverlässigsten erfassen kannst. Dafür benutzen wir drei Trigger-Typen, die uns der Google Tag Manager (GTM) von Haus aus zur Verfügung stellt: Scroll-Tiefe, Timer & Element Sichtbarkeit. Das bedeutet, dass der Tag Manager diese Events automatisch erfasst, wenn sie im Browser passieren. Das ist schon mal ein großer Vorteil.
Kostenloses Webinar: Google Ads Analyse

Finde das Potential in Deinem Google Ads Konto und steigere durch Optimierungen Deine Kampagnen. Jetzt Webinar ansehen!
Trigger-Typ 1: Scroll-Tracking
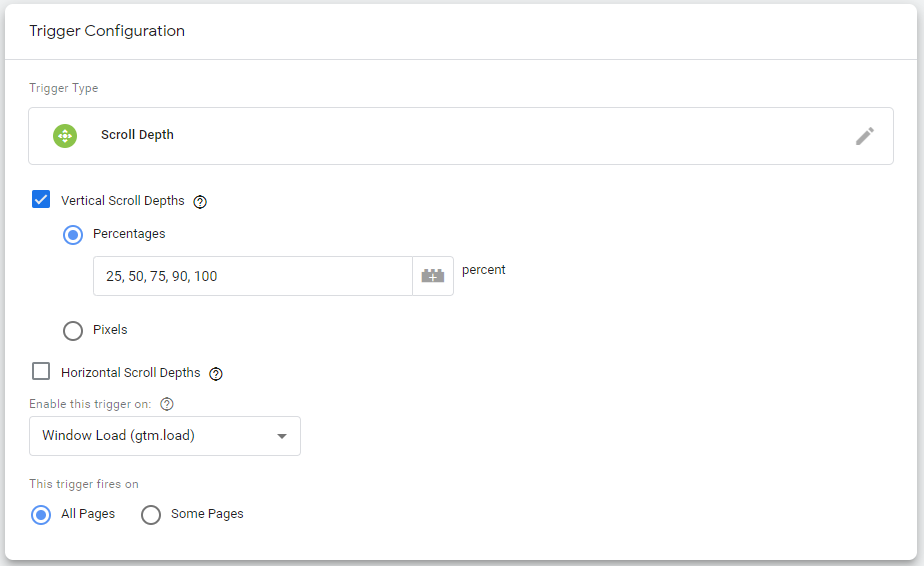
Früher brauchtest Du für Scroll-Tracking noch JavaScript Code und damit auch Programmierkenntnisse. Durch einen vorgefertigten Trigger wird das jetzt deutlich einfacher.
Hier kannst Du einstellen, bei welcher/n Scroll-Tiefe(n) der Trigger feuern soll. Am besten gibst Du diese Grenzen in Prozent ein. Beachte dabei, dass die wenigsten Nutzer:innen wirklich bis 100% herunterscrollen. Gerade, wenn Du einen großen Footerbereich hast, kann schon bei 90% oder früher Schluss sein. Außerdem kannst Du auch Zwischenschritte definieren. So lässt sich später feststellen, ob Deine Inhalte z.B. nur zur Hälfte gelesen werden. Was die richtige Prozentzahl für Deine Seite ist, das musst Du einfach mal ausprobieren.
Beachte bitte, dass dieser Trigger auch dann ausgelöst wird, wenn die Seite bereits mehr als die zuvor eingestellte Grenze beim Laden der Seite gescrollt ist. Sollte beim Seitenaufruf also die Seite schon zu 50% gescrollt sein, dann löst dieser Trigger (sowie alle niedrigeren) sofort aus. Jeder Threshold wird außerdem nur einmal ausgelöst und überschrieben. Das bedeutet, dass im DataLayer immer nur die größte Scroll-Tiefe steht.
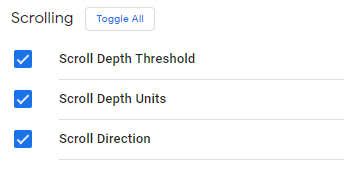
Apropos DataLayer: Die festgehaltene maximale Scroll-Tiefe bekommst Du mit eingebauten Variablen heraus. Also aktiviere sie am besten direkt in Deinem GTM.
Außerdem kannst Du damit die Scroll-Tiefe im Event an Google Analytics übermitteln (z.B. im Event Label). Bitte beachte, dass die “Scroll-Tiefe Threshold” Variable nur befüllt wird, wenn ein Scroll-Trigger konfiguriert ist.
Den Scroll-Trigger brauchst Du auch, wenn Du eine fortgeschrittene Lösung in Kombination mit dem nächsten Tracking Typ einbauen willst. Mit dieser einfachen Form kannst du z.B. erstmal nur eine Art Heatmap in Deinem Reporting erstellen, aus der hervorgeht, wie weit Nutzer:innen Deine Seite gescrollt haben. Wie Du das noch mit weiteren Daten anreicherst, schauen wir uns weiter unten noch an.
Trigger-Typ 2: Zeit-basiertes Tracking
Mit dem Timer-Trigger kannst Du zeitgesteuert ein Event auf Deiner Seite auslösen lassen. So kannst Du z.B. nach einer gewissen Zeit ein Event feuern, dass der/die Nutzer:in lange genug auf Deiner Seite war, um den Inhalt zu lesen. Aber hat er/sie sich Deinen Content wirklich angeschaut? Vielleicht ist er/sie sich gerade einfach nur einen Kaffee holen gegangen und hat dabei Deine Seite offen gelassen. Die Lösung dafür behandele ich im nächsten Schritt.
Lass uns aber zunächst schauen, wie das Timer-Tracking funktioniert.
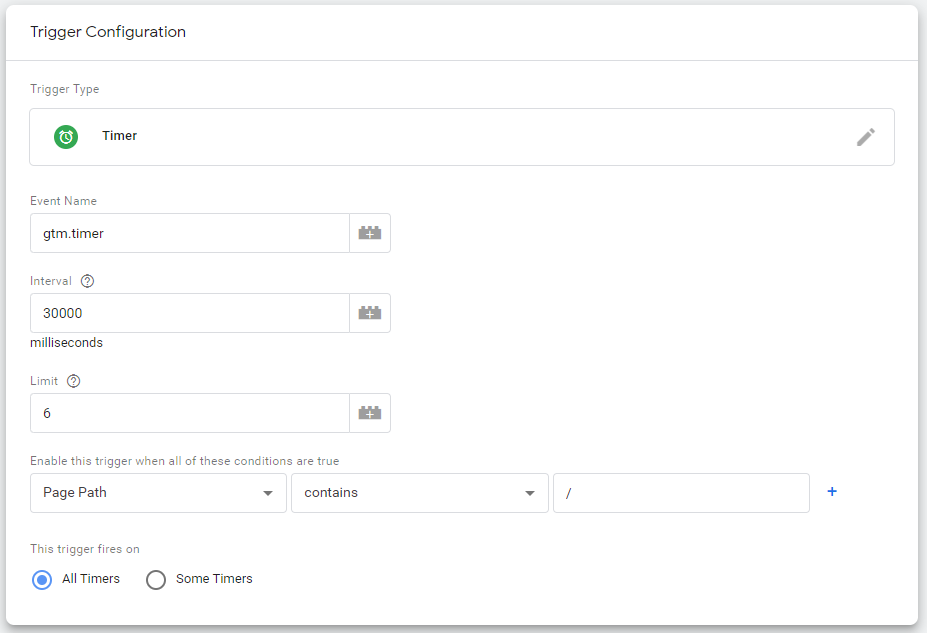
Beim Timer-Trigger kannst Du dem Event zunächst einmal einen Namen geben. Das ist sehr sinnvoll, wenn Du unterschiedliche Timer einrichtest und später auch auf diese im DataLayer zugreifst. Als Nächstes musst Du das Timer Intervall einstellen, also in welchen Zeitabständen der Trigger auslösen soll. Und zu guter Letzt ein Limit, wie viele dieser Intervalle durchlaufen werden sollen. Wenn Du also zum Beispiel einen Timer mit einem Intervall von 30.000 Millisekunden (=30 Sekunden) und einem Limit von 6 einrichtest, dann läuft dieser insgesamt für 3 Minuten (6 x 30 Sekunden) und löst dabei 6 Mal aus.
Du kannst die Zeit entweder sofort loslaufen lassen oder aber erst, wenn eine bestimmte Bedingung erfüllt ist.
Du brauchst Unterstützung? Dann sieh Dir an, wie wir Dir bei der Webanalyse helfen können!
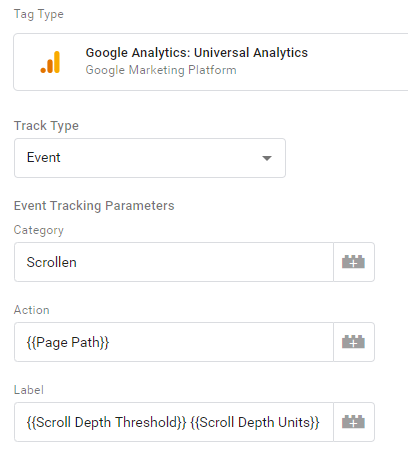
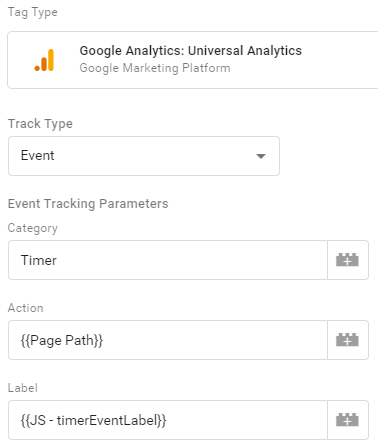
Anschließend kannst Du mit diesem Trigger ein Event auslösen lassen, das die berechnete Zeit auf der Seite auf Basis Deines Timer-Triggers beinhaltet.
Wie Du auf dem Bild siehst, habe ich im Event Label eine JavaScript-Variable verwendet. Diese berechnet mir aus dem Intervall und dem Limit die verstrichene Zeit und formatiert es zusätzlich in ein besser lesbares Format mit Minuten und Sekunden um. Die Lösung dafür habe ich hier im Internet gefunden.
Scroll- und Zeit-Tracking kombinieren
Sowohl Scroll- als auch das Zeit-Tracking haben den tollen Effekt, einige der nervigsten Probleme von Google Analytics zumindest teilweise zu verbessern. Gerade Landingpages, die zu keiner weiteren Interaktion führen, sind häufig von hohen Bounce Rates geplagt. Oder auch die durchschnittliche Zeit pro Seite bzw. Sitzung werden häufig fehlinterpretiert.
Wie schon erwähnt, bergen beide Trigger alleine die Gefahr, dass sie die Daten verfälschen. Eine Seite kann schließlich schnell gescannt und gescrollt oder offen gelassen und gar nicht wirklich gelesen werden. In beiden Fällen lösen diese Trigger Events aus, die im schlimmsten Fall gar kein wirkliches Interesse an der Seite widerspiegeln.
![]()
28 % der Marketer hatten vor, im Jahr 2021 mehr in ihr Content-Marketing zu investieren.
HubSpot, 2021
Wozu erzähle ich Dir nun von diesen beiden Triggern, wenn die Daten dadurch weiter fragwürdig bleiben? Weil wir sie großartig kombinieren können! Dadurch stellen wir sogar sicher, dass sich der Nutzende auch wirklich Deine Seite und Deinen Content angeschaut (und im besten Fall verstanden) hat.
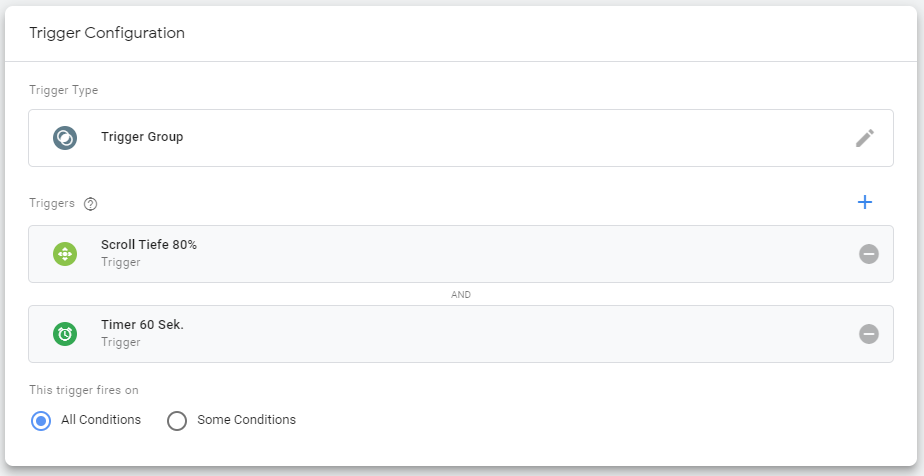
Dafür brauchen wir weiterhin beide Trigger. Allerdings müssen wir sie dafür beide in einer Trigger Gruppe verknüpfen. Schließlich kann Dein:e Nutzer:in zuerst bis auf 80% runterscrollen und überschreitet anschließend erst die Zeitmarke von 60 Sekunden. Oder aber umgekehrt. Eine Trigger-Gruppe stellt Abhängigkeiten zwischen mehreren Triggern her und feuert einen Event Tag erst dann, wenn jeder Trigger in der Gruppe mindestens einmal ausgelöst wurde.
Für die Gruppe brauchen wir also sowohl den Scroll- als auch den Timer-Trigger. In meinem Beispiel interessieren mich nur die Marken für “80% Scroll-Tiefe” und “60 Sekunden auf der Seite”. Dafür setze ich also das Intervall des Timers auf 60000 Millisekunden und das Limit auf 1. Beim Scroll-Trigger setze ich die vertikale Scroll-Tiefe auf 80% und lasse beide auf allen Seiten laufen.
Abschließend lege ich einen weiteren Trigger an und stelle als Typ die Trigger-Gruppe ein. Hier hinterlege ich einfach die beiden Trigger, die ich eben definiert habe.
Du brauchst Unterstützung? Dann sieh Dir an, wie wir Dir bei Deinem Content Marketing helfen können!
Das bedeutet nun: Sobald der Nutzende 80% gescrollt hat, löst der Scroll-Trigger aus. Wenn 60 Sekunden verstrichen sind, dann feuert der Timer-Trigger. Sobald beide Trigger aktiviert wurden, sind alle Bedingungen erfüllt und die Gruppe triggert ebenfalls.
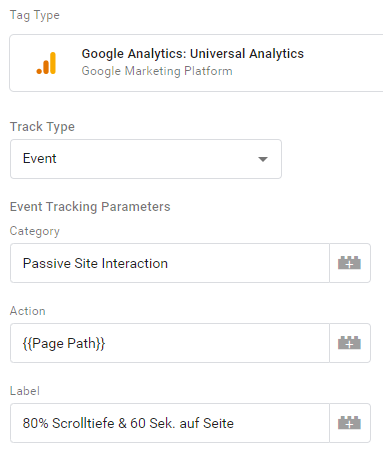
Abschließend legst Du noch einen Event Tag an, den Du von der Trigger-Gruppe auslösen lässt. Hier hast Du nochmal die Gelegenheit, z.B. über das Event Label, zu erläutern, um was für ein stilles Engagement es sich handelt (also z.B. “80% Scroll-Tiefe & 60 Sek. auf Seite”).
Ansonsten würde ich Dir empfehlen, mit Deinen Stakeholder:innen zu sprechen und ihnen die genaue Definition zu erläutern. Das empfiehlt sich sowieso, da die Kombination und Festlegung der Werte für jede Webseite individuell sind. Mach Dir also am besten Gedanken darüber, welche Werte für Deine Seite und Deinen Content sinnvoll sind. In einer laufenden Webanalyse Beratung wird sichergestellt, dass Dein Content getrackt wird.
Trigger-Typ 3: Sichtbarkeit-Trigger
“Aber Moment mal, da fehlt doch noch ein Trigger. Du hast mir drei Stück versprochen”, wirst Du jetzt sagen. Und damit hast Du vollkommen Recht. Als Letztes will ich Dir den Trigger für die Element Sichtbarkeit vorstellen.
Hiermit kannst Du, wie der Name schon vermuten lässt, die Sichtbarkeit eines Elements tracken. Du erfasst also, ob ein:e Nutzer:in sich ein Element (z.B. einen Call-to-Action-Button) angeschaut hat und kannst somit auswerten, ob dieser gesehen, aber nicht geklickt wurde.
Steht also am Ende Deines Inhaltes ein Interaktionselement, wie etwa ein Call-to-Action Button, der vielleicht nicht so häufig geklickt wird, kannst Du hiermit herausfinden, ob Nutzer:innen das Element überhaupt sehen oder gar nicht erst so weit kommen.
Im Trigger kannst Du einstellen, ob Du das Element über die ID oder einen anderen CSS-Selektor auswählen willst. Außerdem kannst Du festlegen, wie viel vom Element und wie lange es sichtbar sein muss, bevor der Trigger auslöst.
Kostenloses Webinar: Risikoanalyse im Online Marketing
Sinnvolle Entscheidungen treffen & Risikos sicher managen. Wie Du Risikoanalysen im Marketing durchführst, mehr dazu hier!
Fazit
Wenn Du großartigen Content auf Deiner Webseite hast, dann willst Du natürlich auch wissen, ob er überhaupt rezipiert wird und wie gut er ankommt. Mit den drei Trigger Möglichkeiten für Scroll-Tiefe, Timer und Element Sichtbarkeit gibt Dir der Google Tag Manager Tools an die Hand, um genau das herauszufinden.
Scroll- oder Zeit-basiertes Tracking liefern alleine nur Daten, die mit Vorsicht zu genießen sind. Kombiniert sind sie aber ein mächtiges Tool, um stilles bzw. passives Engagement der Nutzer:innen mit Deinen Inhalten zu messen.
Das Erfassen der Element Sichtbarkeit kann zwar auch alleine passieren, aber zusammen mit den anderen beiden Triggern sind sie ein unschlagbares Trio, das Dir dabei hilft, den Erfolg Deiner Inhalte zu messen, sie gegenüber Stakeholdern zu rechtfertigen und Deine Content Strategie weiterzuentwickeln.
Deswegen sollte Content Engagement Tracking in Deinem Webanalyse Setup nicht fehlen.