Conversion-Rate-Optimierung durch gezieltes A/B-Testing – So geht‘s

Im letzten Jahr wurden weltweit rund 417 Milliarden US-Dollar für Online Marketing Werbemaßnahmen ausgegeben. In Deutschland wird für 2022 ein Umsatz von ca. 5,72 Milliarden Euro mit online Werbemaßnahmen geschätzt.
Alle Online-Werbemaßnahmen haben eine Sache gemeinsam: Sie enden auf einer Landing Page. Die Aufmerksamkeit wird zwar durch Banner, Suchnetzwerk-Anzeigen usw. generiert und die Zielgruppe gewissermaßen durch das Targeting vorselektiert, aber die eigentliche Akquisition erfolgt auf der Landing Page selbst.
Nichtsdestotrotz investieren die meisten Unternehmen den Großteil ihres Werbebudgets ausschließlich in die Maßnahmen, die Traffic generieren. Dies hat zur Folge, dass jede Menge Potenzial liegen bleibt und deutlich mehr Geld ausgegeben wird als eigentlich notwendig wäre.
Inhaltsverzeichnis
Darum lohnt sich A/B-Testing
Hier ein simples Rechenbeispiel, das den finanziellen Vorteil der Conversion-Rate-Optimierung im Allgemeinen und das Konzept des A/B-Testing im Speziellen deutlich macht:
- Ein Werbetreibender investiert monatlich 10.000 € Klickbudget in seine Google Ads-Lead-Generierungs-Kampagnen.
- Der Cost per Click liegt bei durchschnittlich 80 Cent.
- Seine derzeitige Conversion Rate beträgt 16,2 %.
→ Er generiert monatlich 2025 Conversions zu einem Cost per Acquisition von 4,94 €.
Gelingt es uns nun, die Conversion Rate auch nur geringfügig anzuheben, bspw. auf 17,6 % – was unserer Erfahrung nach ein durchaus realistisches Testergebnis darstellt – ergibt dies ein monatliches Ersparnis von fast 800 €. Alternativ könnten für das gleiche Budget 175 Conversions zusätzlich im Monat generiert werden.
Es lässt sich festhalten: Wir brauchen bessere Landing Pages! Da wir aber häufig nicht wissen, was „besser“ konkret bedeutet, gibt es zahlreiche Methoden, um die User Experience einer Seite zu optimieren. Eine häufig genutzte davon ist das A/B-Testing. Im Folgenden erkläre ich die Grundregeln des A/B-Testings und gebe wichtige Hinweise zur effektiven und effizienten Nutzung dieses Instruments.
Kostenloses E-Book: 1×1 der Performance Landing Pages

Steigere Deinen Umsatz, Deine Aufträge & Co mit leistungsstarken Landing Pages. Jetzt E-Book downloaden!
Einsatzmöglichkeiten von A/B-Tests
Beim A/B-Testing unterscheidest Du zwischen Client-seitigem und Server-seitigem A/B-Testing. Beim Client-seitigem Testing werden Seitenvariationen direkt im Browser des Benutzers und nicht auf dem eigenen Server erstellen. Hier kommt Javascript zum Einsatz, um die Testseitenvariationen zu erstellen. Da diese Änderungen im Browser der Besucher vorgenommen werden, wird von clientseitigen A/B-Tests gesprochen.
75 % aller weltweiten Webseiten mit mehr als 1 Million Besucher:innen nutzen A/B-Testing.
Kamaleoon, 2021
Vorteile clientseitiges A/B-Testing
- Einfach Implementierung
- IT unabhängig
- beschränkt sich auf den “look and feel” der Webseite
Beim serverseitigen A/B-Testing hingegen wird der Test auf dem eigenen Webserver selbst gerendert. Die Seitenvariationen werden an den Browser der Nutzer:innen übermittelt, wo keine weiteren Änderungen vorgenommen werden. Die zu testenden Seiten werden nach dem Zufallsprinzip vom Server abgerufen und dem Besucher angezeigt.
Vorteile serverseitiges-A/B-Testing
- sind robuster, laufen schneller und sind sicherer
- kanalübergreifende Möglichkeiten
Client-seitiges A/B-Testing beschränkt sich hauptsächlich auf die Benutzeroberfläche. Mit Server-seitigen A/B-Testing hingegen können tiefergehende Änderungen am Backend durchführt werden. Zum Beispiel kann der Algorithmus für die Such- und Produktsuche angepasst, oder kanalübergreifende Omni-Channel und Multi-Device-Strategien getestet werden.
Bewährte Ansätze bei A/B-Tests
- Content: (Call-to-Actions, Headlines, Produkttexte, etc.)
- Usability: (Webdesign, strukturelle Anpassungen, etc.)
- Layout: (Farben, Bilder, Schriften, White Space, etc.)
- Mobile: (Benutzerfreundlichkeit, Darstellung, etc.)
- Warenkorb: (Trust-Elemente, Bezahlmöglichkeiten, Check out, etc.)
Praxiserprobte Landing Pages für Deine Kampagne!
Viel Performance für wenig Geld, conversion-stark und individuell einsetzbar -Die Best Practice Landing Pages von morefire.
Unsere Expertinnen und Experten können Dir schnell in enger Zusammenarbeit die optimale Landing Page für Deine Zielgruppe erstellen.
So testest Du richtig
Häufig werden die einzelnen Tests isoliert voneinander betrachtet und es werden willkürlich Vermutungen bzgl. einer Website, deren Usability und User Experience angestellt, die in einem A/B-Test enden. Zwar können auf diese Weise durchaus kurzfristige CR-Steigerungen erzielt werden. Um allerdings eine nachhaltige, solide und kontinuierliche Performance-Steigerung zu erzielen, ist es unerlässlich A/B-Testing als langfristigen Prozess zu betrachten. Der Aufbau von A/B-Testing ist Teil unseres Conversion-Rate-Optimierung-Consultings.

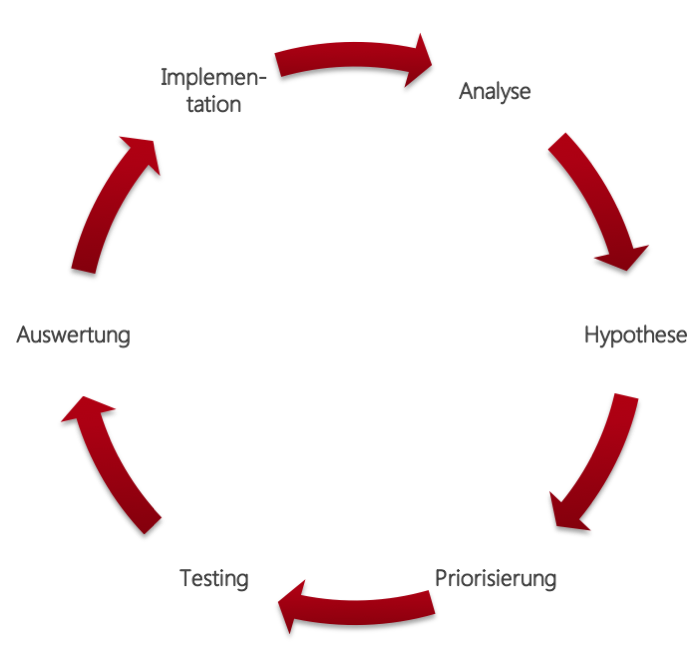
Um eben diesen Prozess zu gewährleisten, orientieren wir uns gern an diesen 6 Testingphasen:
Analyse
Wie schon W. Edwards Deming sagte: „without data you’re just another person with an opinion“. Durch wildes Drauf-los-testen wirst Du wenig erreichen. Zielgerichteter arbeitest Du, wenn Du Deine Theorien anhand von Daten belegen kannst. Deshalb: Sammle und sichte alle vorhandenen Datenquellen. An welchen Stellen deuten sich Probleme im Nutzerfluss an? Wo gibt es überdurchschnittlich viele Abbrüche? Welche Erkenntnisse kannst Du durch Dein CRM über Deine Kunden gewinnen? Besonders wertvoll sind qualitative Daten: Gab es z.B. in der Vergangenheit Kundenbefragungen, die Optimierungspotentiale offenlegen?
Auch externe Tools können hier weiterhelfen. In Bezug auf den Blickverlauf der Nutzer:innen bieten sich Daten aus Eye-Tracking-Tools an – z.B. Eyequant. Dadurch findest Du beispielsweise Hinweise darauf, ob bestimmte (wichtige) Bereiche der Website gar nicht wahrgenommen werden.
Hypothese
Ist die Vorarbeit gemacht, solltest Du aus den gewonnen Daten klare Testhypothesen bilden. Jede dieser Hypothesen sollte so spezifisch formuliert sein, dass sie nach einem Test klar validiert oder aber verworfen werden kann. Dadurch haben auch Eure Stakeholder (Kollegen, Kunden etc.) ein Bild davon, welcher Test warum durchgeführt und wie konkret gestaltet wurde.
Ein klassisches Beispiel für eine Hypothese wäre: „Durch die Färbung des Buttons im Komplementärkontrast zur restlichen Seite wird dieser stärker wahrgenommen, was zum Klicken anregt“.
In diesem Video findest Du eine A/B-Test Case Study
Priorisierung
Natürlich können nicht alle Tests auf einmal durchgeführt werden. Es gibt immer größere und kleinere Baustellen in der Conversion Rate und nicht zuletzt Abhängigkeiten zwischen den einzelnen Elementen einer Website oder Landing Page. Stelle also einen sinnvoll strukturierten Testplan auf. Dieser bietet Dir eine gute Übersicht über alle durchgeführten Tests, Hypothesen und deren Ergebnisse.
Wenn Du hier Timings festhältst, bedenke, dass Du – in Abhängigkeit des Traffics – genug Zeit einplant, um valide Ergebnisse zu bekommen.
Testing
Ist ein Test implementiert, solltest Du versuchen, äußere Einflussfaktoren möglichst konstant zu halten. Lass den Test mindestens zwei Wochen laufen, um Verzerrungen durch Ausnahmesituationen (wie z.B. Sonderaktionen oder Traffic-Unterschiede an verschiedenen Wochentagen) zu verhindern.
Auswertung
Werte Deinen Test erst final aus, wenn Du genügend Daten hast. In Anlehnung an die Sozialforschung wird hier von einem Signifikanzniveau von 5 % ausgegangen. Sprich, Deine zuvor aufgestellte Testhypothese kann zu mindestens 95 % bestätigt oder eben verworfen werden.
Keine Angst, für diese Rechnung gibt es Tools – z.B. dieses hier.
Weist ein Testergebnis keine Signifikanz auf, solltest Du den Test weiter laufen lassen bis diese gewährleistet ist oder – falls dies langfristig nicht der Fall ist – ebenfalls verwerfen. Auf keinen Fall solltest Du eindeutige Tests implementieren.
Implementation
Fällt ein Test positiv aus, sollte er umgehend implementiert werden. Erst auf der so entstandenen neuen Grundlage wird weiter getestet. Andernfalls weißt Du nie wirklich, welche Faktoren für einen Uplift in der Conversion Rate verantwortlich waren. Denn wenn zwei Tests der gleichen Seite jeweils besser als das Original funktionieren, heißt das noch lange nicht, dass eine Kombination dieser beiden ebenfalls funktioniert.
Du kannst natürlich auch multivariate Tests fahren. Voraussetzung dafür ist ein noch höheres Traffic- und Conversion-Volumen, als bei einem einfachen A/B-Test.
Kostenloses Webinar: Landing Pages optimiere

Sichere Dir konkrete Praxis-Tipps, um Deine Landing Page conversion-stark zu machen. Jetzt Webinar downloaden!
Fazit
A/B-Testing ist ein wertvolles Instrument zur Conversion-Rate-Optimierung – sofern es korrekt durchgeführt wird. Von rein funktionalen Usability-Tests bis hin zur zielgruppenspezifischen Ansprache durch ein bestimmtes Wording oder eine besondere Bildsprache eignet sich theoretisch alles als A/B-Test.
Deine Daten zeigen Dir die größten Baustellen, an denen Du ansetzen solltest. Also lass kein Potenzial mehr liegen und teste los!