Core Web Vitals verbessern – Ein praxisnaher Guide

Eine gute Nutzererfahrung ist für eine erfolgreiche Webseite unabdingbar. Mit den Core Web Vitals hast Du die Möglichkeit, wichtige Faktoren für eine gute Nutzererfahrung zu optimieren. So zählen diese zu den über 200 Rankingfaktoren, die Google in seinem Algorithmus nutzt, um Websites zu ranken.
Die Analyse und Optimierung ist allerdings teilweise sehr technisch, was leider viele Webseitenbetreiber:innen abschreckt.
In diesem Guide erfährst Du die wichtigsten Aspekte der Core Web Vitals und wie Du diese Schritt für Schritt verbessern kannst – auch ohne, dass Du dafür ein:e Entwickler:in sein musst!
Inhaltsverzeichnis
- Was sind die Core Web Vitals und warum sind diese wichtig?
- Was Du unbedingt wissen musst
- Diese 5 hilfreichen Tools empfehle ich
- Messung der Core Web Vitals
- Largest Contentful Paint verbessern
- First Input Delay verbessern
- Cumulative Layout Shift verbessern
- Zusammenfassung
Was sind die Core Web Vitals und warum sind diese wichtig?
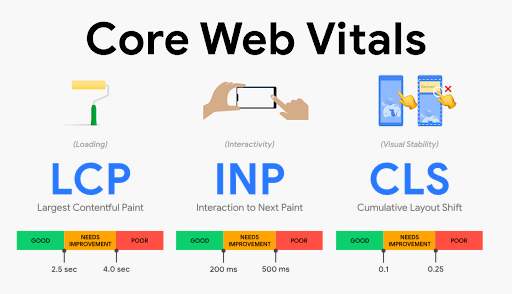
Bei den Core Web Vitals handelt es sich um drei nutzerzentrierte Metriken, die im Frühjahr 2020 eingeführt wurden. Sie sind grundsätzlich dem Thema “Ladezeit von Webseiten” zuzuordnen. Hier unser Guide zur Pagespeed Optimierung.

Ziel dieser Metriken ist die Bewertung der Nutzererfahrung anhand der Faktoren Ladegeschwindigkeit der Webseite, Reaktionsfähigkeit des Browsers und Stabilität des Layouts. Diese wirken sich maßgeblich auf die User Experience aus.
Auch wenn die Core Web Vitals im Zuge des Google Page Experience Updates im Juni 2021 Einfluss auf das Google Ranking einer Webseite haben, sollten die drei Metriken nicht nur als reine SEO-Faktoren gesehen werden.
Eine gute Nutzererfahrung kann sich ebenso positiv auf die Conversion Rate und damit den generierten Umsatz auswirken. Ebenso dürfte sich der Qualitätsfaktor in Google Ads verbessern, was schlussendlich günstigere Klickpreise zur Folge hat.
Webinar: Clevere Texte für erfolgreiche Landing Pages

Erfahre in diesem Webinar, wie Du mit cleveren Texten Deine Landing Page zu einem echten Kundenmagneten machst.
Was Du wissen musst
Grundsätzlich gibt es zwei Möglichkeiten zur Erfassung der Core Web Vitals und anderer PageSpeed Metriken. Welche das sind, wie genau sich diese unterscheiden und welche Vor- bzw. Nachteile beide jeweils haben, zeigt folgende Tabelle.
| Labordaten | Felddaten | ||
|---|---|---|---|
| Erklärung | Werden in einer kontrollierten Testumgebung erfasst. Faktoren wie Endgerät und Verbindung können selbst definiert werden. | Werden anonymisiert im Google Chrome Browser bei realen NutzerInnen erfasst und dann von Google weiterverarbeitet. | |
| Vorteile |
|
|
|
| Nachteile |
|
|
|
| Anwendung |
Analyse und Evaluierung von Optimierungsmaßnahmen. |
Bewertungsgrundlage für Google. |
Hinweis: Nur die Felddaten der Core Web Vitals fließen schlussendlich mit in das Ranking in Google ein.
Der Fokus sollte dementsprechend auf den Felddaten der Core Web Vitals liegen und die Labordaten zur Analyse und Evaluierung der Optimierungsmaßnahmen herangezogen werden.
Diese 5 hilfreichen Tools empfehle ich
Es gibt eine Vielzahl an Tools, die Dich bei der Analyse und Optimierung der Core Web Vitals oder der Ladezeit im Allgemeinen unterstützen können. Im Folgenden stelle ich Dir meine Empfehlungen für die unterschiedlichen Anwendungsfälle vor.
Tools zum Monitoring der Core Web Vitals und Ladezeit
Ein regelmäßiges Monitoring der Core Web Vitals und der Ladegeschwindigkeit Deiner Seite ist wichtig, um frühzeitig auf negative Änderungen und Probleme aufmerksam zu werden.
Google Search Console
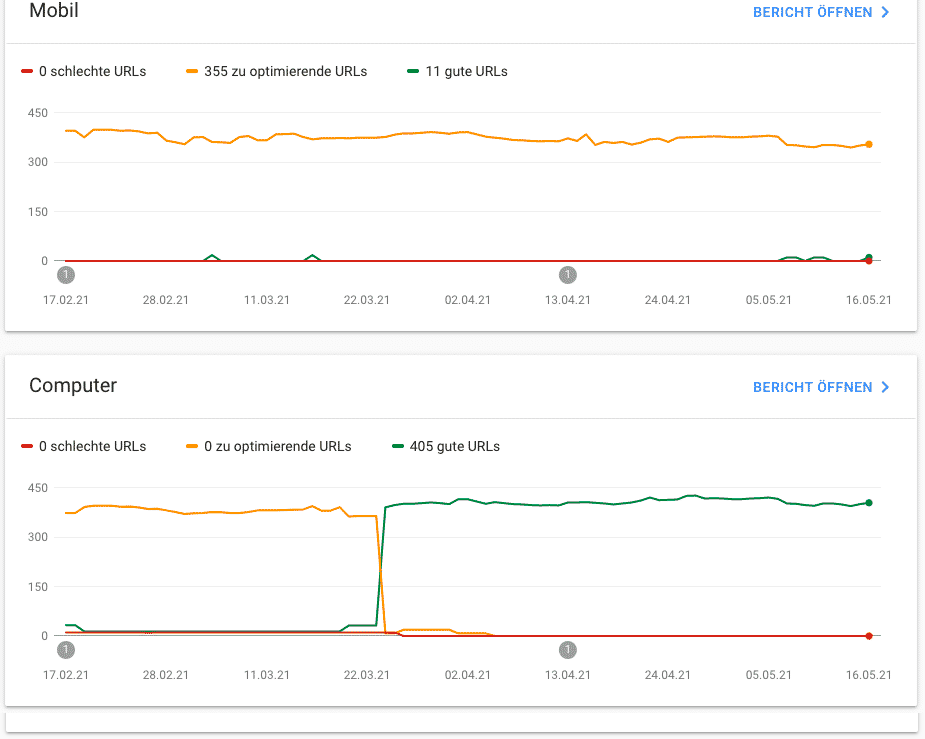
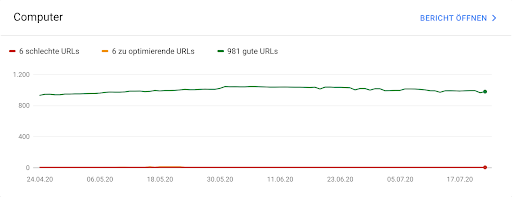
Die Google Search Console liefert bzgl. der Core Web Vitals einen Performance-Überblick der letzten drei Monate. Bei den Daten handelt es sich dabei um Felddaten der Core Web Vitals.
Unter dem Menüpunkt “Nutzerfreundlichkeit -> Core Web Vitals” wird die aktuelle Seiten-Performance für Mobile und Desktop dargestellt. Dabei wird zwischen guten, zu optimierenden und schlechte URLs unterschieden.
Weitere Informationen zu den jeweils betroffenen URLs und den vorliegenden Problemen können über die Filterfunktionen angezeigt werden.
Chrome User Experience Report
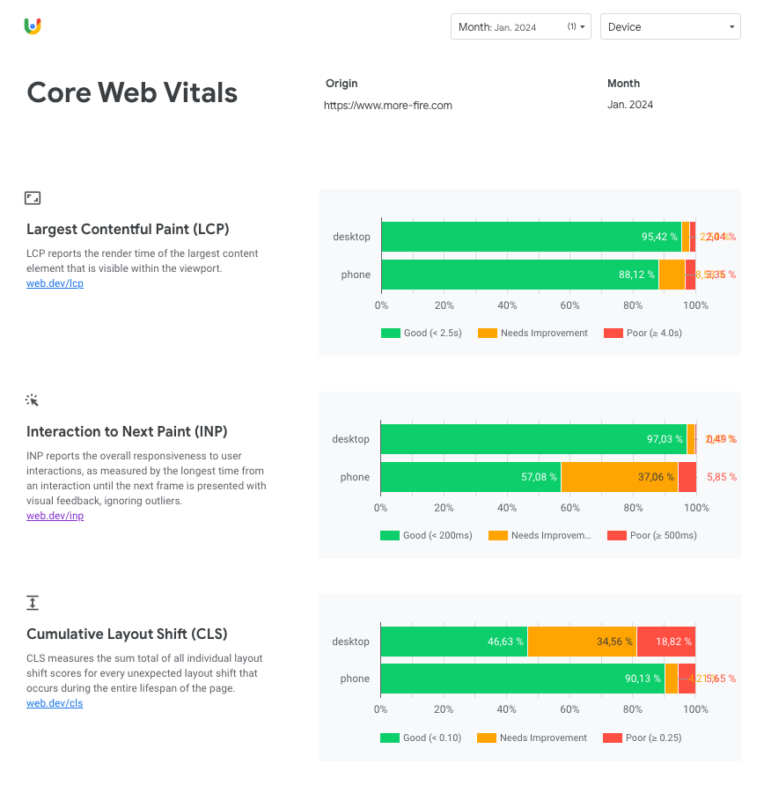
Für einen Zeitrahmen größer als drei Monate, empfehle ich den Chrome User Experience Report.
Die Datengrundlage ist die Gleiche wie für die Search Console, aber die Datenpunkte werden weniger granular auf Monatsebene zusammengefasst. Zudem werden keine aktuellen Daten, sondern nur bis zum letzten Monat angezeigt, wodurch ein zeitkritisches Monitoring nicht möglich ist.
Dennoch ist der Chrome User Experience Report ein hilfreiches Tool, um die Performance-Entwicklung über mehrere Monate oder sogar Jahre rückblickend zu betrachten.
Hier kannst Du den kostenlosen Report für Deine Domain erstellen.
Tools zur Analyse der Core Web Vitals und Ladezeit
Sobald Du durch das kontinuierliche Monitoring auf URLs aufmerksam wirst, die die Core Web Vitals nicht erfüllen, kannst Du mit folgenden Tools eine tiefgehende Analyse durchführen.
Google PageSpeed Insights
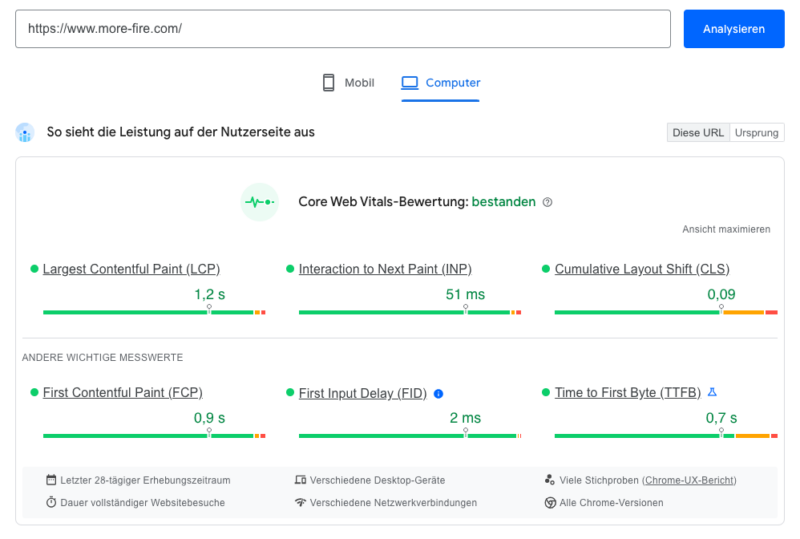
Der Klassiker unter den Analyse-Tools rund um das Thema Ladezeit ist Google PageSpeed Insights.
Mit einem Klick analysiert das Tool die eingegebene URL für Mobile bzw. Desktop und zeigt dabei Feld- und Labordaten an. Zudem erhältst Du hilfreiche Hinweise zur Optimierung Deiner Webseite.
WebPageTest.org
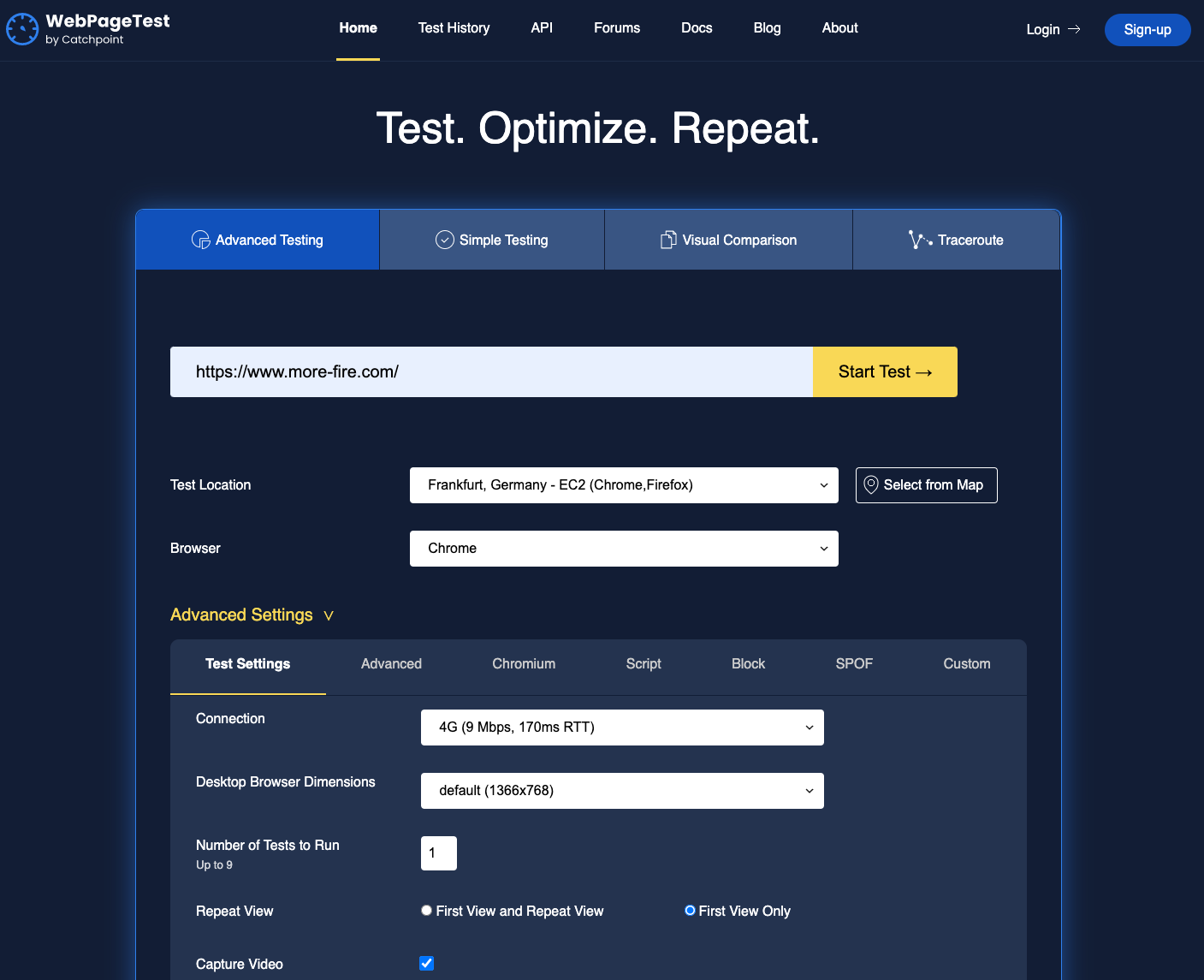
Deutlich komplexer ist WebPageTest.org, welches sich aufgrund der Detailtiefe eher an Entwickler:innen richtet.
Dieses Tool ist ebenfalls kostenlos und ermöglicht Dir die Durchführung von Analysen nach ganz individuellen Kriterien. So kannst Du beispielsweise die Test-Location, die genutzte Internetverbindung und das genutzte Device eigenständig auswählen, wodurch Du ganz gezielt testen kannst.
Im Gegensatz zu PageSpeed Insights erhältst Du bei diesem Tool eine genaue Aufschlüsselung der einzelnen Verbindungen, Ressourcenverteilung, eine Videoaufnahme des Ladevorgangs und weitere detaillierte technische Metriken. Eine Interpretation oder konkrete Optimierungsmaßnahmen fehlen hingegen.
Chrome Dev Tools
Als letztes Tool bleiben noch die Chrome Dev Tools bzw. die Entwicklertools in Browsern wie Safari, Firefox oder Edge zu erwähnen, die sich ebenfalls eher an Entwickler:innen richten.
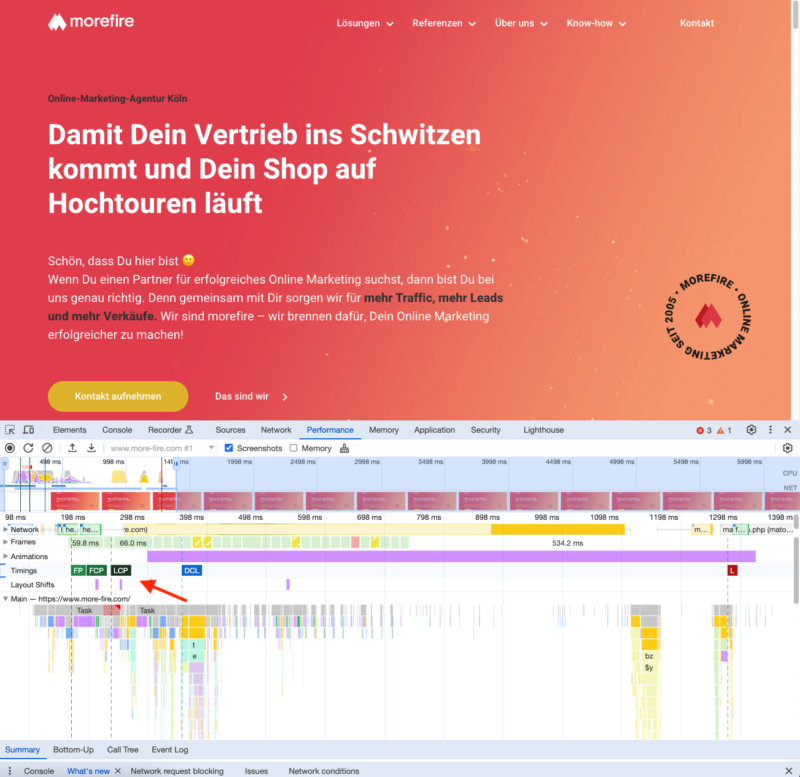
Mit den Dev Tools kannst Du den Seitenaufbau und das Ladeverhalten direkt in Deinem Browser untersuchen. Du öffnest die Dev Tools mit “Rechtsklick → Untersuchen” und kannst anschließend das Ladeverhalten im Performance-Tab untersuchen. Die Implementierung und Anwendung der Chrome Dev Tools gehört ebenfalls zu einer umfangreichen SEO-Beratung.
Die Core Web Vitals kannst Du in Form von grünen, orangenen oder roten Markierungen in der Timeline sehen.
Messung der Core Web Vitals
Um die Google Core Web Vitals zu messen, gibt es zwei unterschiedliche Herangehensweisen: Labor-Daten und Feld-Daten.
Labor-Daten
Bei Labor-Daten werden unter selber kontrollierten Umständen synthetische Messungen durchgeführt. Das hat den Vorteil, dass sie reproduzierbar sind, also immer das gleiche Ergebnis liefern, solange keine Änderungen an den Umständen und Parametern vorgenommen werden.
Beispiel:

Das Tracking und die Auswertung der Daten gehören zu den größten Herausforderungen im Online Marketing. Nur 24% der Kleinunternehmen, 21% der mittleren Unternehmen und 23% der Großunternehmen werten regelmäßig Daten aus
Namics, 2020
Feld-Daten
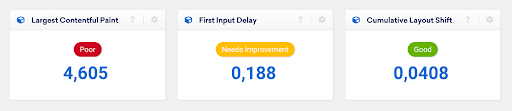
Bei Feld-Daten werden die jeweiligen, individuellen Werte der Core Web Vitals von echten Nutzer:innen Deiner Webseite gemessen und ausgewertet.
Das kann entweder über JavaScript-Einbindungen passieren oder über automatischen Messungen passieren, die Google Chrome für einen Teil der Chrome-Nutzer:innen automatisch vornimmt.
Beispiel:

Largest Contentful Paint verbessern
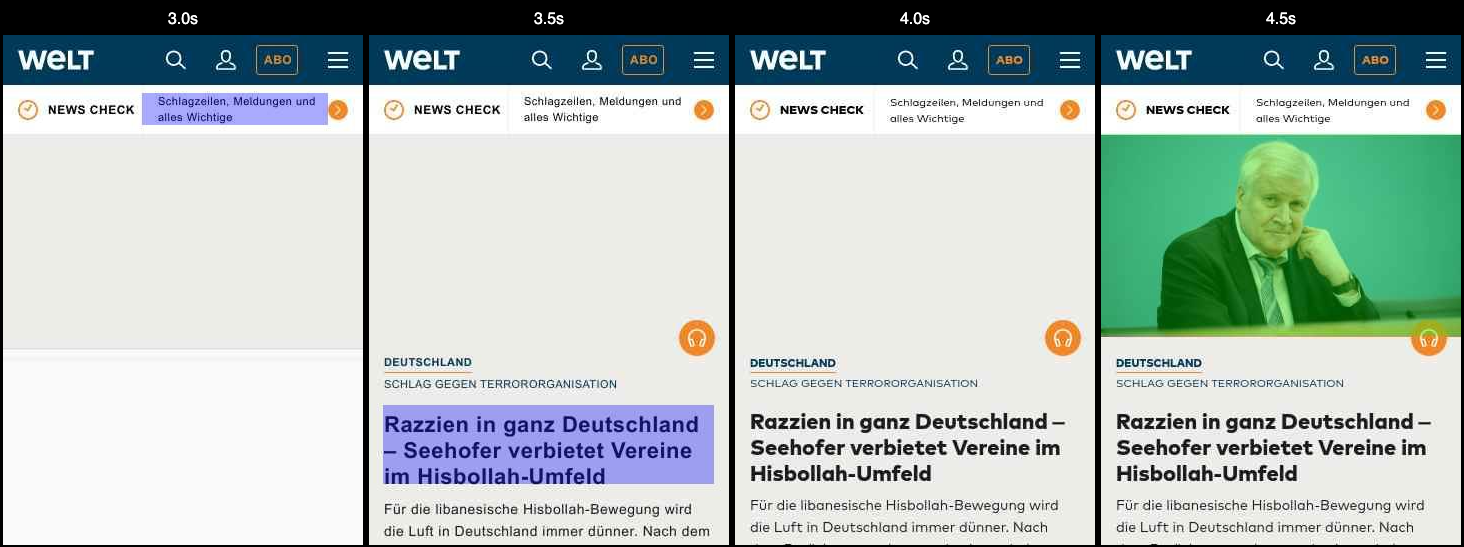
Der Largest Contentful Paint (LCP) misst die Zeit bis zur Darstellung des größten Bildes, Videos oder Text-Blocks im direkt sichtbaren Bereich. Wie folgendes Beispiel zeigt, kann das Element während des Ladevorgangs auch wechseln; es zählt allerdings das finale größte Element (Grün).
Auf YouTube wäre das größte Element beispielsweise das Video selbst. Auf einer Produktseite in einem Onlineshop ist es häufig das Produktbild. Auf einer Nachrichtenseite das Beitragsbild oder die Überschrift.
Bewertung des LCP:
- Bis 2,5 Sekunden: gute Performance (Grün)
- Von 2,5 bis 4 Sekunden: zu optimierende Performance (Gelb)
- Größer 4 Sekunden: schlechte Performance (Rot)
So analysierst Du den LCP
Wenn Du in der Google Search Console feststellst, dass URLs hinsichtlich des LCP schlechte Werte liefern, solltest Du diese gezielt in den Chrome Dev Tools oder WebPageTest.org untersuchen. Dabei möchtest Du primär herausfinden, welches Element jeweils für den LCP relevant ist, damit Du dieses optimieren kannst.
Analyse mit den Chrome Dev Tools
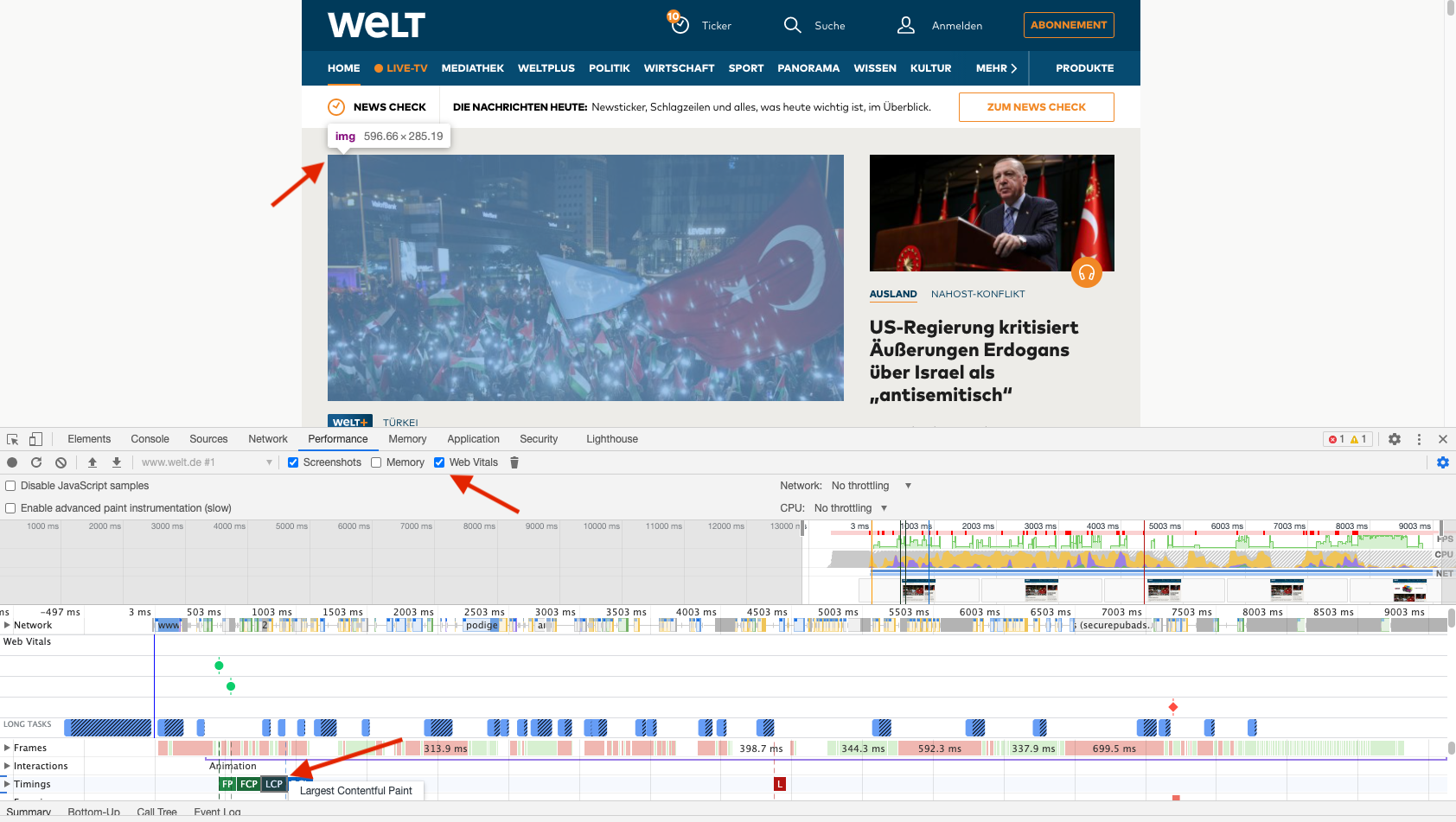
Öffne die Entwicklertools und wechsele in den Performance Tab. Nachdem Du die Core Web Vitals angehakt und die Seite neu geladen hast, wird Dir in der Zeile “Timings” der LCP angezeigt. Sobald Du mit der Maus über dieses Kästen hoverst, wir das entsprechende Element auf der Webseite farbig hinterlegt.
Analyse mit WebPageTest.org
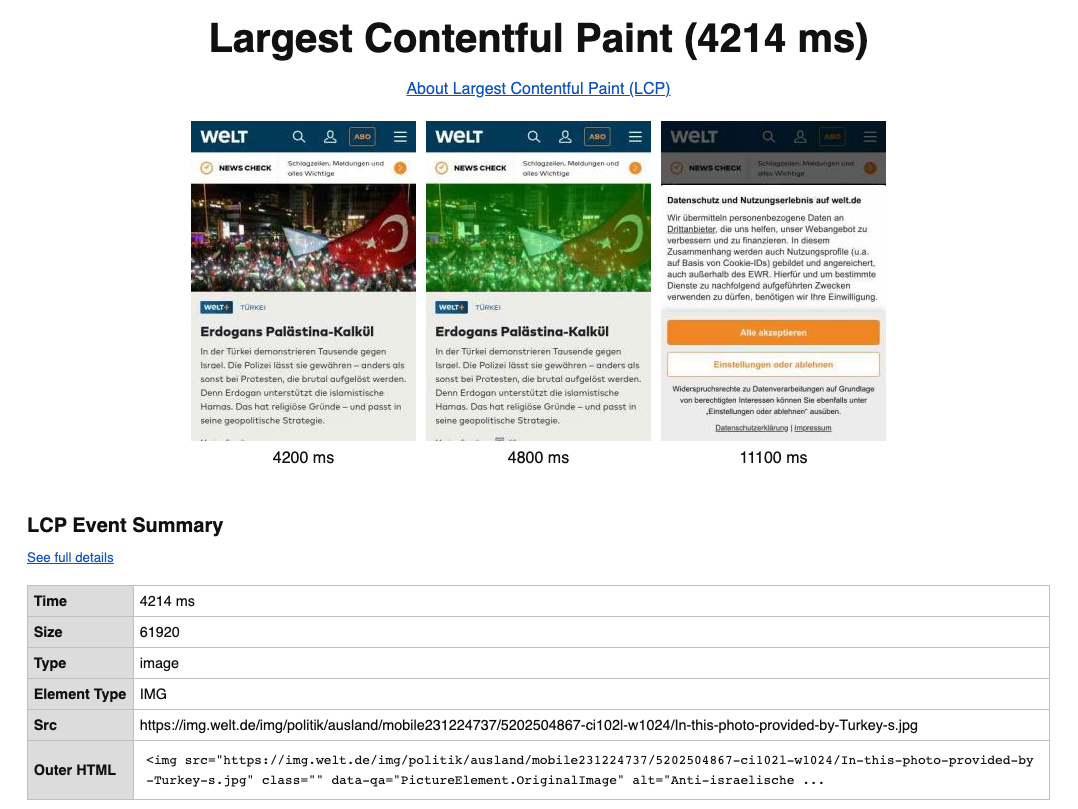
Alternativ kannst Du die Analyse auf WebPageTest.org durchführen. Gib Deine URL auf der Startseite ein und starte die Analyse. Sobald die Ergebnisseite geladen ist, kannst Du Dir mit einem Klick auf “Largest Contentful Paint” in der Ergebnistabelle folgende Details zum LCP anzeigen lassen.
So kannst Du den LCP optimieren
Weil die Messvorgaben für den LCP sehr konkret definiert sind, lassen sich Optimierungsmaßnahmen gezielt finden und umsetzen. Ziel ist es, dass das größte Element (Bild, Video oder Text) im direkt sichtbaren Bereich so schnell wie möglich angezeigt wird.
Welche Maßnahmen jeweils umgesetzt werden sollten, hängt von den individuellen Gegebenheiten und dem jeweils betroffenen Element ab. Hinweise kann hier eine Analyse in PageSpeed Insights liefern.
Du willst mehr zum Thema SEO erfahren? Dann findest du hier unsere SEO-Tipps!
Antwortzeit des Servers verbessern
Ein wichtiger Aspekt bei der Verbesserung der Ladezeit ist die Antwortzeit des Servers, auch Time to first Byte genannt. Nur wenn der Server schnell auf Anfragen reagieren und Inhalte bereitstellen kann, können Metriken wie LCP überhaupt gute Bewertungen erzielen. Dazu solltest Du folgende Aspekte prüfen und gegebenenfalls anpassen:
- Prüfe ob der der Server bzw. das Hosting-Paket für den aktuellen Traffic der Seite ausgelegt ist oder ob ein Upgrade sinnvoll ist.
- Überprüfe ob die Software auf dem Server aktuelle ist. Beispielsweise bringen Versions-Updates für PHP, SQL-Datenbanken etc. meist auch Steigerungen der Performance mit sich.
- Aktiviere nach Möglichkeit http/2 und GZIP für einen schnelleren Datentransfer.
- Nutze serverseitiges Caching, um dynamische Inhalte schneller ausspielen zu können – Viele CMS bieten dafür Cache-Plugins an.
Falls Du die Fragen selbst nicht klären kannst, solltest Du bei deinem Hoster nachfragen. Dieser kann in der Regel auch Updates bzw. Upgrades durchführen.
Bilder optimieren
Wenn ein Bild für den LCP verantwortlich ist, sollte dieses entsprechend optimiert und eingebunden sein. Dabei solltest Du vor allem auf folgende Punkte achten:
- Das Bild sollte in einem modernen WebP Format vorliegen, weil dieses die aktuell beste Performance bietet und viele Vorteile vereint. Für ältere Browser muss ein Fallback als JPEG bzw. PNG hinterlegt sein, weil diese noch kein WebP unterstützen.
- Bei der Skalierung ist darauf zu achten, dass das Bild möglichst in den Abmessungen übertragen wird, in denen es auch schlussendlich angezeigt wird. Wenn ein Bild nur mit 650 x 300 Pixeln dargestellt wird, sollte es nicht in der doppelten Auflösung ausgespielt werden. Sonst müssen unnötig Daten transferiert werden. Zudem sollte ein Bild in verschiedenen Skalierungen bereitgestellt werden, damit Endgeräte wie Smartphones auch entsprechend kleinere Bilder laden können.
- Abhängig vom Format ist eine verlustfreie Komprimierung möglich, um zusätzlich die Dateigröße zu verringern. Mit Tools wie compressor.io kannst Du Einsparungen vorab testen. Für das massenhafte Komprimieren von Bildern sind für viele CMS Plugins verfügbar.
Wenn Du diese drei Tipps beachtest, sollten deine Bilder schon deutlich schneller laden.
Videos optimieren
Sofern Videos für den LCP verantwortlich sind, solltest Du darauf achten, dass diese nicht zu lang sind und auch nicht unbedingt in der höchsten Auflösung bereitgestellt werden . Beides führt schnell zu langen Ladezeiten. Ein sehr gutes Format ist WebM, welches, wie WebP für Bilder, eine sehr gute Performance bietet.
Auch Videos sollten in unterschiedlichen Skalierungen bereitgestellt werden, sodass der Browser die jeweils passende Datei wählen kann und nicht unnötig große Dateien herunterladen muss.
Als letzten Punkt solltest Du auch auf das Poster-Attribute achten und dieses stets mit angeben. Dabei handelt es sich um eine Art Thumbnail, dass bis zum vollständigen Laden des Videos angezeigt wird und dadurch den LCP positiv beeinflussen kann.
Preload der entsprechenden Ressourcen
Probiere die für den LCP relevanten Ressourcen (Bilder, Videos oder Fonts) möglichst frühzeitig zu laden. Mit Hilfe von Pre-Load kannst Du solche Ressourcen bereits im HTML-Head laden lassen. So stehen sie im späteren Verlauf direkt zur Verfügung und können zeitnah angezeigt werden. Beispiel:
<link rel=“preload“ href=“/LCP-relevantes-Bild.jpg“ as=“image“>
Ressourcen die das Rendering blockieren zurückstellen
Ein weiterer Punkt ist das Blockieren des Renderings durch CSS- und JS-Dateien. Beide haben die Eigenschaft, den Renderprozess des Browser zu blockieren und so den visuellen Seitenaufbau zu verzögern. Die Umsetzung ist nicht ganz trivial und sehr individuell, sodass folgende Tipps eher grundlegender Natur sind.
Versuche CSS und JavaScript möglichst zu reduzieren und auf einzelnen Seiten nur das zu laden, was wirklich benötigt wird. Beispielsweise wird eine separate CSS- bzw. JS-Datei für ein Kontaktformular nur auf der Kontaktseite benötigt. Auf allen anderen Unterseiten sollte es entsprechend aus dem Code entfernt werden.
Lade JS-Dateien möglichst asynchron nach, sodass diese den Renderprozess möglichst nicht negativ beeinflussen. Dazu müssen Scripte zusätzlich mit dem Wort “async” eingebunden werden – Beispiel:
<script async src=“script.js“></script>
Wenn Du diese Tipps umsetzt, sollte der LCP deutlich besser werden. Überprüfen kannst du Deine Änderungen unmittelbar in den Laborwerten. Dennoch solltest Du die realen Auswirkungen in der Google Search Console weiter beobachten.
Interaction to Next Paint verbessern
Der Interaction to Next Paint (INP) gibt an, wie schnell der Browser auf die Interaktion des Nutzers reagiert und wie “flüssig” sich das Nutzen einer Webseite für Besucher:innen anfühlt.
Dabei wird gemessen, wie lange der Browser nach jedem Anklicken, Antippen oder Tastendruck benötigt, um auf diese Eingabe zu reagieren. Falls der Browser zu diesem Moment mit der Ausführung von Scripten beschäftigt ist, muss diese Aufgabe zunächst abgeschlossen werden, bevor der Browser auf die Nutzereingabe reagieren kann. Dies wird als Verzögerung von den Nutzer:innen wahrgenommen.
Die Verzögerung wird folgend bewertet:
- Bis 200 Millisekunden: gute Performance (Grün)
- Von 200 bis 500 Millisekunden: zu optimierende Performance (Gelb)
- Größer 500 Millisekunden: schlechte Performance (Rot)
So analysierst Du den INP
Bei der Analyse des INP liegt der Fokus darauf, herauszufinden, welche Scripte den Browser belasten, weil diese potenzielle Auslöser für einen hohen INP sind.
Allerdings handelt es sich beim INP um die einzige Metrik der Core Web Vitals, die nicht direkt im Labor erfasst werden kann. Denn es kann keine zufällige Interaktion durch den/die Nutzer:in simuliert werden – Zumindest nicht ohne großen Aufwand. Als Alternative kannst Du im Labor die Metrik Total Blocking Time (TBT) zu Rate ziehen, die mit dem INP korreliert.
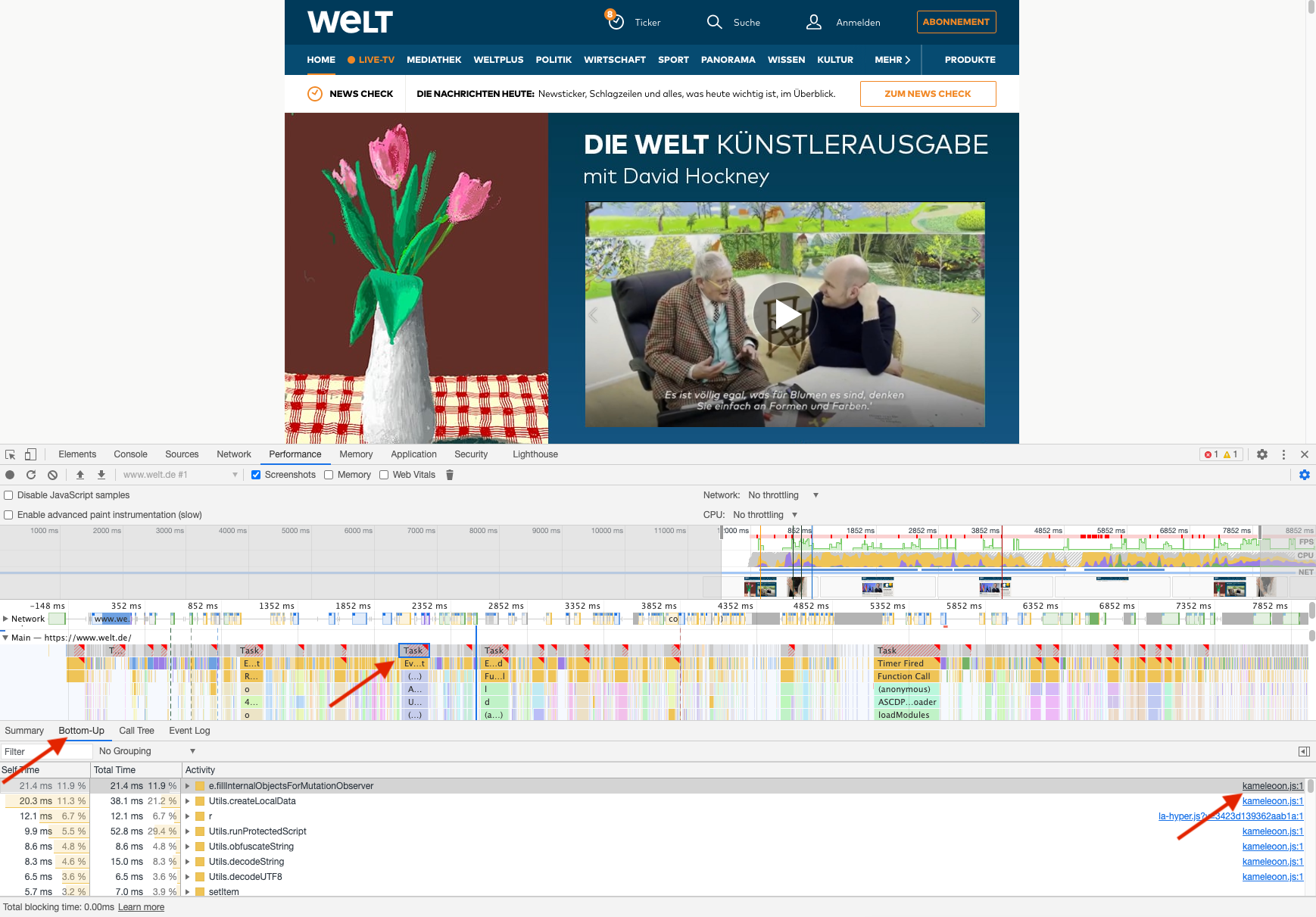
Analyse mit den Chrome DEV Tools
Öffne zunächst die Entwicklertools und wechsele in den Performance Tab. Nachdem Du die Seite neu geladen und die Performance aufgezeichnet hast, werden Dir in der Zeile “Main” die problematischen Tasks mit einem roten Fähnchen angezeigt. Sobald Du einen solchen Task und in den Details “Bottom-Up” auswählst, kannst Du sehen, welches Script für das Problem verantwortlich ist.
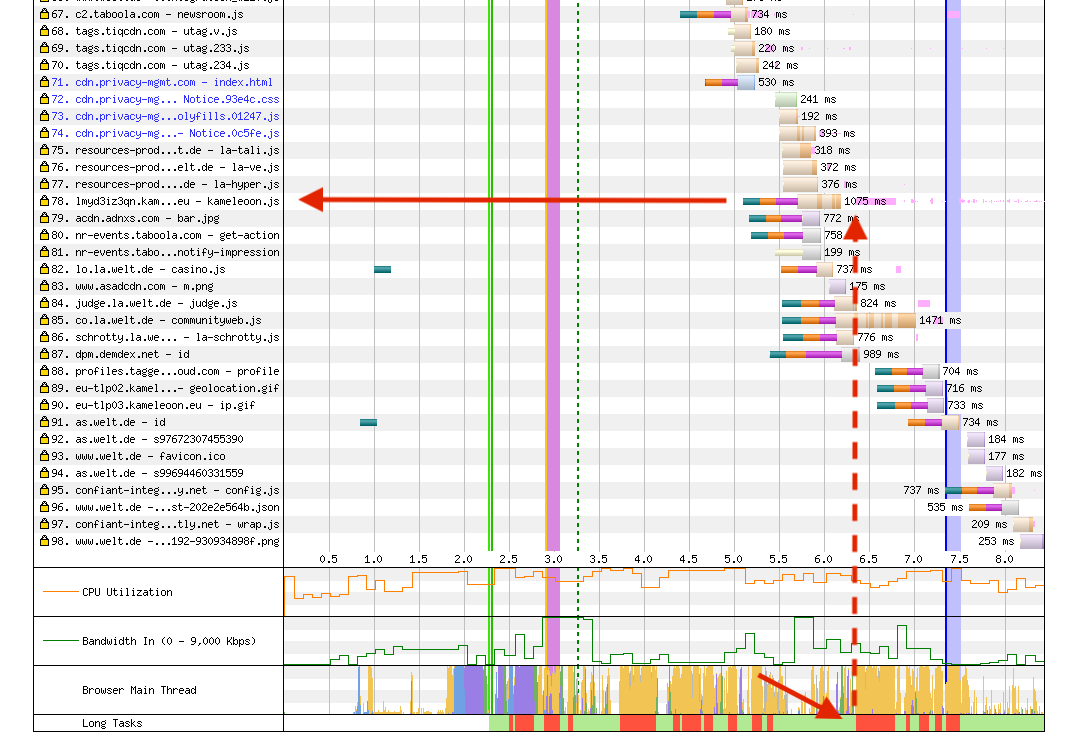
Analyse mit WebPageTest.org
Sobald Du Deine URL in WebPageTest.org getestet hast, kannst Du auf der Ergebnisseite auf das Wasserfalldiagramm klicken, wodurch dieses als große interaktive Grafik auf einer neuen Seite geöffnet wird. Scrolle nach unten und schaue nach roten Balken in der Zeile “Long Tasks”. Nun gehst Du im Diagramm senkrecht nach oben und suchst nach Zeilen, die zu diesem Zeitpunkt rosa Balken besitzen. Diese stellen einen Indikator für die Ausführung von JavaScript dar. Um welches Script es sich handelt, kannst Du in der linken Spalte des Diagramms ablesen.
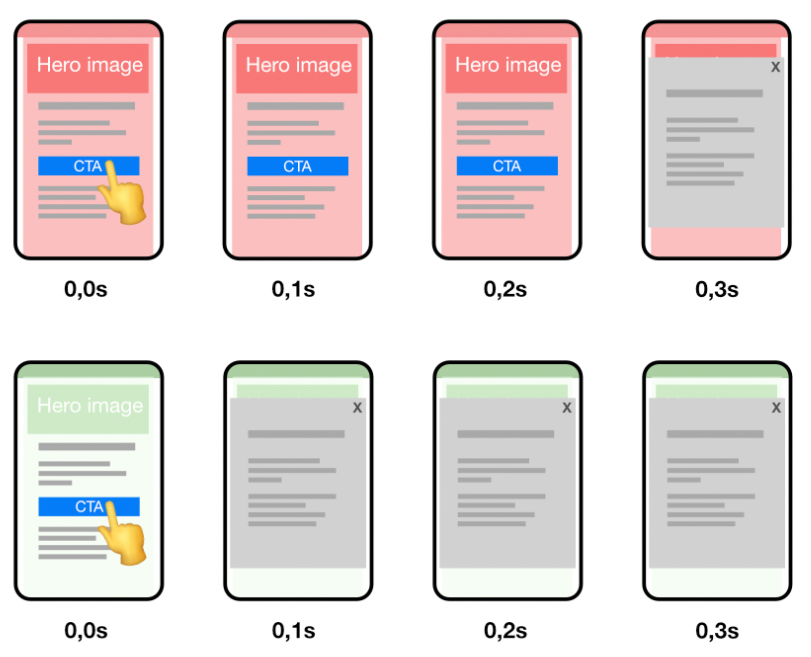
So kannst Du den INP optimieren
Nachdem Du Scripte mit langen Ausführungszeiten gefunden hast, kannst Du mit der Optimierung beginnen. Das Ziel ist, die Ausführungszeiten möglichst so zu reduzieren, dass die Wahrscheinlich für kurze Reaktionszeiten steigt, wie folgendes Bild noch einmal verdeutlicht.
Allerdings ist die Optimierung der Scripte nicht einfach und kann nicht nach einem immer gleichen Schema erledigt werden. Zum Glück treten INP Probleme im Vergleich zu LCP bzw. CLS eher selten auf und es muss auch nicht jedes potenziell problematische Script angegangen werden. Der INP hängt einfach zu einem gewissen Grad von den Nutzer:innen ab und wann diese mit der Webseite interagieren.
Selbst bei Seiten mit mehreren potenziell problematischen Scripten kann der INP Null oder sehr niedrig sein, sofern kein:e Besucher:in zu den Ausführungszeiten eine Interaktion durchführt.
Folgende Maßnahmen sollen dennoch Denkanstöße sein, um den INP zu minimieren:
- JavaScript grundsätzlich reduzieren und ungenutzte Plugins bzw. Libraries entfernen – Alles was nicht geladen wird, kann auch keinen schlechten INP erzeugen.
- Scripte nur auf den Seiten einbinden, auf denen diese wirklich genutzt werden – Beispielsweise Slider, Kontaktformulare, Tools zum Splittesten etc..
- Wenn Du nicht alle Funktionen von Frameworks wie Bootstrap benutzt, solltest Du auch nicht das gesamte Framework einbinden. Viele dieser Frameworks bieten Dir die Möglichkeit, Funktionen gezielt nach Bedarf in Custom Builds zusammenzufassen.
- Große Scripte aufteilen und in kleinere Tasks aufbrechen, die den Main Thread bei der Ausführung weniger lang an einem Stück blockieren.
Vor allem das Modifizieren von Scripten setzt einiges an Erfahrung voraus. Aber alleine das Entfernen von ungenutzten Scripten reicht in den meisten Fällen schon aus, um den INP deutlich zu verbessern.
Cumulative Layout Shift verbessern
Der Cumulative Layout Shift (CLS) misst die Stabilität des Layouts, also ob und wie stark sich ein Layout nachträglich ändert. Solche Änderungen vermitteln den Nutzer:innen, dass die Seite noch nicht vollständig geladen und noch nicht nutzbar ist.
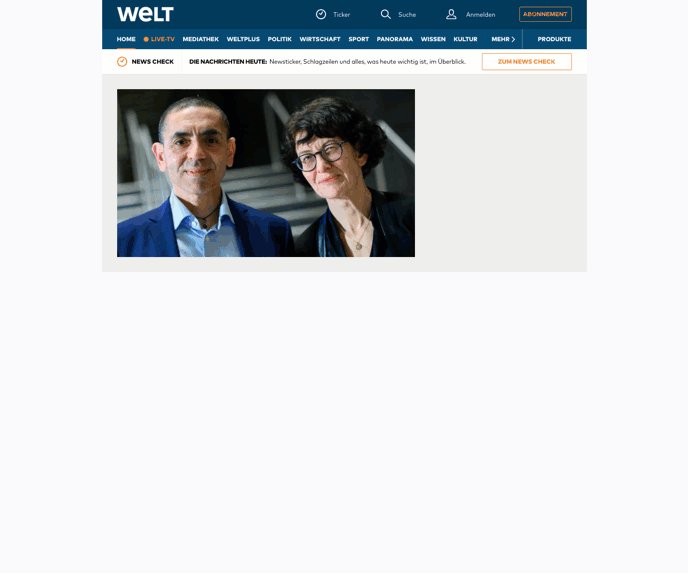
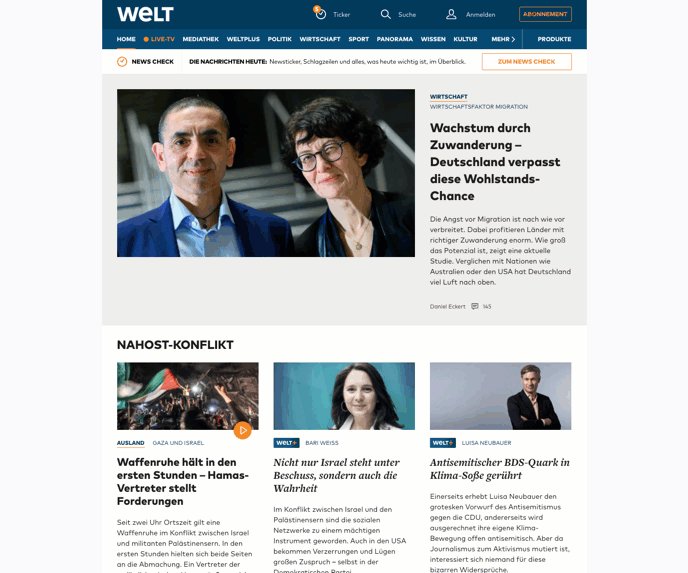
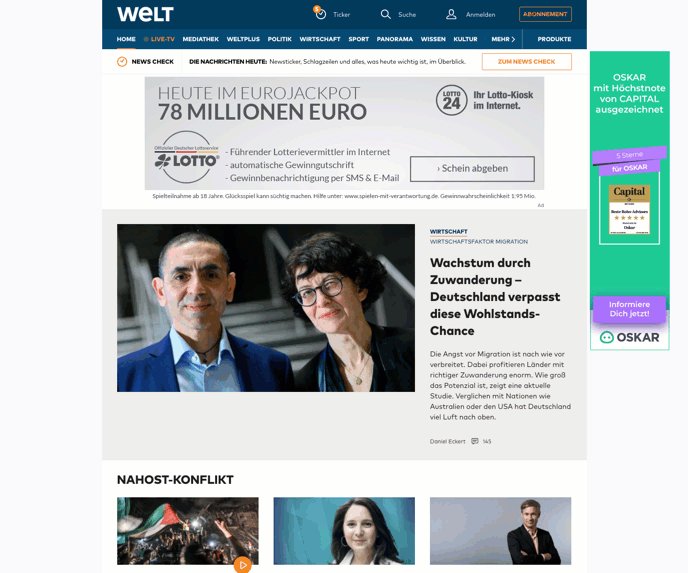
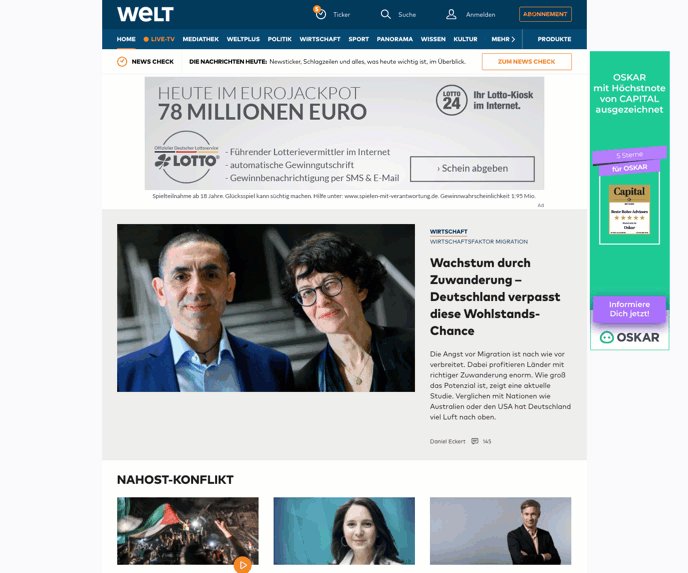
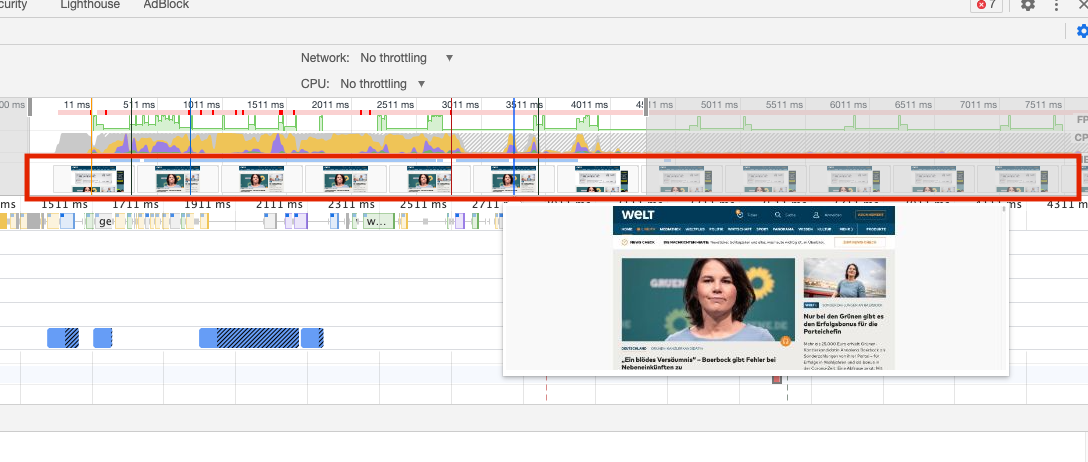
Zudem können diese auch sogenannte misclicks erzeugen, bei denen der/die Nutzer:in durch die Veränderung des Layout unbeabsichtigt auf ein anderes Element klickt. Wie dies aussehen kann, zeigt folgende Animation.
Es zählen dabei nur Layoutänderungen, die nicht durch eine Interaktion des/der Nutzer:in ausgelöst werden. Änderungen durch den Klick auf einen Button werden also nicht gewertet. In der Animation von Welt.de ist es beispielsweise der Werbeblock, der den Content nachträglich nach unten schiebt.
Der CLS ist eine einheitenlose Metrik und wird folgendermaßen bewertet:
- Bis 0,1: gute Performance (Grün)
- Von 0,1 bis 0,25: zu optimierende Performance (Gelb)
- Größer 0,25: schlechte Performance (Rot)
So analysierst Du den CLS
Bei der Analyse des CLS geht es erstmal darum herauszufinden, welches Element für die Verschiebung verantwortlich ist. Anschließend kannst Du dann die Ursachen dafür suchen und weiter analysieren.
Analyse mit den Chrome Dev Tools
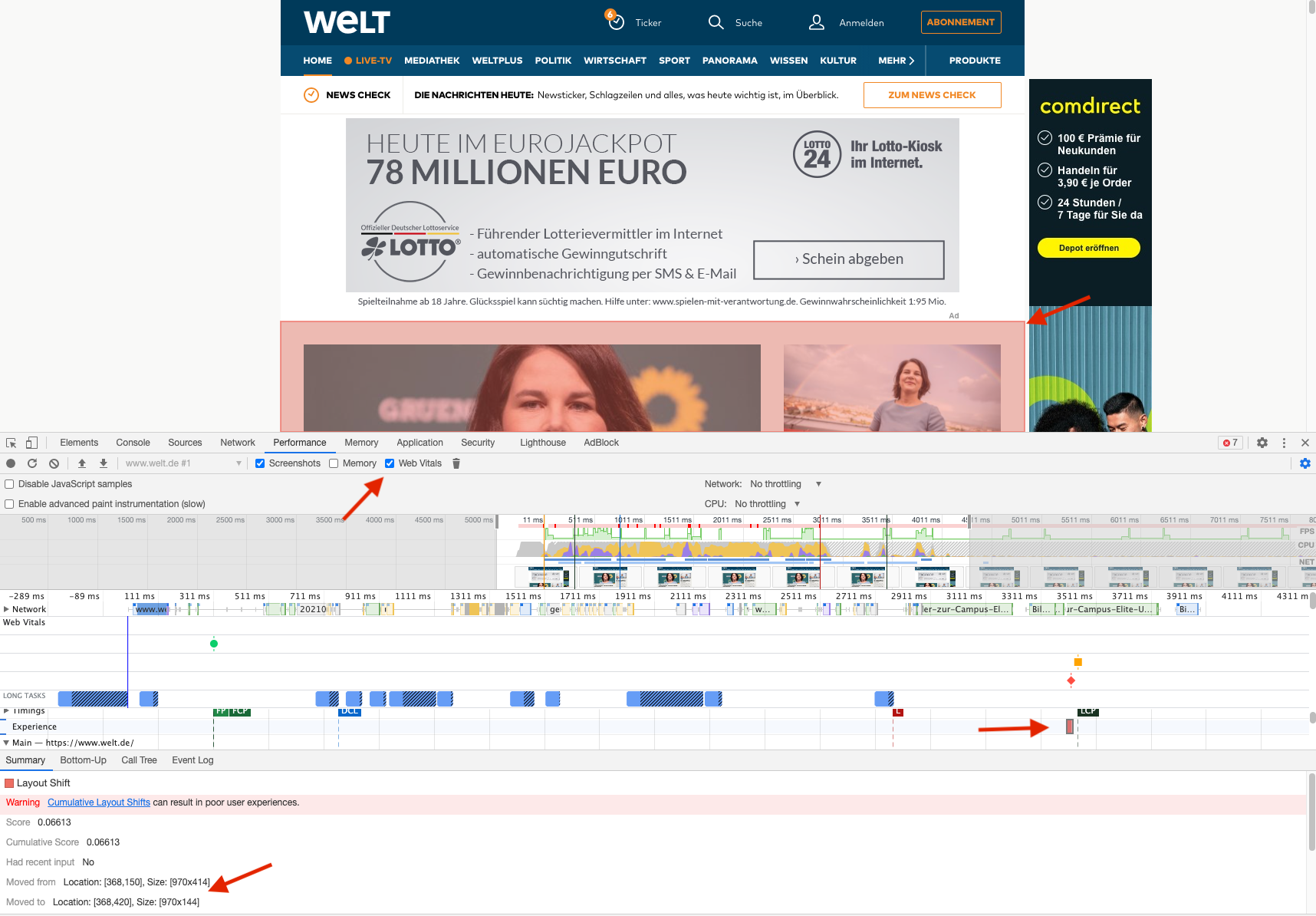
Öffne die Entwicklertools und wechsele in den Performance Tab. Nachdem Du die Core Web Vitals angehakt und die Seite neu geladen hast, werden Dir in der Zeile “Experience” CLS Probleme angezeigt, sofern es zu Layout Shifts kommt.
Klicke auf eine solche Markierung und anschließend auf “Summary” in den Details. Anschließend hoverst Du über die Einträge “Moved from” bzw. “Moved to” um das betroffene Element rot hinterlegt angezeigt zu bekommen. Der Eintrag “Related Node” zeigt ebenfalls an, welches HTML Element verschoben wurde.
Nachdem Du weißt, welches Element betroffen ist, kannst Du nach dem Element suchen, das für die Verschiebung verantwortlich ist. Dieses liegt logischerweise über dem verschobenen Element und kann durch eine visuelle Analyse erkannt werden. Dazu fährst Du mit der Maus über die Zeitleiste (roter Kasten im folgenden Bild) und vergleichst die Veränderungen rund um den Zeitpunkt des CLS. So kannst Du schnell die Veränderungen erkennen, die die Verschiebung zur Folge haben.
Analyse mit WebPageTest.org
Die Analyse mit WebPageTest.org ist leider etwas komplizierter, weil in den meisten Fällen der Cookie Consent Banner vor dem Layout Shift erscheint und das Tool den Cookies nicht ohne weiteres zustimmen kann. Deswegen empfehle ich Dir an dieser Stelle die Analyse primär mit den Chrome Dev Tools.
So kannst Du den CLS optimieren
Das grundsätzlich Problem hinter dem CLS ist, dass Elemente nachträglich ins Layout eingefügt werden oder ihre Größe ändern.
Damit dies nicht passiert, sollten dem Browser die finalen Abmessungen möglichst früh bekannt sein, sodass dieser beim Rendern ausreichend Platz reservieren kann. In den meisten Fällen kann der CLS durch folgende Maßnahmen behoben werden.
Klare Größenangaben für Bilder und Videos
Es ist wichtig, dass Bilder und Videos mit konkreten Angaben zur Abmessung (width und height) eingebunden werden. Andernfalls findet der Browser die Abmessungen erst nach dem Herunterladen des Bildes/Videos heraus und muss das Layout nachträglich anpassen. So kann er den benötigten Platz direkt mit einplanen und das Bild/Video nach dem Herunterladen einfügen.
Reservierter Platz für nachträglich geladene Inhalte
Häufig werden Werbeanzeigen nachträglich durch JavaScript in das Layout der Webseite geladen und verschieben dadurch das Layout. Um dieses Problem zu lösen, solltest Du an den Stellen, wo die Werbung erscheinen soll, einen ausreichend großen Container platzieren. In den können die Werbeinhalte geladen werden. Dadurch reserviert der Browser auch in diesem Fall eine ausreichend große Fläche im Layout.
Angepasstes Styling für Fallback-Fonts
Auch Schriftarten können zu Verschiebungen im Layout führen. Das ist häufig der Fall, wenn eigene Schriftarten verwendet werden, die nicht zu den sicheren Schriftarten zählen. Diese müssen vom Browser erst heruntergeladen werden und in dieser Zeit zeigt der Browser die Inhalte in einer Standard– Fallback-Schriftart an.
Sobald die Schriftarten dann geladen und angezeigt werden, kommt es in den meisten Fällen zu einer deutlichen Änderung im Aussehen der Inhalte. Zum Beispiel anderer Abstand zwischen Buchstaben, größerer Zeilenabstand etc. Um dies zu verhindern, solltest Du deine Fallback-Schriftart mittels CSS so anpassen, dass diese vom Platzbedarf mit der finalen Schriftart übereinstimmt.
<
Kostenloses Webinar: Landing Pages optimieren

Sichere Dir konkrete Praxis-Tipps, um Deine Landing Page conversion-stark zu machen. Jetzt Webinar downloaden!
Zusammenfassung
Die Nutzererfahrung rückte bereits in den letzten Jahren immer mehr in den Fokus von Google und Webseitenbetreibern:innen. Mit den Core Web Vitals ist dieses sehr subjektive Empfinden der Nutzer:innen nun messbarer und auch greifbarer geworden.
Auch wenn sich die Metriken in den nächsten Jahren vermutlich noch weiterentwickeln werden, bieten sie schon jetzt eine gute Möglichkeit die Nutzererfahrung einer Webseite zu verbessern.