Erfolgreiche(re) Webanalyse mit Google DevTools

“Mit dem Tag Manager können Sie eigene Tags hinzufügen und diese für Conversion-Tracking, Websiteanalysen, Remarketing und Vieles mehr aktualisieren.” So Google über den Google Tag Manager.
Es ist nicht zu verleugnen – der GTM bringt viele Vorteile mit sich. Er bietet die Möglichkeit, Ereignisse wie Klicks, abgesendete Formulare, Videoeigenschaften, einfach zu tracken und das in vielen Fällen ohne Entwicklerhilfe. Je mehr Du Dich mit dem Tool beschäftigst, desto mehr wird Dir auffallen, dass ein wenig technisches Verständnis nicht nur hilfreich, sondern auch unerlässlich ist.
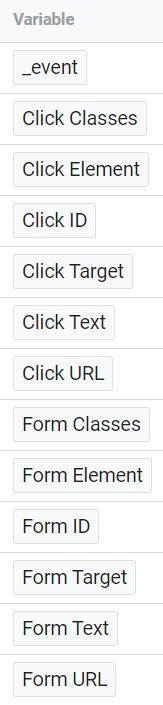
Um das Tracking zu vereinfachen, gibt es im GTM eine Auswahl an standardmäßigen Variablen. Mit deren Hilfe kannst Du die oben genannten Ereignisse und vieles mehr nur mit ein paar Klicks tracken. Die Variablen auf dem Screenshot nutzen wir hierbei beispielsweise oft und gern ↓
Wir können uns natürlich aufs Basic-Tracking beschränken und nur mit den Variablen arbeiten, die im Google Tag Assistant angezeigt werden. Es ist jedoch unwahrscheinlich, dass das Basic-Tracking ausreichend bleibt. Aus diesem Grund müssen wir uns auch mit anderen Tools auseinandersetzen, die ein fortgeschrittenes Tracking ermöglichen.
Es ist daher notwendig auch als Webanalyst:in zumindest zu wissen, was im Hintergrund passiert, wenn eine Webseite lädt und unsere Tags ausgelöst werden. Dafür bietet das im Browser integrierte Toolset von Google – Chrome Developer Tools oder kurz Chrome DevTools / DevTools – eine große Hilfe. Diese sind mittlerweile in allen gängigen Browsern standardmäßig verfügbar. Die Funktionsweise ist fast in allen Browsern gleich.
Inhaltsverzeichnis
Was ist Chrome DevTools?
Wie oben erwähnt, handelt es sich beim Chrome DevTools um ein Set von Webentwickler-Tools, die im Browser integriert sind.
Die Oberfläche ist sowohl über die folgende Tastenkombination abrufbar:
Strg + Shift + J (Windows, Linux) oder
Option + ⌘ + J (macOs) als auch über
Rechtsklick auf Maus -> “Untersuchen” / “Inspect”.
Achtung: Nicht zu verwechseln mit “Seitenquelltext anzeigen” / “View page source”
Die Oberfläche ist in mehrere Bereiche unterteilt, die unterschiedliche Funktionen haben. Besonders beliebt ist das Toolset unter Webentwickler:innen. Das Set kann beispielsweise zum Testen oder Diagnostizieren der Probleme oder zum Vornehmen der Live-Änderungen auf der Website eingesetzt werden. In diesem Artikel werde ich Usecases, die spezifisch für Google Analytics sind, Schritt für Schritt vorstellen. Eine Webanalyse-Beratung umfasst unter Anderem den Aufbau und die Arbeit mit den Chrome Dev Tools.
Kostenloses E-Book: Google Analytics & DSGVO

Alles was Du über die DSGVO wissen musst: Tracking & mehr. Bekomme Klarheit über den datenschutzkonformen Einsatz von Google Analytics. Jetzt downloaden!
Elements-Panel
Das Elements-Panel ist das wichtigste Panel für mich, das ich im Berufsalltag fast jeden Tag nutze. Hier wird der aktuelle HTML- oder XML-Code der Seite angezeigt. Genau genommen, sehen wir hier DOM (Document Object Model), mit dessen Hilfe wir komplizierte Codes für das menschliche Auge angenehm, als eine Baumstruktur dargestellt bekommen.
Wichtig: Es braucht separate Artikel, um die ganze DOM-Struktur zu erklären oder wie CSS-Selektoren im GTM funktionieren. Himanshu Sharma hat in seinem Blog gut veranschaulicht, wie eine DOM-Struktur funktioniert. Simo Ahava hat viele hilfreichen Beispiele für den CSS Selector im GTM zur Verfügung gestellt.
Usecase I – Arbeiten mit CSS-Selektoren
Hier ein Beispiel, wenn uns die basic Classes und IDs aus dem Tag Assistant nicht viel weiter bringen:
Für eine bessere Auswertung möchten wir unter anderem Klicks auf Produkte tracken, die gesondert in einem Kästchen aufgeführt sind.
Die Herausforderung dabei:
Die Webseite ist in mehreren Sprachen verfügbar. Je nach Seite werden in diesen Kästchen unterschiedliche Produkte aufgeführt, es gibt keine IDs und die dazugehörigen Classes kommen oft vor.

Das Einzige, womit wir arbeiten konnten, sind in diesem FallCSS-Selektoren, die unsere Arbeit erheblich vereinfachen. Wollen wir jedoch damit arbeiten, ist es fast unmöglich, das Elements-Panel zu umgehen.
Um CSS-Selektoren effektiv einzusetzen, gibt es mehrere Möglichkeiten. Mit der Zeit habe ich mich jedoch mit diesen zwei Möglichkeiten angefreundet:
- Sich die DOM-Baumstruktur anschauen und selbst den besten Pfad herausfinden
- Ein Tool nutzen, das dabei hilft diesen Pfad zu finden
Möglichkeit I – DOM-Baumstruktur untersuchen
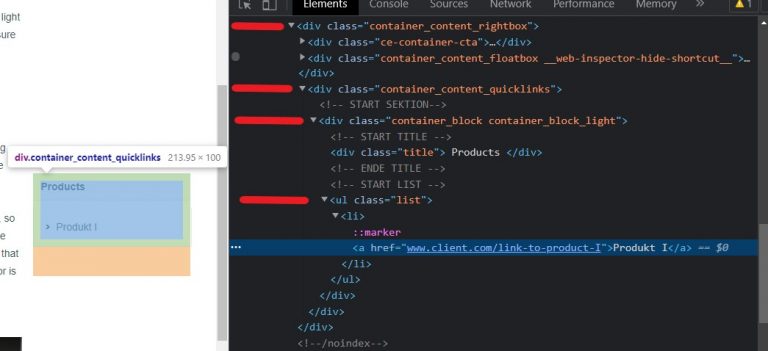
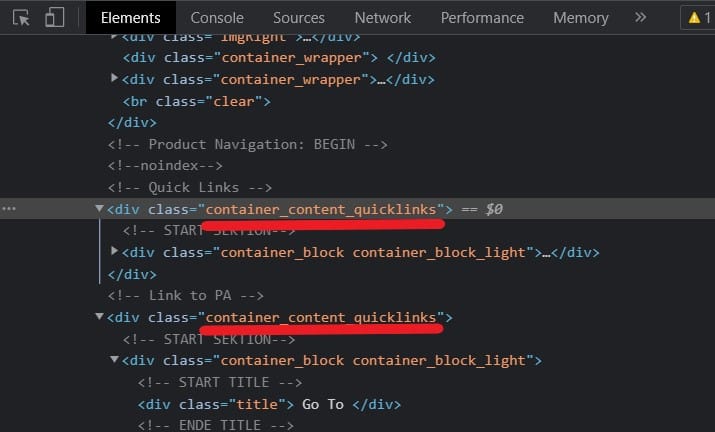
Rechtsklick auf das gewünschte Element. So wird uns die Stelle des Elements in der gesamten DOM-Struktur angezeigt und es ist einfacher Parent(s) von unserem Element zu finden (s. Himanshus Blog).
Auf dem Screenshot sind alle Parents markiert, die für das Tracking in Frage kommen:

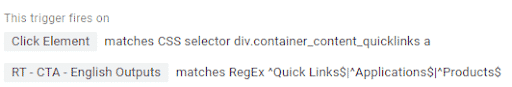
Da wir mit dem GTM arbeiten, müssen wir keinen genauen Pfad definieren, um richtig tracken zu können. Es ist also möglich, einen generischen Pfad zu nehmen und ihn mit Hilfe von Filtern zu präzisieren.
Beispiel:

Sollte es weitere Container mit der Class container_content_quicklinks a auf der Seite geben, tracken wir nur die mit dem Titel “Quicklinks”, “Applications” oder “Products”.
Beispiel mehrere Container mit derselben Class ↓

Möglichkeit II – PlugIns nutzen
Es gibt viele Tools, die dabei unterstützen, den besten Tracking-Pfad zu finden. Meine absolute Empfehlung wäre das SelectorGadget.
Hier ein kurzes Erklärvideo, wie Du das Tool nutzen kannst → https://selectorgadget.com/
Obwohl es nicht im Erklärvideo erwähnt wird, kannst Du das Tool auch nutzen, um Deinen Pfad zu überprüfen.
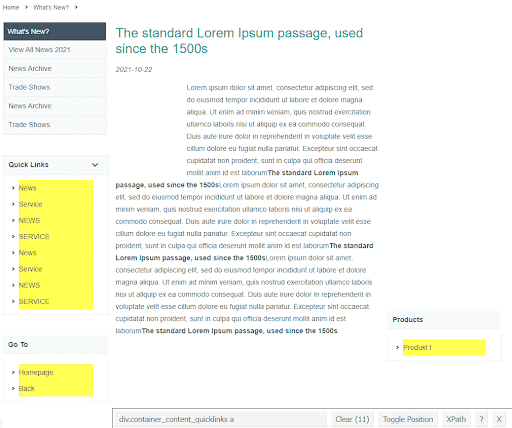
Dafür einfach auf das Tool klicken und den Pfad ins Kästchen reinkopieren. Das Tools hebt die Elemente hervor, die mit diesem Pfad getrackt werden ↓

Wie Du siehst, werden mit meinem Pfad auch die Inhalte im “Go To”-Kästchen mitgetrackt. Ich habe es jedoch mit einem Filter ausgeschlossen.
Obwohl die 2. Möglichkeit viel einfacher klingt, würde ich Dir empfehlen zuerst die 1. Möglichkeit auszuprobieren. Kostet mehr Zeit, macht aber noch mehr Spaß! 😉
Unternehmen, die keine Webanalyse betreiben setzen weniger als 1 Millionen US-Dollar pro Jahr um
Hotjar, 2021
Console
Sollte es noch nicht der Fall sein, wirst Du früher oder später im GTM mit benutzerdefinierten JavaScripts arbeiten müssen. Dann empfehle ich Dir mit der Konsole im DevTools zu arbeiten.
In der Konsole kannst Du Dir DataLayer-Variablen, verschiedene Elemente mit bestimmten Classes, IDs anzeigen lassen. Zusätzlich kannst Du auch Debuggen, denn die Konsole bietet den direkten Zugriff auf die JavaScript-Laufzeitumgebung.
In der Konsole DataLayer-Variablen abrufen
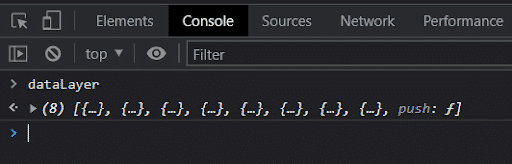
Dafür einfach “dataLayer” in die Konsole eingeben. Du kannst dann alle Objekte aufklappen und untersuchen ↓

In der Konsole Elemente überprüfen
Bleiben wir beim Beispiel aus dem Elements-Panel oben.
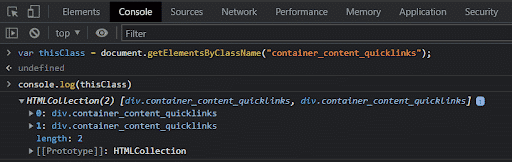
Ich würde gerne wissen, wie oft und wo genau die Class “content_quicklinks” auf der Website vorkommt, damit ich mein Tracking entsprechend anpassen kann. Das kann ich ganz einfach in der Konsole tun und zwar folgendermaßen:
Im GTM wird die Methode “getElement(s)byID / Classes” sehr oft verwendet, um auf bestimmte Elemente zuzugreifen. Diese Methoden und Vieles mehr sind auch in der DOM API verfügbar. Genauso, wie ich es im GTM gemacht hätte, erstelle ich in der Konsole eine Variable, um diese später verwenden zu können. Das Ergebnis sieht dann folgendermaßen aus ↓

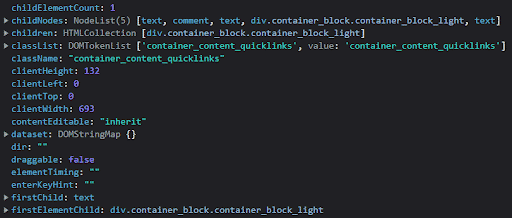
Die Class kommt also zweimal vor. Mit dem Klick auf die Ergebnisse werden Dir alle dazugehörigen Informationen angezeigt. Unter anderem auch parents und children und an welcher diese Class zu finden ist:

In der Konsole debuggen
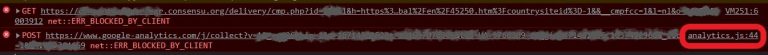
Solltest Du Dich noch nicht bereit für die Konsole-Herausforderung fühlen, lohnt es sich trotzdem reinzuschauen. Denn sollte Deine Seite mit der Ausführung mancher JavaScripts Probleme haben, findest Du hier eine Übersicht darüber.

Auf der rechten Seite neben dem Fehler findest Du sogar die Zeile, in der der Fehler aufgetreten ist. Mit einem Klick darauf kannst Du das Skript und den Fehler untersuchen. Der Fehler wird Dir mit einer Wellenlinie unterstrichen angezeigt:

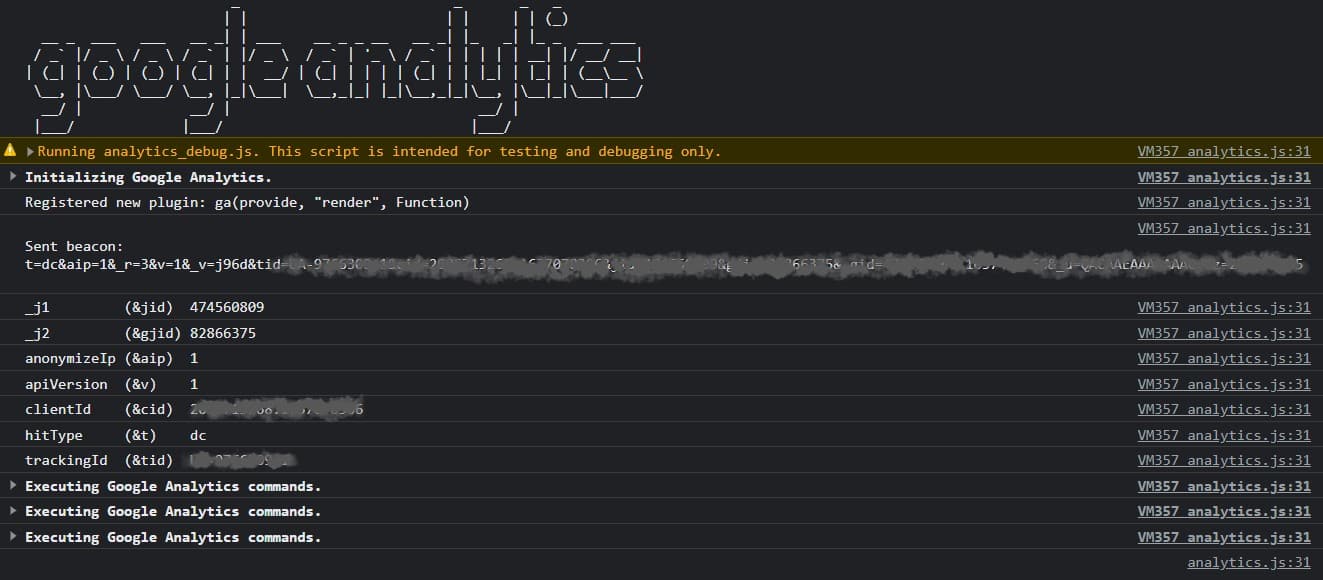
Mit der Chrome Extension “Google Analytics Debugger” wird Dir außerdem sehr detailliert angezeigt, welche Informationen an Google Analytics geschickt wurden oder ob das Tracking-Skript richtig implementiert wurde.

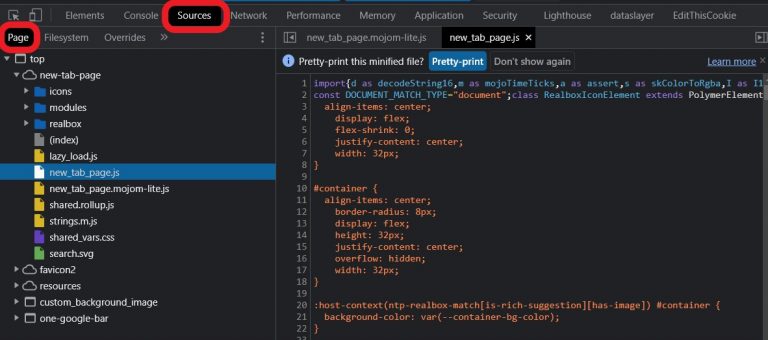
Sources-Panel
Im Sources-Panel findest Du alle Dateien, die mit der Website geladen wurden. Du kannst sie zum Debuggen nutzen oder auch zum Anpassen von CSS oder JavaScript

Network-Panel
Lade die Seite neu, während Du das Network-Panel offen hast.
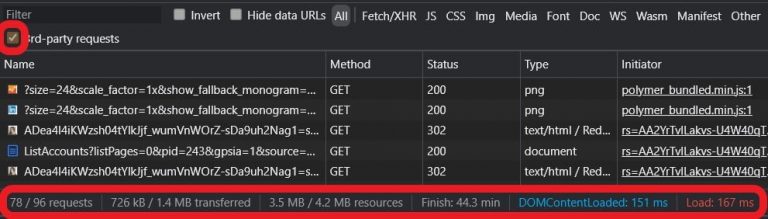
Hier werden Dir Ressourcen / HTTP-Anfragen der Website angezeigt – wie groß die Ressourcen sind oder wie lange sie zum Laden gebraucht haben. Mit welchem Status sie geladen wurden oder wer / was diese Anfragen initiiert hat.
Die Anfragen sind chronologisch geordnet. Sollte die Seite langsam laden, kannst Du (Deine SEO-Kolleg:innen) die Ladezeiten anschauen und gegebenenfalls die Reihenfolge der Anfragen anpassen.
Unten in der Leiste werden Dir die Anzahl der Anfragen, beanspruchte Ressourcen und die Gesamtladezeit angezeigt. Möchtest Du nur die 3rd Party-Anfragen untersuchen, kannst Du sie mit einem Klick filtern ↓

Mit dem Klick auf Ressourcen siehst Du detaillierte Infos und ob und welche Cookies bei der Anfrage gesetzt wurden.
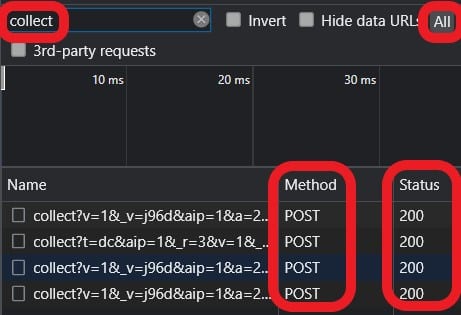
Sendest Du Hits an Google Analytics, generierst Du HTTP-Anfragen, die von der analytics.js-Bibliothek erstellt wurden. Diese Anfragen kannst Du Dir gesondert anschauen, indem Du die Ressourcen nach “collect” filterst.
* “Collect” ist der Pfad, an den alle Analytics-Hits gesendet werden.

- “Method”-Spalte neben der Anfrage sagt Dir viel über die Eigenschaften der Anfrage selbst. Hier wirst Du häufig “GET-” oder “POST”-Methoden sehen.
- GET – Daten werden von einer bestimmten Ressource angefordert
- POST – Daten werden an einen Server gesendet, um eine Ressource zu erstellen oder zu aktualisieren.
Die “Status”-Spalte ist besonders dann hilfreich, wenn Deine Tags zwar gefeuert werden, Du aber keine Daten in Analytics sehen kannst.
Wenn Daten an Analytics erfolgreich gesendet wurden, siehst Du hier den Statuscode “200” – Ok. Den wohl bekanntesten Statuscode “404” findest Du auch hier, wenn zum Beispiel eine Seite nicht gefunden wurde. Eine Übersicht über alle Statuscodes findest Du hier.
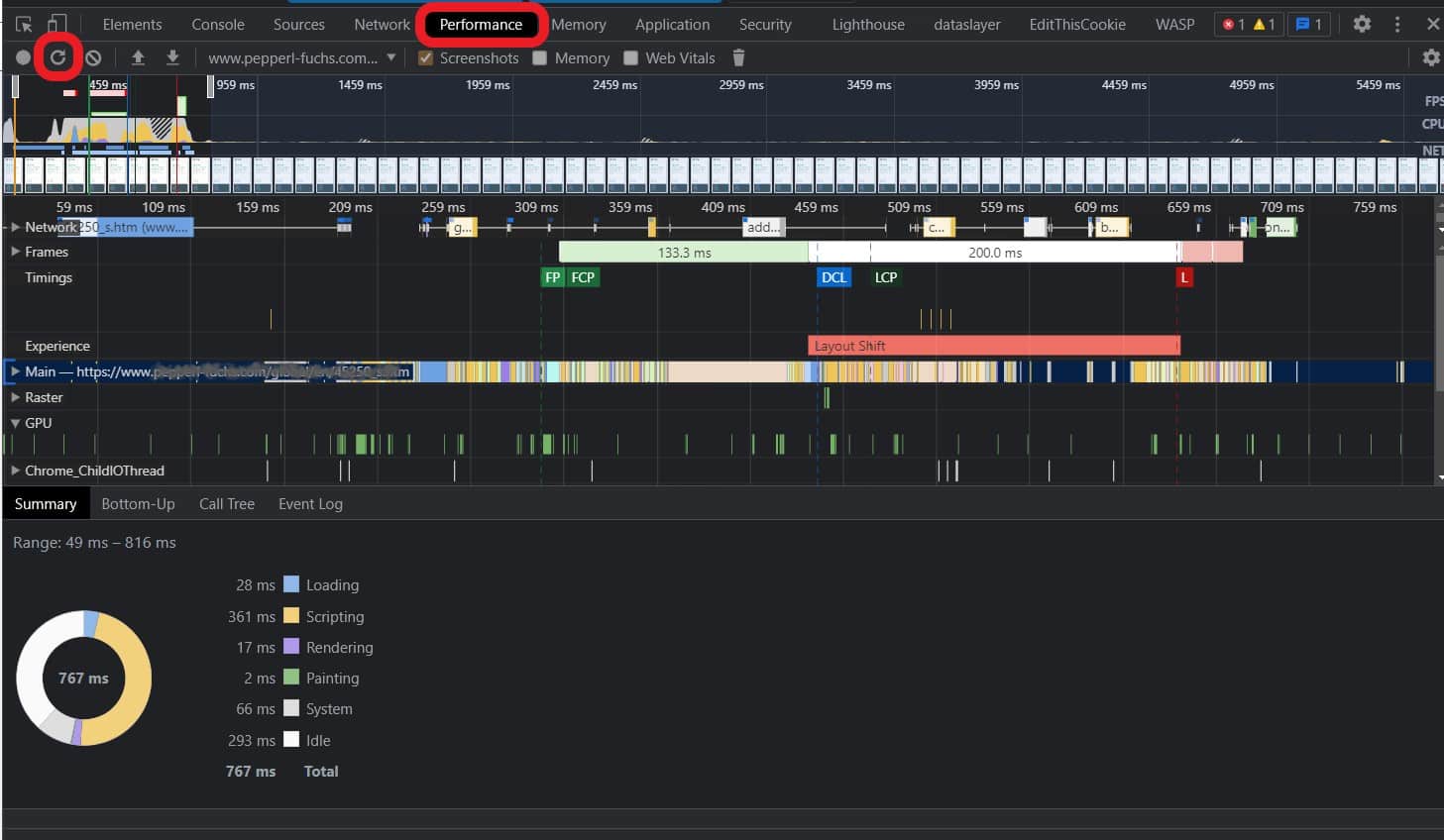
Performance-Panel
Das Performace-Panel ist für uns Webanalyst:innen eher weniger relevant.
Hier findest Du hauptsächlich Information über die Performance der Seite nachdem sie geladen wurde. “Es sind jetzt alle Inhalte da; wie schnell ist die Seite, wenn ich auf ein Menuitem klicke?”

Bereits 75 Prozent der Marketer nutzen Berichte, um nachzuweisen, wie sich Kampagnen auf den Umsatz auswirken
Hubspot, 2022
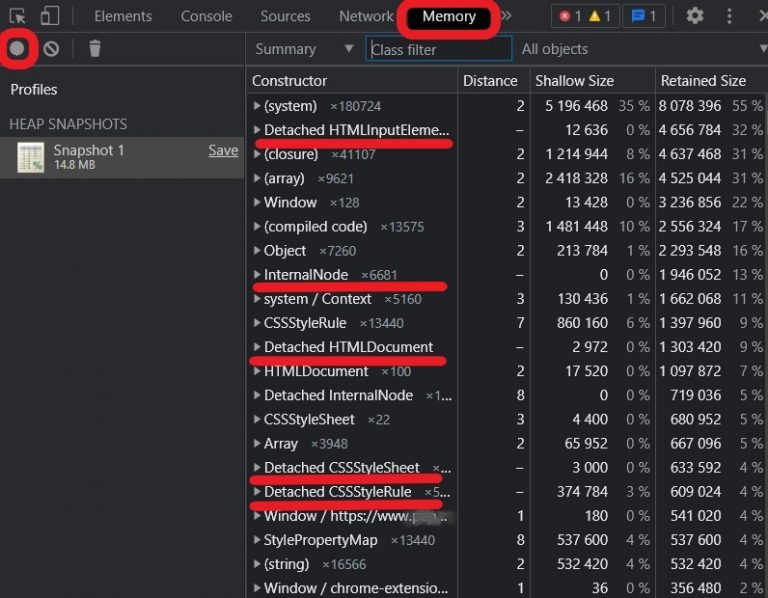
Memory-Panel
Auch das Memory-Panel ist für uns eher weniger relevant. Lädt die Seite jedoch zu langsam, solltest Du die Suche mit dem Memory-Panel anfangen.
Es ist hilfreich dabei zu wissen, welche Informationen die einzelnen Spalten beinhalten:
- Constructor – Die zum Konstruieren der Objekte verwendete JavaScript-Funktion
- Distance – Abstand vom Root-Element (zum Beispiel <html> in einem HTML-Dokument). Je größer der Abstand, desto länger braucht das Objekt geladen zu werden
- Objektanzahl – die Anzahl der Objekte, die von dem bestimmten Constructor erstellt wurden (zum Beispiel Window x128)
- Shallow Size – die aufaddierte Nettogröße jedes Objekts in jeder JS-Funktion (Constructor)
- Retained Size – die Nettogrößes eines Objekts + die Nettogrößen der Objekte, die direkt oder indirekt nur von diesem Objekt zugänglich sind.
Für den Speicherverlust sind oft die abgelösten DOM-Objekte verantwortlich. Das sind die Elemente, die zwar aus dem DOM entfernt wurden, aber über ein JavaScript irgendwo immer noch “verwendet” werden. Eine Möglichkeit, wie Du (Deine Entwickler:innen) das Problem vermeiden können, findest Du hier.

Application-Panel
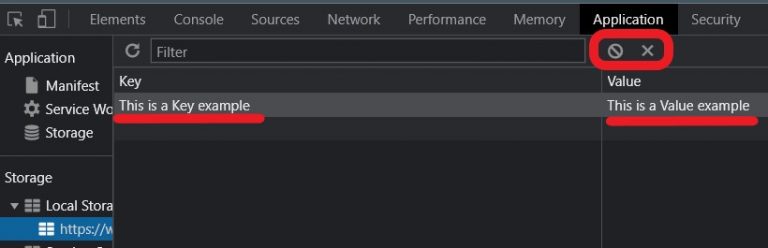
Das Application-Panel enthält Informationen darüber, was beim Laden einer Seite gespeichert wurde.
Es gibt mehrere Möglichkeiten Daten im Browser zu speichern. Besonders relevant für Webanalyst:innen sind local Storage, Session Storage und Cookies.
Local- und Sessionspeicher sind beide als DOM-Speicher zu verstehen – mit einem entscheidenden Unterschied:
- localStorage bleibt im Browser und kann am einfachsten über den “Clear All” oder “Delete Selected” gelöscht werden.
- sessionStorage funktioniert fast genau so wie localStorage aber verschwindet, wenn Browser geschlossen wird / wenn die Sitzung beendet wird.

Beachte: Werte beider Speicher gehen beim Übergang von http:// zu https:// verloren (mehr dazu unten)
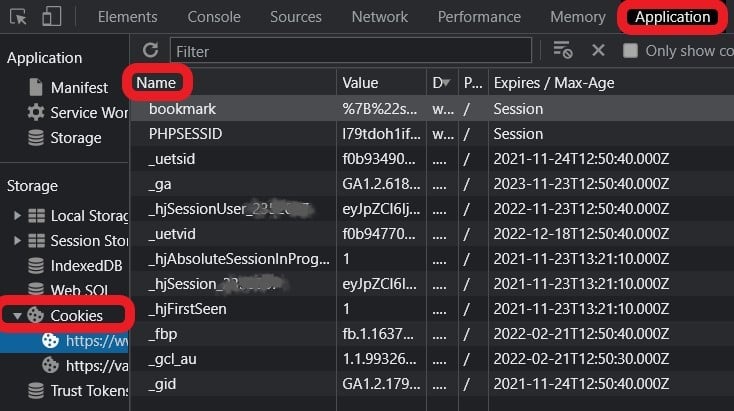
Cookies hingegen sind nur über die Websites zu erreichen, die dieselbe Domain teilen, wie zum Beispiel more-fire.com.
In der Cookie-Übersicht unter “Application” findest Du sowohl Cookies, die mit dem Sitzungsende ablaufen, als auch Cookies mit einem Ablaufdatum ↓

Auch Cookies können nacheinander gelöscht werden. Ansonsten kannst Du sie im Application-Bereich unter “Storage” löschen.
Security-Panel
Wie oben erwähnt, werden keine Informationen beim Übergang von https:// zu http:// mitgegeben. Im Webanalyse-Kontext bedeutet das, dass wir Informationen über wichtige Verweise verlieren, wenn wir unsere Seite auf HTTP laufen haben. Denn: Fast alle großen Seiten und Soziale Netzwerke laufen auf HTTPS.
Im Security-Panel findest Du Informationen darüber, ob HTTPS auf Deiner Website richtig implementiert ist.
Sollten Deine Kunden und Kundinnen noch nicht von der Wichtigkeit von HTTPS überzeugt sein, findest Du hier hilfreiche Informationen, um sie besser überzeugen zu können.
Lighthouse-Panel
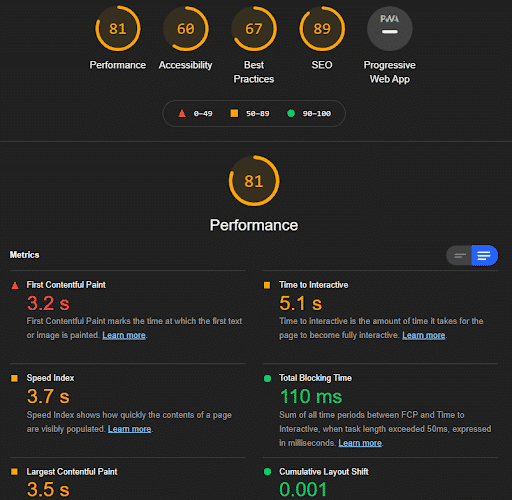
Im Lighthouse-Panel kannst Du einen Bericht erstellen, der Dir unter anderem eine Übersicht über die Seitenperformance, -Geschwindigkeit und Verbesserungstipps gibt.
Während diese Informationen für Webanalyst:innen nicht besonders relevant sind, gibt Dir das Panel eine ziemlich gute Übersicht darüber, was Nutzer:innen bei der Interaktion mit Deiner Seite stören könnte.
Mit dem Klick auf einzelne KPIs bekommst Du detaillierte Informationen angezeigt ↓

Toggle Device Toolbar
Auch, wenn es sich nicht um ein “richtiges” Panel handelt, wird das Tool sehr oft in der Webanalyse genutzt. Damit kannst Du Dir die Seite innerhalb des Browsers auf verschiedenen Geräten anschauen.
Das kann besonders relevant sein, wenn Du Visibility Trigger im GTM nutzt, denn je nach Gerät sind nicht alle Elemente überall sichtbar.
Kostenloses Webinar: Google Analytics 4

Wer sind Deine Webseitenbesucher:innen? Nutze zielgerichtetes Marketing, um Dein Online Marketing zu optimieren. Jetzt Webinar ansehen!
Fazit
Chrome DevTools können am Anfang tatsächlich einschüchternd sein, das sollte jedoch nicht der Grund sein, sich nicht damit auseinanderzusetzen. Denn mit der Zeit wirst Du nicht mehr darauf verzichten können und wollen. Sie werden sowohl beim Debuggen als auch beim Tracking eine große Hilfe sein und Deinen Berufsalltag vereinfachen.