Homepage vs. Landing Page: Performantere Paid-Kampagnen durch Conversion Centered Design
Conversion Rate Optimization Landing Page

Für effektive Online-Kampagnen, ist es zwingend notwendig, dass die Zielseite hinter einer Kampagne zum Werbeversprechen passt. Zudem muss sie einen einen klaren, auf die Conversion ausgerichteten, Nutzerpfad aufweisen. In der Realität ist dies leider nicht immer der Fall. Häufig linken bspw. SEA-Anzeigen auf die Homepage oder eine – manchmal nur mäßig passende – Unterseite der Unternehmenswebseite. Es fehlt an spezifischen Landing Pages. Da Du i.d.R. für jeden Klick zahlst, wird so bares Geld verbrannt.
In diesem Artikel möchte ich Dir den Unterschied zwischen einer Homepage und einer Landing Page erläutern. Zudem möchte ich Dir zeigen, wie Du Deine Conversion Rate mittels Conversion Centered Design auf ein neues Level hebst.
Inhaltsverzeichnis
Der Unterschied zwischen Homepage und Landing Page
Als Homepage bezeichnen wir die Startseite einer Unternehmensseite. Sie ist Ihr Entrée, vergleichbar mit dem Eingangsbereich und Schaufenster eines Ladenlokals. Wie es in Ladenlokalen üblich ist, solltest Du den Nutzenden an dieser Stelle einen ersten Überblick über Deine Produkte bzw. Leistungen bieten und einen positiven ersten Eindruck von Deinem Unternehmen vermitteln. Ziel ist, dass User:innen „hereinkommen“ und sich weiter umschauen.

Praxiserprobte Landing Pages für Deine Kampagne!
Viel Performance für wenig Geld, conversion-stark und individuell einsetzbar – Die Best Practice Landing Pages von morefire.
Unsere Expertinnen und Experten können Dir schnell in enger Zusammenarbeit die optimale Landing Page für Deine Zielgruppe erstellen.
Für Landing Pages existieren unterschiedliche Definitionen:
Im weitesten Sinne ist jede Seite, auf der Du „landest“, eine Landing Page. Dabei macht es keinen Unterschied, ob es sich dabei um den Klick auf ein organisches Suchergebnis, eine Anzeige, einen Link in einer Mail oder auf der Website selbst handelt.
Im engeren Sinne (und im operativen Agentur-Alltag) meinen wir damit eine Seite, die ein spezifisches Ziel verfolgt. Also eine Seite über die wir eine einzige Botschaft klar und gezielt kommunizieren. Diese Botschaft wird i.d.R. vorab über eine Online-Kampagne, z.B. eine SEA-Anzeige angekündigt. Mit der Landing Page möchten wir dieses Kampagnenversprechen aufgreifen und Besucher:innen dazu bewegen, eine konkrete Aktion auszuführen. Eine Landing Page ist dementsprechend komplett auf die Conversion ausgerichtet.
In spezifischen Fällen (bspw. bei Brand-Kampagnen) kann zwar auch die Homepage bzw. Startseite Deiner Website als Landing Page dienen, aber i.d.R. ist das Ziel einer Landing Page, Deine Besucher:innen zu Leads bzw. Kunden und Kundinnen zu machen. Im Folgenden ein paar Anregungen, wie Dir das konkret gelingen kann.
Der Aufbau einer Landingpage – Conversion Centered Design
Auch wenn der Aufbau von Landing Pages nicht immer gleich ist, so zeigt unsere Erfahrung, dass der Einsatz bestimmter Seiten- und Inhaltselemente meist Sinn macht. Diese spiegeln inhaltlich und optisch die Botschaft der Online-Kampagne wider. Sie führen die User:innen klar, schnell und einfach zum Ziel. Welche das genau sind, erklären wir Dir hier. Bei der Ausgestaltung dieser Elemente kannst Du Dir die Prinzipien des Conversion Centered Design zunutze machen:
1. Aufmerksamkeit
Grundvoraussetzung für jede Conversion ist, dass ein:e User:in auf Deiner Seite bleibt – also nicht bounced. Dementsprechend musst Du sichergehen, dass die Nutzenden auf den ersten Blick verstehen, was Du ihnen anbietest und warum sie bei Dir genau richtig sind. Dafür muss ihre Aufmerksamkeit direkt auf die relevantesten Bereichen der Landing Page fallen.
Versuche einmal folgenden Test durchzuführen: Zeige Deine Landing Page für 5 Sekunden einer Person, welche diese noch nicht kennt. Schließe die Seite dann wieder und lass Dir von der Person erzählen, worum es auf Deiner Seite geht bzw. was das Angebot ist – das ist der 5-Sekunden-Test. Dieser gibt Dir ein erstes Feedback darüber, ob Dein Kampagnenversprechen klar und deutlich im Aufmerksamkeitsfeld der User:innen liegt.
Hat ein:e User:in sich nun entschieden, auf der Landing Page zu bleiben, muss er gezielt auf den Call to Action hingeleitet werden. Daher verzichten wir bei der Landing-Page-Erstellung i.d.R. auf Verweise zu anderen Seiten (z.B. durch eine Navigation oder weiterführende Links), welche die Besuchenden vom eigentlichen Conversion-Ziel weg- /ablenken könnten. Hat Deine Homepage bspw. 48 Verweise bzw. Links, dann sprechen wir von einem Aufmerksamkeitsverhältnis von 48:1. Durch spezifische Landing Pages schaffst du es, dieses Verhältnis im besten Fall auf 1:1 zu minimieren.

2. Kontext
Der erste sichtbare Teil der Landing Page muss den Kontext, also das Kampagnenversprechen der Anzeige, aufgreifen. Dabei ist es wichtig zu wissen, woher Deine User:innen kommen. Je nach Marketing-Kanal (Google, Facebook, Twitter, Newsletter) haben User:innen einen anderen Kontext. Die Kontextbindung muss so hoch wie möglich sein, damit Nutzenden das Gefühl haben „einen guten Klick“ gemacht zu haben.
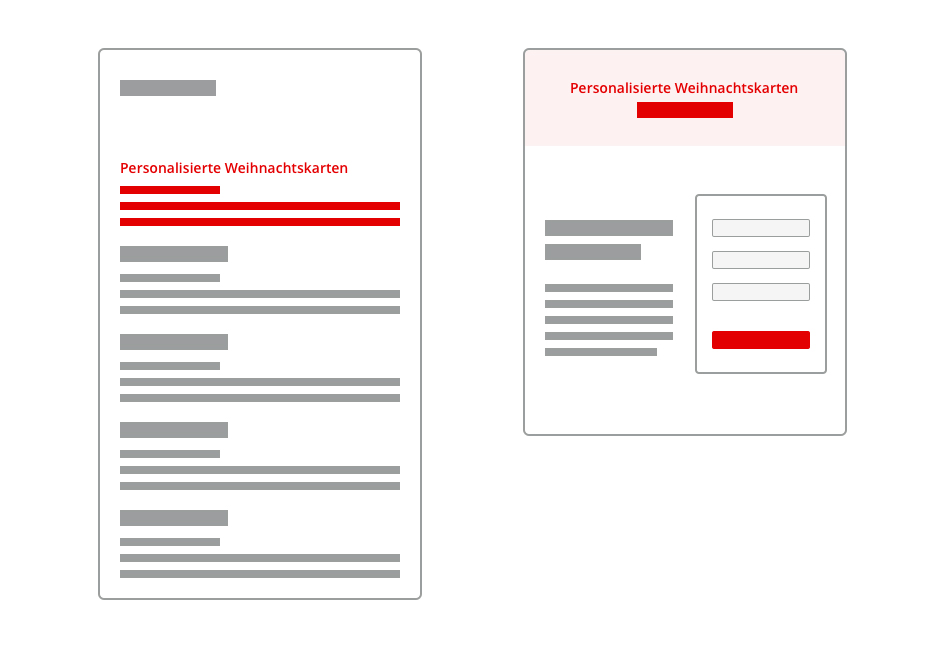
Wie die Abbildung zeigt, kannst Du diesen Kontext auf einer Landing Page deutlich prägnanter herausstellen, als auf einer Homepage, auf der das Kampagnenversprechen vermutlich mit dem weiteren Content verschwimmt. Zu einer laufenden Landing-Page-Beratung gehört der Aufbau, aber auch die Betreuung und Optimierung Deiner Landing Page.
Kontext zwischen der Headline bei einer Anzeige und auf der korrespondierenden Landing Page.
3. Klarheit
Der Text und die Informationshierarchie haben die Aufgabe, das Versprechen aus der Online-Kampagne mit einer expliziten Klarheit zu vermitteln. Dabei geht es weniger um das „generelle“ Wertversprechen, sondern vielmehr um das klare Kampagnenversprechen der Maßnahme. Hier ist weniger oft mehr. Du solltest keine, für das Kampagnenversprechen bzw. Conversion-Ziel irrelevanten, Informationen auf der Landing Page abbilden.
In Hinblick auf das Layout kannst Du Klarheit erreichen, indem Du mit ausreichend Whitespace arbeitest und unterschiedliche Sinneinheiten auf der Landing Page deutlich voneinander abgrenzt (z.B. durch eine wechselnde Hintergrundfarbe oder Trennlinien).
Denn: Ein gutes UX-Design kann die Conversions um bis zu 200 % steigern
Webhostingprof, 2021
4. Kongruenz
Die bestmögliche Kongruenz erreichst Du dadurch, dass jedes Element auf der Landing Page klar auf die Conversion ausgerichtet ist. Das Kampagnenversprechen muss durch jedes Element unterstützt werden. Auch aus diesem Grund solltest Du auf Elemente, die nicht auf dieses Versprechen einzahlen, verzichten.
5. Glaubwürdigkeit
Die Glaubwürdigkeit der Botschaft steigerst Du mittels Testimonials, Gütesiegeln, Referenzen, Ratings, Verkaufszahlen und ähnlichen Elementen. Dabei geht es stets darum, deinen User:innen die Sicherheit zu vermitteln, dass sie eine gute und solide Entscheidung getroffen haben und sich in „guter Gesellschaft“ befinden.
6. Abschluss
Der Abschluss ist das finale Element der Landing Page. In der Regel ist dieser Call-to-Action ein Formular, mit dem Daten der User:innen abgefragt werden oder ein Kauf getätigt wird. Den Abschluss solltest Du stets positiv verstärken. So ist bspw. der Hinweis „Wir beantworten Ihre Anfrage innerhalb der nächsten drei Stunden“ besser als gar kein Hinweis. Dieses Versprechen muss dann natürlich auch eingehalten werden.
7. Kontinuität
Nach dem Abschluss ist vor dem Abschluss. Mittels Kontinuität kannst Du die Besuchenden auf einer Dankeseite dazu bewegen, einen Social Share auszuführen oder sich für einen Newsletter anzumelden. Vielleicht bietest Du ihnen aber auch einen Download an oder nutzt die Dankeseite für einen (kontextuell sinnvollen) Upsell. Kontinuität zu erzielen ist je nach Kampagne und Landing Page eine Kunst und sollte behutsam angegangen und getestet werden. Viel zu oft wird gerade dieses gewinnbringende Element vergessen.
Dein Vorteil beim Einsatz einer zielgerichteten Landingpage
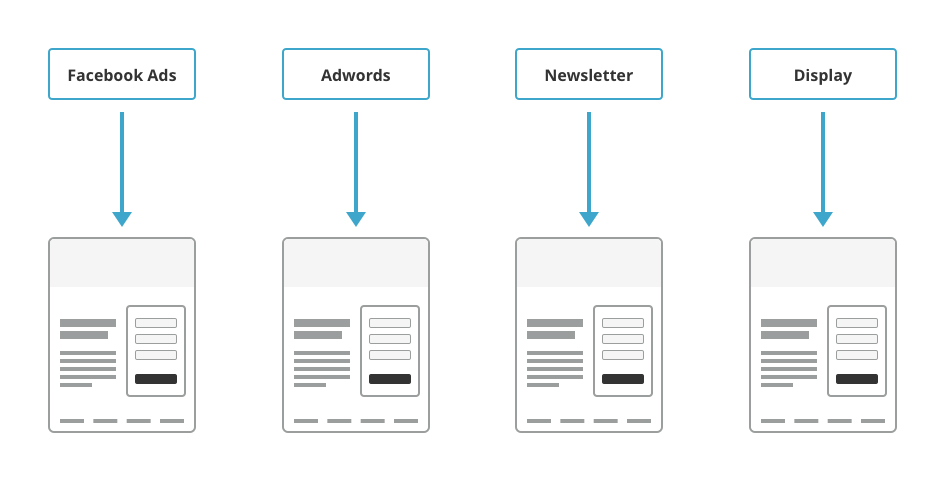
Durch den Einsatz zielgerichteter Landing Pages schaffst Du die Flexibilität, jede Landing Page auf den individuellen Kontext anpassen zu können. Du kannst bspw. Besuchende, die über Google Ads kommen, anders ansprechen als diejenigen, die über Deinen Newsletter oder eine Facebook Anzeige auf Dich aufmerksam geworden sind
.
Je nach Quelle und Ansprache spricht die Landing Page die Zielgruppe entsprechend an.
A/B-Testing
Das gezielte Tracking und die Analyse der Landing Page, der Besucherquellen und des On-Page-Verhaltens ermöglichen es Dir, die Landing Page stets zu optimieren. Somit gelingt es Dir, die Conversion Rate immer weiter zu steigern. Eine Landing Page bietet Dir die perfekte Möglichkeit mittels A/B-Testing zwei Varianten ein und derselben Seite für einen Zeitraum konkurrierend laufen zu lassen. Wenn Du bspw. die Vermutung hast, dass der Text in einem Call-to-Action-Button nicht optimal auf die Zielgruppe abgestimmt ist, dann testen diesen gegen eine andere Variante. Stellst Du nun nach dem passend definierten zeitraum fest, dass es einen signifikanten Unterschied in der Conversion Rate gibt, dann stelle den Button-Text entsprechend um. So kannst Du einzelne Elemente oder das Zusammenspiel unterschiedlicher Elemente (dann sprechen wir von multivariaten Tests) im Live-Betrieb testen und optimieren. Wie Du A/B-Tests zielgerichtet und kontinuierlich durchführst, erklären wir Dir in diesem Artikel.
Kostenloses E-Book: 1×1 der Performance Landing Pages

Steigere Deinen Umsatz, Deine Aufträge & Co mit leistungsstarken Landing Pages. Jetzt E-Book downloaden!
Fazit
Wenn Du eine Online-Kampagne laufen hast, solltest Du nach Möglichkeit immer auf eine gezielte Landing Page verweisen. Die Prinzipien des Conversion Centered Design machen deutlich, warum Homepages seltenlzu einer optimalen Conversion Rate führen. Setze also einen klaren Fokus für Deine Besuchenden.
Und beachte dabei: Eine Landing Page ist niemals wirklich „fertig“. Um ihre volle Wirksamkeit zu nutzen, solltest Du Deine Landing Page also kontinuierlich hinterfragen, analysieren und natürlich testen, testen, testen!