JavaScript und SEO: So gelingt auch Dir der Einstieg

Aktuell wirst Du im Bereich SEO immer häufiger mit auf JavaScript basierten Webseiten und neuen Webtechnologien wie Progressive Web Apps oder Single-Page Applications konfrontiert. Diese Technologien stellen Suchmaschinen und SEOs vor neue Herausforderungen. Hier gilt es auf dem Laufenden zu bleiben und jede aktuelle Primärquelle von Suchmaschinen Anbietern zu sichten. Es gibt auch immer wieder interessante Experimente von SEOs, die dabei helfen etwas Licht ins Dunkle zu bringen. Dieser Blogartikel fasst wichtige Informationen zu JavaScript und SEO zusammen und soll als Einstiegshilfe in das Thema dienen. Das dieses Thema für SEOs immer wichtiger wird, bekräftigte kürzlich auch John Müller von Google in seinem Kommentar auf Reddit.
Inhaltsverzeichnis
- Was ist JavaScript überhaupt?
- Typische Anwendungen von Java Script
- Wie finde ich heraus, ob eine Webseite Java Script verwendet?
- Können Suchmaschinen JavaScript interpretieren?
- Clientseitiges vs. Serverseitiges JavaScript
- Wie kriege ich heraus, ob clientseitiges JavaScript mit Prerendering für Suchmaschinen Crawler vorliegt?
- Welche Anforderungen sollten JavaScript Webseiten für SEO zusätzlich erfüllen?
- Deep dive zu JavaScript & SEO
- Fazit
Zu Beginn stellt sich manchem Leser evtl. die Frage…
Was ist JavaScript überhaupt?
Bei JavaScript handelt es sich um eine Skriptsprache die Benutzeraktionen ermöglicht. Durch Java Script können z.B. Inhalte auf einer Webseite geändert bzw. ausgeführt und nachgeladen werden. Auf Webseiten wird JavaScript häufig für gestalterische Funktionen verwendet, die über die Grenzen von HTML und CSS hinausgehen.
Typische Anwendungen von Java Script
In der Praxis findet Java Script z.B. häufig bei der Realisierung von Dropdown Menüs, Pop-Up Fenstern, Formularen, Tastenfeldern oder Akkordeon Elementen Verwendung. Hieran wird deutlich, dass viele moderne Webseiten für bestimmte Funktionen und Elemente JavaScript verwenden. Daher wird man als SEO regelmäßig bei Onpage-Analysen mit JavaScript konfrontiert. Nun stellt sich natürlich die Frage…
Wie finde ich heraus, ob eine Webseite Java Script verwendet?
Da es sich bei SEO für JavaScript basierte Webseiten um ein sehr technisches Thema handelt, ist die direkte Kommunikation mit einem verantwortlichen Entwickler klar zu empfehlen. Daher sollten als erstes die relevanten Informationen direkt vom Entwickler eingeholt werden. Alternativ oder zusätzlich können folgende Prüfungen durchgeführt werden.
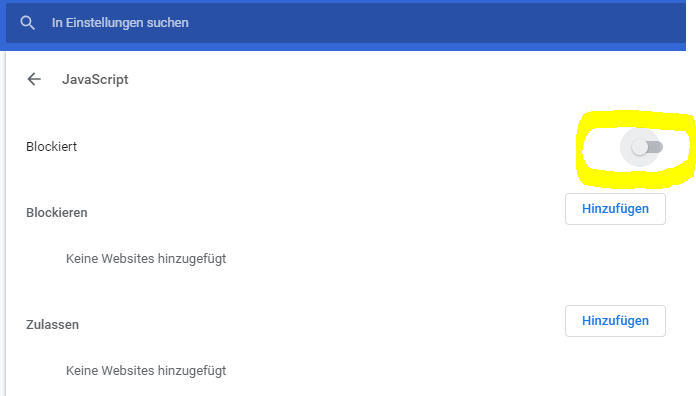
Rufe zuerst die zu untersuchende Webseite auf und deaktivere anschließend JavaScript im Browser. Dies lässt sich in den Einstellungen des Browser vornehmen. In Chrome passiert das wie folgt: Einstellungen aufrufen->erweiterte Einstellungen->Inhaltseinstellungen->Java Script->Java Script zulassen auf “blockiert” umstellen.
Danach lädst Du die entsprechende Webseite im Browser neu. Je nach Ausprägung des verwendeten JavaScript Anteils, lassen sich nun bestimmte Elemente nicht mehr aufrufen bzw. steuern. Sollte die komplette Webseite auf clientseitigen JavaScript basieren (dazu später mehr), bleibt das Browser Fenster meist komplett leer. Wenn du häufiger mit JavaScript Analysen zu tun hast, empfiehlt es sich ein entsprechendes PlugIn im Browser zu installieren. Ich arbeite hier gerne bei Chrome mit der Web Developer Toolbar .
So lässt sich JavaScript bequemer und schneller deaktivieren und wieder aktivieren. Nun kannst Du die einzelnen Templates einer Webseite manuell auf JavaScript Anwendungen prüfen. Bei größeren Webseiten kannst Du auch die Seite mit dem Screaming Frog mit der Einstellung „Text Only crawlen“ (Configuration->Spider->Rendering->Text Only) und danach zum Vergleich mit aktiviertem JavaScript (Configuration->Spider->Rendering->JavaScript). Allerdings wird der Screaming Frog je nach Seitengröße recht schnell in die Knie gezwungen, da das Rendering sehr Ressourcenaufwendig sein kann. Daher ist diese Methode nur bedingt praxistauglich. Anschließend stellt sich für jeden SEO natürlich die wichtige Frage…
Du willst mehr zum Thema SEO erfahren? Dann findest du hier unsere SEO-Tipps!
Können Suchmaschinen JavaScript interpretieren?
Auf diese Frage gibt es die Antwort “Jein“ ;). Um es vorwegzunehmen, die Suchmaschinen die noch am besten mit JavaScript umgehen können sind, wenig überraschend, der Marktführer Google und durchaus überraschend Ask.com. Bartosz Góralewicz von elephate.com hat im August 2017 ein Experiment bzgl. der Indexierung und des Crawlings von Java Script auf moz.com veröffentlicht. Dieses zeigt auf, dass andere Suchmaschinen wie Bing oder Yandex Probleme mit den unterschiedlichen JavaScript Frameworks haben und diese gar nicht, oder nur in Ausnahmefällen, crawlen und indexieren können.
Kostenloses E-Book: 10 goldene SEO-Regeln

Schluss mit den Mythen: Mit diesen 10 Regeln bist Du auf dem sicheren Weg, wenn es um Suchmaschinenoptimierung geht. Jetzt downloaden!
Clientseitiges vs. Serverseitiges JavaScript
Bei der Anwendung von JavaScript wird zwischen clientseitigen- und serverseitigen JavaScript unterschieden. Clientseitiges JavaScript, was in der Regel der Standardanwendung entspricht, wird vom Client-Rechner im Browser ausgeführt. Das bedeutet dass ein Client, z.B. Google, dass komplette Rendering und die damit verbundene Rechenleistung einer clientseitigen JavaScript Seite tragen muss. Dies gestaltet sich für Google als sehr ressourcen- und zeitaufwändig und kann, je nach technologischer Grundlage, im Endresultat sogar fehlerhaft sein. Serverseitiges JavaScript wirkt hingegen auf dem Server auf dem die Webseite liegt. Dem Client, in diesem Beispiel dem Googlebot, kann auch ein vorgerendertes HTML-Webdokument ausgeliefert werden. Das JavaScript wird somit auf dem Server vorgerendert und aus dem Cache geladen. Daher heißt es in diesem Beispiel auch „Prerendering“. Jetzt stellt sich natürlich die Frage…
Wie kriege ich heraus, ob clientseitiges JavaScript mit Prerendering für Suchmaschinen Crawler vorliegt?
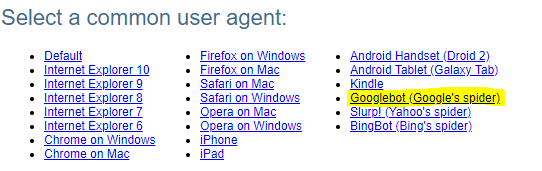
Der einfachste Weg ist es wieder den verantwortlichen Entwickler zu fragen. Sollte dies nicht möglich sein, empfiehlt sich z.B. folgende Simulation. Wie zuvor beschrieben wird bei serverseitigem Prerendering einem Crawler, in diesem Beispiel dem Googlebot, idealerweise vorgerenderter HTML-Code ausgeliefert. Daher wird mit einem Browser Plugin simuliert, den Google Bot und gaukelt der JavaScript basierten Website vor, der ressourcenanfordernde Client wäre ein Google Crawler. Hierfür eignet sich z.B. bei Chrome der User-Agent Switcher. Nun rufst Du eine JavaScript Webseite auf, z.B. http://www.visithumboldt.com/start, deaktiviert JavaScript im Browser und lädt die Seite neu. Ergebnis: Die Webseite bleibt leer. Also liegt clientseitiges JavaScript vor. Jetzt aktivierst Du im Browser das Plugin „User-Agent-Switcher“ und simuliert den Google Bot.
Danach lädst Du die Seite neu. Die Seite bleibt wieder leer. Das bedeutet, dass der Server dem Google Bot kein vor gerendertes HTML ausgeliefert und somit wahrscheinlich das JavaScript nicht serverseitig vorgerendert wird.
Das der Google Bot aktiviert ist, erkennst Du übrigens an der Sonnenbrille im Icon im Browser .
Vergiss nicht, diesen mit der Einstellung „default“ wieder zu deaktivieren ( Sonnenbrille verschwindet wieder).
Zum Vergleich besuchen wir jetzt eine andere JavaScript Website und zwar youtube.com. Hier wiederholen wir den oben beschriebenen Prozess und erkennen, dass Youtube dem Googlebot eine gerenderte HTML Version bereitstellt. Das bedeutet Youtube betreibt Prerendering. Googles Webseiten gehen aber nicht immer mit gutem Beispiel voran, wie diese Analyse von Google Flights aufzeigt.
Diese Erkenntnisse verdeutlichen, das aus der SEO Perspektive serverseitiges Prerendering für die relevanten Suchmaschinen Crawler empfehlen sollten. Google spricht hier auch von „dynamic rendering“. Hierbei wird zwischen Browsern und Crawlern unterschieden. Ein Browser muss also die JavaScript Webseite clientseitig rendern, wohingegen Crawler vorgerenderte HTML Seiten ausgeliefert bekommen.
Welche Anforderungen sollten JavaScript Webseiten für SEO zusätzlich erfüllen?
Im folgendem werde ich einige der wichtigsten Kriterien erläutern, die eine JavaScript Webseite erfüllen muss, damit diese möglichst gut von Google verstanden werden kann.
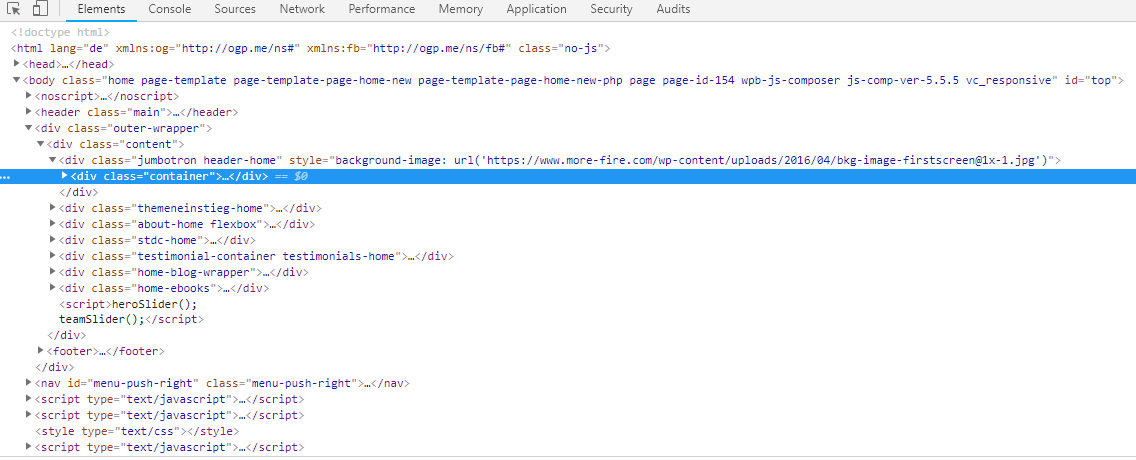
Betrachtest Du den Quellcode einer JavaScript Webseite, so erkennst Du, dass dieser häufig nicht sehr viele Informationen enthält. So stellt er auch dem Crawler nicht viele Informationen bereit.Daher sollten die wichtigsten Elemente aus SEO Sicht, z.B. der Content und interne Links als href, im DOM (Document Object Model) vorhanden sein. Der DOM stellt die Schnittstelle zwischen dem HTML und JavaScript dar. So erhält Google Informationen beim Rendern der Seite. Im Chrome Browser genügt ein Rechtsklick auf der Maustaste, um den DOM einzusehen. Im Menü wählst Du dann die Option „Untersuchen“ und öffnet die Developer Tools. Mit diesen kannst Du die Beschaffenheit des DOM genau überprüfen.
Weiterhin sollte Dir bewusst sein, dass Inhalte die durch Interaktion des Benutzers (User Events) generiert/ausgelöst werden, häufig nicht von Google erkannt und indexiert werden. Bei der Analyse von JavaScript Webseiten und Single-Page_Applications habe ich häufig festgestellt, dass durch User Events viele Inhalte auf einer URL geändert wurden.
Es kam auch vor das komplett neue Seiteninhalte zu einem anderen Thema generiert wurden. Allerdings änderte sich nicht die URL im Browser. Daher ist es zu empfehlen, dass auf JavaScript basierende Seiteninhalte eine indexierbare URL mit serverseitiger Unterstützung zur Grundlage haben.
Wird Prerendering für Suchmaschinen Bots angewendet, sollten keine Unterschiede zwischen der vorgerenderten HTML Version und der JavaScript Variante vorliegen. Im schlimmsten Fall könnte Google diese als Cloaking werten und die Webseite abstrafen.
Es ist wichtig zu wissen, dass Google zum Rendern von JavaScript Webseiten die Technologie von Chrome 41 verwendet. Daher besteht die Gefahr, dass einige moderne Programmiertechniken und Website Eigenschaften beim Rendern nicht interpretiert werden können. Diesen Sachverhalt sollte ein Entwickler bei der Planung einer Google konformen JavaScript Webseite berücksichtigen. Hier ist jedoch ein Update in Aussicht wie Du in diesem Artikel nachlesen kannst.
Um sich einen ersten Eindruck davon zu verschaffen, ob Google die Seiten rendern kann und ob die Besucher evtl. andere Inhalte sehen, bietet sich ein Blick in die Search Console unter „Abruf wie durch Google“ an. Allerdings kann es hier durchaus Abweichungen geben, wie Google die Seite tatsächlich indexiert.
John Müller von Google empfiehlt das Mobile-Friendly-Tool zu nutzen. Wird eine JavaScript Seite dort korrekt dargestellt, ist die Wahrscheinlichkeit hoch, dass Google diese auch korrekt indexiert.
Du solltest die Site-Abfrage nutzen um zu prüfen, ob alle relevanten URLs wie gewünscht indexiert werden. Mit der Site-Abfrage sollten ebenfalls geprüft werden, ob auch alle relevanten Inhalte einer Webseite indexiert wurden.
Angaben für Suchmaschinen wie Canonical Tags und andere Meta Angaben sollten als HTML vorliegen und nicht per JavaScript implementiert werden. In einem Experiment zeigte zwar mein ehemaliger Kollege Eoghan Henn, dass Google es in Ausnahmefällen schafft, mit JavaScript implementierte Canonical Tags zu interpretieren, allerdings rät Google selbst hiervon ab. Auf HTML basierende Canonical Tags sind daher die bessere Wahl.
Allgemein lässt sich sagen, dass alle bewährten Methoden zur Suchmaschinenoptimierung von HTML Webseiten auch für JavaScript Webseiten Gültigkeit haben.
Deep dive zu JavaScript & SEO
JavaScript und SEO ist ein komplexes Thema zu dem es wenige Primärquellen von Suchmaschinen Anbietern gibt. Google stellt hierzu noch die meisten Informationen bereit. Informationen zu allen relevanten Voraussetzungen und Testmethoden im Bereich JavaScript und SEO würden den Rahmen dieses Blog Artikels sprengen. Daher möchte ich Dir ein paar Quellen für mehr Details und für ein tieferes Verständnis der Thematik empfehlen.
Im Praxisguide von Ryte findest Du weitere relevante Informationen zum Thema. Mehr interessante Details und praxisnahe Tipps bietet Dir das sehr empfehlenswerte Webinar von Searchmetrics:
Einen schönen Überblick findest Du im Ultimate Guide to JavaScript von ELEPHATE. Generell solltest Du unbedingt Bartosz Góralewicz folgen, der auf diesem Gebiet Pionierarbeit leistet.
Kostenloses Webinar: Social SEO

Nutze die Suchalgorithmen von Plattformen wie TikTok & Co für mehr Sichtbarkeit. Wie, das erfährst Du hier!
Fazit
JavaScript wird wahrscheinlich in der zukünftigen Webentwicklung eine immer stärkere Rolle spielen. Neue Webtechnologien wie SPA und Progressive Web Apps stellen Suchmaschinen und SEOs vor neue Herausforderungen. Selbst Google hinkt der rasanten technischen Entwicklung derzeit noch hinterher. Da Google das Bestreben hat die besten Suchergebnisse für Ihre Nutzer zu präsentieren, muss das Unternehmen aus Mountain View sich etwas einfallen lassen, um die Inhalte von JavaScript basierten Webseiten besser interpretieren und indexieren zu können. Eine neue Meldung auf ELEPHATE bestätigt, dass Google dabei ist eine Modernisierung beim Crawlen und Indexieren einzuführen. Ich selbst habe in der Praxis häufiger erstaunt festgestellt, dass clientseitige JavaScript Inhalte, auch ohne Prerendering sehr schnell indexiert wurden. Man merkt das Google stark an der besseren Interpretation modernen Web Technologien arbeitet. Aus SEO Sicht würde ich Unternehmen derzeit jedoch noch dazu raten, bei JavaScript Anwendungen die oben erläuterten best practises zu berücksichtigen, oder nach Möglichkeit komplett auf JavaScript Webseiten zu verzichten. Jeder SEO sollte zu diesem Thema auf dem Laufenden bleiben und sich generell mit modernen Web Technologien auseinander setzen.