Landing-Page-Erstellung: In 8 Schritten zur perfekten Landing Page
Conversion Rate Optimization Landing Page

Landing Pages sind als Zielseiten für Deine Ads die beste Lösung. Über alle Branchen hinweg können Landing Pages im Schnitt eine Conversion Rate von 10% erreichen. Du willst eine gut performende Landing Page effizient, zügig und ohne unnötige Korrekturläufe erstellen? Mit diesem Workflow vermeidest Du peinliche Fehler, reduzierst Korrekturschleifen, sparst effektiv Zeit und begeisterst Deine Stakeholder.
Inhaltsverzeichnis
Die Vorbereitung
1. Briefing
Im besten Fall wird ein ausführliches Briefing-Dokument erstellt, in dem alle benötigten Informationen für die Landing-Page-Erstellung festgehalten werden. Bereite ein Dokument mit allen relevanten Fragen vor und kläre diese vorab im Projekt-Kick-Off mit dem Stakeholder und dem Projektteam.
Praxiserprobte Landing Pages für Deine Kampagne!
Viel Performance für wenig Geld, conversion-stark und individuell einsetzbar -Die Best Practice Landing Pages von morefire.
Unsere Expertinnen und Experten können Dir schnell in enger Zusammenarbeit die optimale Landing Page für Deine Zielgruppe erstellen.
Durch das Briefing hast Du während des gesamten Projektes alle Informationen zur Hand. Auch vermeidest Du, dass Du während der Umsetzung auf Input warten musst und sich der Zeitplan verschiebt. Dabei spielt es keine Rolle, ob Du eine eigene Landing Page oder bspw. eine Landing Page für Kund:innen erstellst.
Diese Fragen solltest Du im Briefing klären:
- Wofür soll die Landing Page eingesetzt werden (z.B. als Zielseite für Ads)
- Gibts es bereits ein Template oder eine fertige Landing Page zu einem ähnlichen Thema, die adaptiert werden kann?
- Ist geplant diese Landing Page in Zukunft als Template zu verwenden?
- Wer ist die Zielgruppe?
- Was ist das Conversionziel?
- Wie soll konvertiert werden (z.B. durch ein Formular)?
- Welchen Workflow gibt es NACH der Conversion und wer kümmert sich darum?
- Was ist das inhaltliche Thema der Landing Page?
- In welchem CMS wird die Landing Page programmiert? Gibt es hier Dinge zu beachten?
- Welches Screenformat (Desktop oder Mobile) ist das wichtigere?
- Welche Aufgaben fallen an und wer übernimmt welche Aufgabe?
2. Kick-off
Vor dem Start der Landing-Page-Erstellung ist es ratsam, dass sich Projektteam und Stakeholder in einem Kick-Off-Termin austauschen. Hier werden Ziele definiert, Fragen geklärt, der Zeitplan festgelegt und Aufgaben verteilt.
Mögliche Ziele:
- Produkt-Launch
- Lead Generierung
- Neue Kund:innen gewinnen
- Kund:innen halten
- Marktforschung
Zu verteilende Aufgaben:
- Projektmanagement
- Konzeption
- Content-Erstellung
- Design der Landing Page
- Programmierung
- Qualitätssicherung
Das Ziel des Meetings ist es, alle relevanten Fragen aus dem Briefing-Dokument zu klären. Beim Kick-Off sollten daher alle am Projekt beteiligten Personen teilnehmen. Im weiteren Verlauf des Projektes ist es nicht nötig, dass immer alle dabei sind – hier sollte ein erfahrenes Projektmanagement die Schnittstelle bilden.
Beteiligte Personen beim Kick-Off können sein:
- Projektmanager:in
- Konzepter:in
- Texter:in
- Designer:in
- Programmierer:in
- Ggf. Stakeholder (z.B. Kund:in)
Die Umsetzung
Um den Projektstatus transparent für alle Beteiligten darzustellen, empfehlen wir Dir eine gemeinsame Übersicht. Hier eignen sich Projektmanagement-Tools, wie Asana oder Trello, in denen Du die einzelnen Aufgaben anlegen und verteilen kannst. Bei entsprechender Pflege durch alle Projektteilnehmer:innen entsteht ein stets aktueller Statusüberblick über den Fortschritt des Projektes.
3. Konzeption
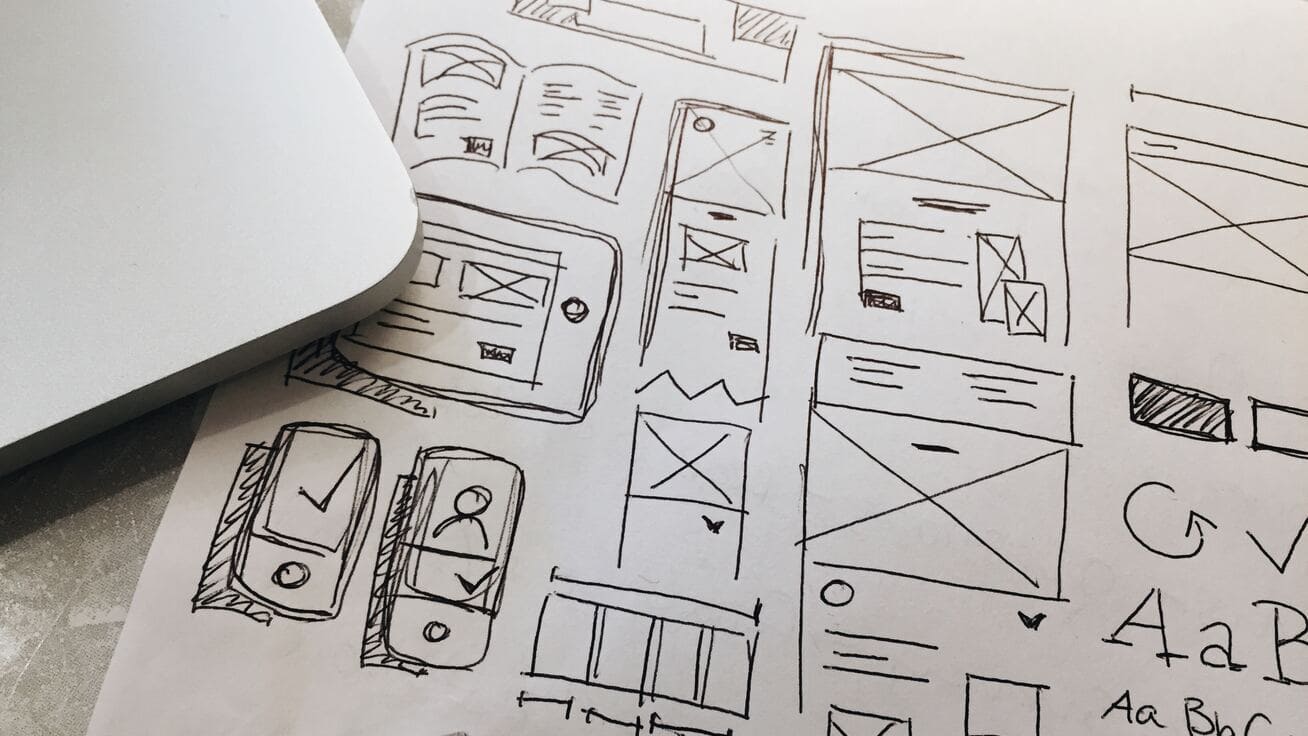
Auf Basis des Briefings und der zusätzlichen Informationen aus dem Kick-Off-Meeting kann das Landing-Page-Konzept erstellt werden. Hilfreich ist hier die Verwendung eines Wireframes. Mittels Wireframing werden Webseiten grob in einem Entwurf dargestellt. Du kannst Elemente skizzieren, besondere Funktionen beschreiben und den generellen Aufbau der Landing Page anzeichnen. Tools wie Mockflow erleichtern das Wireframing ungemein. Natürlich kannst Du Dein Wireframe aber auch in einem Grafiktool wie Photoshop erstellen oder Du malst es einfach auf einen leeren Zettel.
Wichtig: Für die Konzeption solltest Du Dir Gedanken über das wichtigste Screenformat machen. Soll die Landing Page bspw. über Social Ads beworben werden, ist der mobile Auftritt der Seite wichtiger, weil Social-Nutzer:innen eher von mobilen Geräten auf die Landing Page zugreifen werden.
Bevor Design und Content erstellt werden, kannst Du an dieser Stelle noch einmal mit dem Stakeholder klären, ob das Konzept im Sinne der Ziele funktioniert. Sollte es noch Änderungswünsche geben, sind diese in der Konzeption schneller und einfacher umsetzbar, als später in der Designphase.
Meine Kollegin Chiara hat einen klasse Artikel zur Erstellung des perfekten Landing-Page-Konzepts geschrieben, hier kannst Du ihn finden.
4. Design & Content
Wurde das Konzept vom Stakeholder freigegeben, kann Deine Landing Page designt werden. Die Designerstellung erfolgt in der Regel durch Verwendung eines Grafikprogramms, wie z.B. Photoshop oder Sketch. Beachte, welche Notwendigkeiten im Konzept definiert wurden, um sicherzustellen, dass die Landing Page im Anschluss konvertiert. Zugleich sollte die Landing Page natürlich auch optisch überzeugen.
In einer laufenden UX-Beratung werden die Landing Pages hinsichtlich ihrer Performance immer weiter optimiert.
Falls nicht bereits in der Konzeption geschehen, legt das Webdesign die Funktionen fest, die die verschiedenen Elemente auf der Landing Page haben sollen. Diese Funktionen sollten für die spätere Programmierung kurz definiert und formuliert werden.
Diese Elemente dürfen im Design auf einer Landing Page nicht fehlen:
- Logo
- Navigation
- Headline / Subline
- Einleitung
- UVP (Unique Value Proposition)
- Reason Why / Benefits
- Produktabbildung
- ggf. Preis
- Call-to-Action
- Funktionsprinzip
- Trust Elemente
- Testimonials
Im Artikel meiner Kollegin Hellen wird nochmal genauer auf die Struktur und die Elemente eingegangen. Hier geht’s zum Artikel.
Um die Zeit effektiv zu nutzen, sollte während das Design erstellt wird, auch der Content der Seite in Arbeit sein. Durch Konzept und Wireframe sollte ausreichend Input für die inhaltliche Vorbereitung, nötige Texte, Formate und Umfänge des Contents vorhanden sein.
Die Bildauswahl und ggf. Bildbearbeitung kann hier Hand-in-Hand von Text und Design umgesetzt werden.
Unternehmen mit mehr als 40 Landing Pages generieren 12 Mal mehr Leads als Unternehmen mit 1 bis 5 Landing Pages.
HigherVisibility, 2024
Sind die Arbeiten am Design abgeschlossen, ist es empfehlenswert, die Landing Page mittels einer Eyetracking Software zu analysieren. So siehst Du, welche Elemente Deiner neuen Landing Page in den ersten 3 Sekunden durch Nutzer:innen wahrgenommen werden. Werden nicht die gewünschten Elemente erfasst, hast Du die Möglichkeit noch einmal nachzubessern.

Im Anschluss solltest Du das Design und den Content mit dem Stakeholder abstimmen. Ist die Freigabe erfolgt, werden alle Informationen, Inhalte und Grafiken gesammelt und an die Webentwicklung weitergeleitet.
Um das Design mit allen wichtigen Informationen (Element-Funktionsweisen, Abstände, Schriftgrößen, Farben usw.) übersichtlich an die Programmierung zu übergeben, kannst Du Prototyping-Tools wie Zeplin oder AdobeXD einsetzen.
5. Programmierung
Nachdem Design und Content final vom Stakeholder freigeben wurden, kann die Landing Page programmiert werden. Bestenfalls wurden alle relevanten Fragen zur Programmierung im Kick-Off geklärt.
Diese Punkte sollten vor der Umsetzung klar sein:
- Host
- Domain
- Statischen HTML oder CMS?
- Responsive Umsetzung?
- Einbindung des Formulars
- Spezielle Funktionen von Elementen
- Workflows: SOI-, DOI- und Danke-Seite
- Conversion Code
- Google Analytics Code
- Cookiebanner Code
- ggf. Zugang für Programmierer:in
6. Qualitätskontrolle
Nach der Fertigstellung der Programmierung, sollte die Landing Page durch eine Qualitätssicherung gehen. Hier ist es sinnvoll, dass Konzepter:in und Designer:in noch einmal das Ergebnis überprüfen.
Wichtig: Bei der Programmierung und der Qualitätssicherung solltest Du die verschiedenen Screenformate und Endgeräte einbeziehen. Die Landing Page sollte auf allen relevanten Geräten (Desktop & Mobil) einwandfrei funktionieren.
Was Du bei der Qualitätskontrolle beachten solltest:
- Wurde alles umgesetzt wie vom Design vorgegeben?
- Funktioniert die Landing Page wie vorgesehen?
- Wird die Landing Page korrekt in den zu unterstützenden Browsern dargestellt?
- Wird die Landing Page auf dem Smartphone / Tablet korrekt dargestellt?
- Funktioniert das Formular und der Workflow dahinter?
- Sind Google Conversion Tracking Code, Remarketing-Code, Cookiebanner Code usw. integriert?
7. Finale Freigabe
Stelle dem Stakeholder bestenfalls eine Live-Preview der Landing Page zur Verfügung, so dass er oder sie die Funktionsweisen besser verstehen kann. In der Regel wird hier noch einmal eine Korrekturschleife stattfinden, weise Deinen Stakeholder darauf hin, alle Änderungswünsche gesammelt durchzugeben, um mehrere Schleifen zu vermeiden.
Erst nach der finalen Abnahme durch den Stakeholder, wird die fertig programmierte Landing Page für den geplanten Einsatz vorbereitet und veröffentlicht.

Kostenloses E-Book: 1×1 der Performance Landing Pages
Mit diesen praxiserprobten Tipps generierst Du ab sofort noch mehr Bestellungen – sichere Dir jetzt das kostenlose E-Book.
Optimierung
8. A/B-Testing
Nach der Erstellung der neuen Landing Page hast Du noch weitere Möglichkeiten, die Seite zu optimieren. Mit A/B-Testing kannst Du verschiedene Elemente in anderen Varianten testen und sehen, ob dies einen positiven Einfluss auf die Conversion Rate hat. 75 % der weltweiten Websites mit mehr als 1 Millionen monatlichen Besuchern nutzen A/B-Testing – denn die Methode funktioniert! Dies kannst Du mithilfe von Tools, wie Optimizely oder A/B Tasty umsetzen, oder Deine Kolleg:innen aus der Webentwicklung erstellen die Textvarianten selbst. Vorteil eines Tools: Die Auswertung ist erheblich leichter und die Erstellung der Varianten in der Regel unkomplizierter.
Einen ausführlichen Beitrag zum Thema A/B-Testing findest Du hier.
Fazit
Ein sauberer Workflow ist das A und O einer perfekten Landing-Page-Erstellung. Ist Dein Team erst eingespielt, kannst Du wertvolle Zeit sparen und erreichst eine bessere Qualität. Arbeite mit Checklisten und Projektmanagement-Tools – so hast Du stets alle notwendigen Informationen zur Hand und Fehler können vermieden werden. Den Erfolg Deiner Landing Page kannst Du durch A/B Testing prüfen und weiter optimieren. Viel Erfolg bei der Optimierung Deines Workflows zur Landing-Page-Erstellung!