Pagespeed-Optimierung: So testest und verbesserst Du die Ladezeit Deiner Webseite

Eine langsame Webseite kann fatale Auswirkungen auf Dein Business haben! Welche genau das sind und wie Du den Performance-Boost für Deine Webseite aktivierst, erfährst Du in diesem Artikel.
3 Gründe, warum Pagespeed so wichtig ist
Grundsätzlich ist die Ladegeschwindigkeit für eine gute User Experience von fundamentaler Bedeutung – Kein:e Besucher:in mag langsame Webseiten.
Dies zeigt auch eine Statistik von Intergrowth: Demnach steigt die Absprungrate von Besucher:innen um 38 %, wenn eine Website 5 Sekunden zum Laden braucht.
Es gibt allerdings noch drei weitere handfeste Argumente für die Optimierung der Ladezeit:
Höhere Conversion Rate und mehr Umsatz
Kurze Ladezeiten verbessern nicht nur die User Experience, was an der steigenden Verweildauer erkennbar ist. Auch die Conversion Rate und der Umsatz können nachhaltig gesteigert werden, wie diese Beispiele von Zitmaxx Wonen und Walmart zeigen.
Besseres Ranking in Google
Dass Pagespeed auch einen Einfluss auf das Ranking in Google hat, ist spätestens seit der Einführung der Core Web Vitals durch Google im Mai 2020 klar. Dies wurde von Google auch öffentlich kommuniziert. Damit zählt der Pagespeed zu den über 200 Rankingfaktoren, die Google in seinem Algorithmus nutzt, um Websites zu ranken.
Günstigere Klickpreise in Google Ads
Mit einer schnellen Webseite kannst Du nicht nur mehr Geld verdienen, sondern auch Geld sparen, und zwar bei Google Ads. In Google Ads fließt die Ladezeit über die Landingpage Experience mit in den Qualitätsfaktor ein. Dieser Faktor beeinflusst den finalen Klickpreis und Anzeigenrang, sodass schnelle Webseiten schlussendlich geringere Klickpreise bezahlen.
Wie Du siehst, lohnt es sich, für eine schnelle Webseite zu sorgen.
Kostenloses Webinar: Landing Pages optimieren

Sichere Dir konkrete Praxis-Tipps, um Deine Landing Page conversion-stark zu machen. Jetzt Webinar downloaden!
So misst Du die Ladegeschwindigkeit Deiner Webseite
Mit der Ladegeschwindigkeit einer Webseite verhält es sich wie mit der Geschwindigkeit in einem Auto. Wenn Du mit 130 km/h über eine leere Autobahn fährst, empfindest Du die Geschwindigkeit deutlich langsamer, als wenn Du mit 130 km/h durch die Innenstadt einer Großstadt fahren würdest. Rein physikalisch ist die Geschwindigkeit in beiden Fällen jedoch gleich groß.
Unabhängig von Deinem Empfinden kannst Du als Autofahrer natürlich immer auf das Tachometer schauen und die aktuelle Geschwindigkeit ablesen. Besucher Deiner Webseite können dies jedoch nicht und so zählt lediglich das persönliche Empfinden, wie schnell eine Webseite lädt.
Wie aber misst Du das subjektive Empfinden der Besucher, wenn es dafür keine direkte Metrik gibt?
Wichtige PageSpeed Metriken
Als Nutzer:in einer Webseite stellst Du Dir, meist unterbewusst, Fragen wie: “Lädt die Seite schon?”, “Finde ich hier die gewünschten Informationen?” oder “Reagiert die Seite auf meine Eingabe?“. Die Antworten auf diese Fragen bestimmen, ob wir eine Webseite bzw. App als schnell oder langsam empfinden.
Um das Empfinden der Nutzenden zu erfassen, musst Du also die Antworten auf diese Fragen messen und bewerten können. Das gelingt Dir mit sogenannten nutzerzentrierten Metriken, wie sie auch in den Core Web Vitals von Google definiert sind. Diese stelle ich Dir im Folgenden vor:
- First Contentful Paint (FCP)
Der LCP misst die Zeit bis erste Inhalte wie Bilder, Grafiken oder Text im Browser sichtbar werden. Dieser Zeitpunkt ist wichtig, weil Nutzer:innen erkennen, dass die Seite aktiv lädt und etwas passiert. Im Idealfall liegt der FCP bei unter 1 Sekunde. - Largest Contentful Paint (LCP)
Der LCP misst die Zeit bis zur Darstellung des größten Bildes oder Text-Blocks im direkt sichtbaren Bereich. Ausgehend davon, dass das größte Element auch gleichzeitig das wichtigste ist, kann der Zeitpunkt ermittelt werden, ab dem der/die Nutzer:in erkennt, ob der Seiteninhalt seinen Erwartungen erfüllt. Im Idealfall liegt der Wert des LCP bei unter 2,5 Sekunden. - Interaction to Next Pain (INP)
Der INP bewertet die Reaktionsfähigkeit einer Webseite und erfasst dazu die Latenz aller Klick-, Tipp- und Tastaturinteraktionen. Vorgestellt wurde der INP im Mai 2023 und seit März 2024 hat dieser offiziell den FID in den Core Web Vitals abgelöst. Im Idealfall liegt der Wer des INP bei einem Wert von unter 200 ms. - Cumulative Layout Shift (CLS)
Der CLS misst wie stark sich die Darstellung einer Webseite ohne Interaktion des Nutzer/der Nutzerin nachträglich verändert. Das ist beispielsweise der Fall, wenn Werbebanner nachträglich im Fließtext erscheinen und den weiteren Text nach unten schieben. Im Idealfall liegt der Wert des CLS bei unter 0,1.
Mit diesen nutzerzentrierten Metriken kannst Du also messen, wie schnell sich eine Seite anfühlt und Ursachen für langsame Seiten ungefähr einschätzen. Um die Ursache aber genauer bestimmen und auch beheben zu können, solltest Du weitere Metriken erfassen. Eine SEO-Beratung umfasst unter anderem die Optimierung Deines Pagespeeds mit verschiedenen Maßnahmen.
Dabei handelt es sich um eher technische Metriken, die vor allem für die Problemanalyse genutzt werden. Dazu zählen Metriken wie Time To First Byte (TTFB), Time To Interactive (TTI), Total blocking Time (TBT) und Speed Index.
Tools zum Messen der Ladegeschwindigkeit
Um alle diese Metriken sauber erfassen zu können, kannst Du auf eine Vielzahl von Tools zum Testen der Ladegeschwindigkeit einer Webseite zurückgreifen.
Persönlich empfehle ich Dir eine Kombination aus den beiden kostenlosen Tools Google PageSpeed Insights und WebPageTest, die ich Dir beide kurz vorstellen möchte.
Du willst mehr zum Thema SEO erfahren? Dann findest du hier unsere SEO-Tipps!
Google PageSpeed Insights
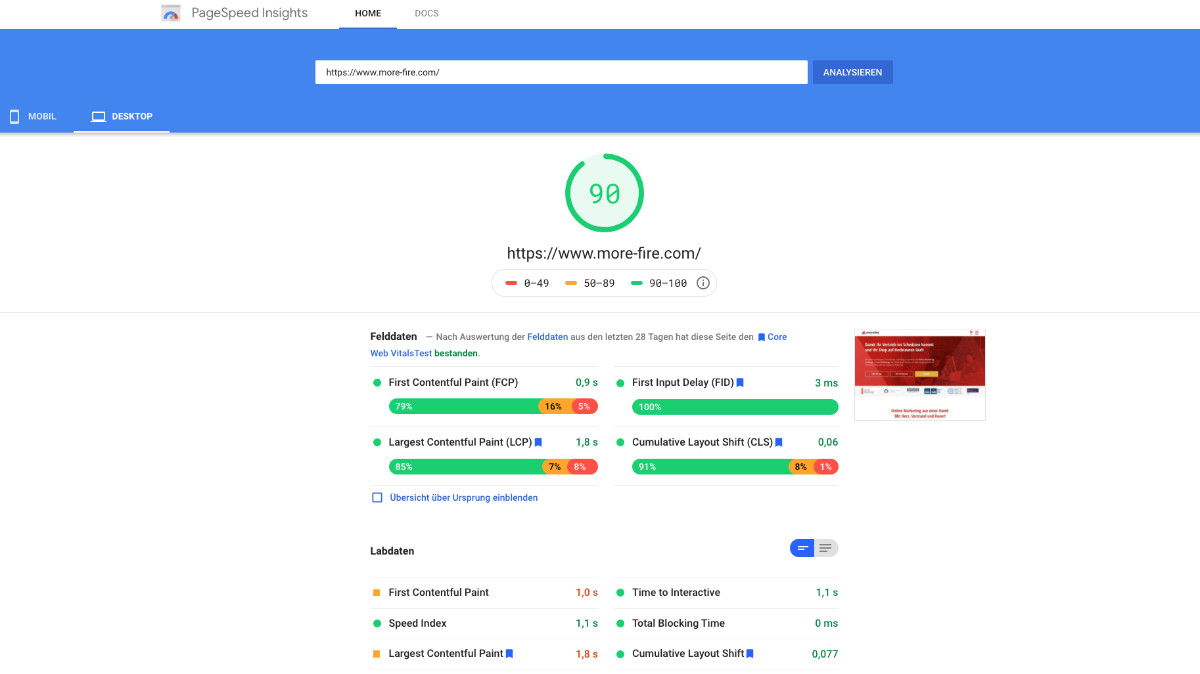
Eines der bekanntesten Tools für die Optimierung der Ladezeit ist PageSpeed Insights von Google. Es ist kostenlos und sehr einfach zu bedienen. Nachdem Du eine URL eingetragen hast, analysiert PageSpeed Insights diese für Mobile und Desktop.
Besonders gut an dem Tool gefällt mir, dass es Dir das Ergebnis in Form eines Scorings präsentiert. So gewinnst Du sehr schnell einen ersten Eindruck. Der Score wird mit genau definierter Endgeräte und Internetverbindungen ermittelt, sodass die Ergebnisse reproduzierbar und vergleichbar sind.
Zusätzlich werden Dir kumulierte Daten von echten Besuchern Deiner Webseite für die Core Web Vitals angezeigt. Das ist besonders wertvoll, weil es Daten Deiner realen Zielgruppe sind. Es sind keine Daten von erdachten Personas mit einer fiktiven Kombination aus Endgerät und Internetverbindung.
PageSpeed Insights gibt Dir darüber hinaus noch weitere Anhaltspunkte, wo die Ursachen für die aktuelle Performance liegen und wie Du diese behebst. Diese Angaben sind aber nicht immer selbsterklärend und es wird ein solides technisches Verständnis vorausgesetzt, um die Lösungen umzusetzen zu können.
Persönlich nutze ich das Tool sehr gerne für einen ersten Überblick, bevor ich dann mit der tieferen Analyse beginne. So weiß ich vorab, wo ich ansetzen und suchen muss.
WebPageTest
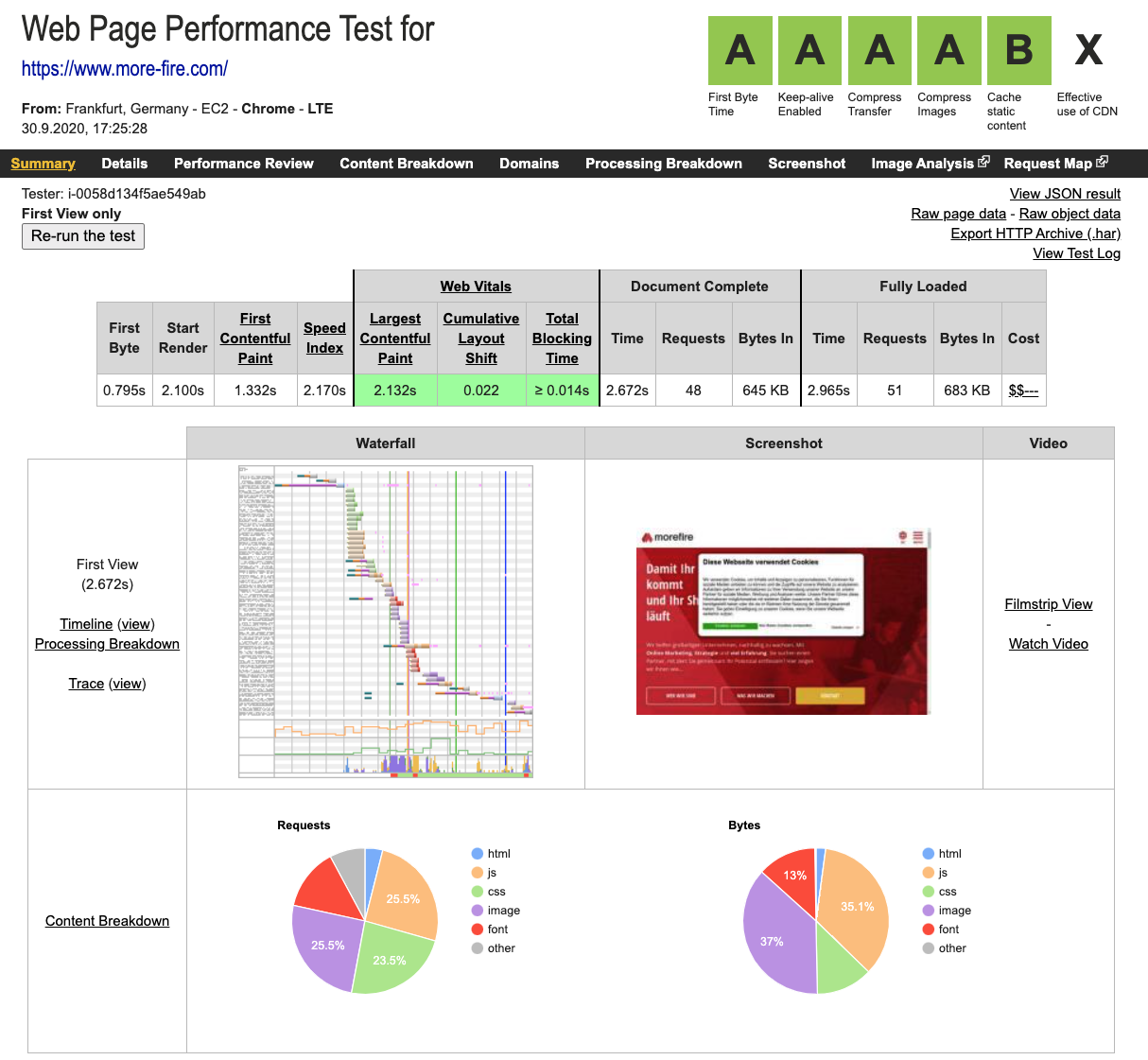
Für tiefgehende Analysen der Ladezeit empfehle ich Dir das Tool WebPageTest, welches ebenfalls kostenlos ist.
Es bietet Dir sehr viele Einstellungsmöglichkeiten, beispielsweise für den Standort des Tests, das verwendete Endgerät und die genutzte Internetverbindung. Genauso umfangreich sind auch die Testergebnisse, die WebPageTest generiert. Alle Requests werden genau aufgeschlüsselt und dargestellt.
Es fehlt jedoch eine Interpretation der Messergebnisse bzw. empfohlene Handlungen zur Verbesserung der Ladezeit. Das Tool stellt Dir also lediglich die Rohdaten zur Verfügung, die Du selbst interpretieren musst, um dann entsprechende Handlungsempfehlungen ableiten zu können.
Somit richtet sich das Tool eher an fortgeschrittene Nutzer:innen mit mehr Erfahrung in der Ladezeitoptimierung. Für mich hat sich eine Kombination aus beiden Tools als sehr effektiv erwiesen und ich kann Dir beide empfehlen.
5 Maßnahmen zur Pagespeed-Optimierung
Es kann viele Gründe geben, warum Deine Webseite langsam ist und mindestens genau so viele Optimierungsmaßnahmen, um die Ladezeit zu verbessern. Im Folgenden stelle ich Dir die 5 wichtigsten Maßnahmen zur Optimierung der Ladegeschwindigkeit Deiner Webseite vor.
1. Schneller Server mit aktuellen Features
Für jede Webseite stellt der Server die technische Basis dar. Dieser verarbeitet die Anfragen der Nutzenden und stellt die Ressourcen zur Übertragung bereit. Veraltete oder überlastete Server können dadurch schnell zum Nadelöhr werden und die Ladezeit Deiner Webseite negativ beeinflussen.
Achte bei Deinem Server auf folgende Punkte:
- Nutzung von HTTP/2 anstelle des veralteten HTTP/1.1
- Verwendung von TLS 1.3 mit Fallback auf TLS 1.2
- Einsatz eines validen SSL-Zertifikates
- Dauerhafte Auslastung von CPU und RAM liegt unter 80%
- Verwendung der aktuellen PHP-Version (Stand September 2020: PHP 7.4)
- Bei vielen Hostern kannst Du problemlos ein Update der Software und ein Upgrade auf einen größeren Server durchführen lassen.
Bei vielen Hostern kannst Du problemlos ein Update der Software und ein Upgrade auf einen größeren Server durchführen lassen.
In manchen Fällen ist auch die Nutzung eines skalierbaren Cloud-Hostings sinnvoll. Bei diesen Hosting-Lösungen kannst Du benötigte Ressourcen wie CPU, RAM und Speicherplatz variabel einstellen, sodass der Server mit den Anforderungen Deiner Webseite “wachsen” kann.
Auch die Nutzung eines Content Delivery Networks (CDN) kann gewisse Vorteile bringen, vor allem für Webseiten mit internationalen Besuchern. Die Inhalte der Webseite werden dabei auf ein Netzwerk von Servern auf der gesamten Welt dupliziert. Somit wird die physikalische Distanz zwischen Server und Besuchenden reduziert.
2. Ressourcenmanagement – Was brauchst Du wirklich?
In puncto Ladegeschwindigkeit sind die schlimmsten Ressourcen solche, die zwar geladen, aber gar nicht benötigt werden. Sie benötigen Bandbreite bei der Übertragung, CPU-Power bei der Verarbeitung und können den Renderprozess deutlich verlangsamen.
Deswegen empfehle ich Dir zu Beginn der Optimierungsmaßnahmen und auch danach in regelmäßigen Zeitabständen solchen überflüssigen Ballast von Deiner Webseite zu entfernen.
Folgende Fragen helfen Dir dabei, unnötigen Ballast auf Deiner Webseite zu finden:
- Welche Plugins/Addons habe ich in meinem CMS installiert und nutze ich wirklich alle?
- Werden Libraries in verschiedenen Versionen geladen; beispielsweise jQuery?
- Wie viele Schriftarten werden auf der Seite geladen? Reicht nicht doch ein Font aus?
- Werden Ressourcen auf jeder Unterseite geladen oder nur auf denen, wo sie wirklich benötigt werden; beispielsweise Scripte für ein Kontaktformular oder einen Slider?
- Muss wirklich das gesamte Framework eingebunden werden oder kann es im Umfang reduziert werden (custom build)?
Durch das gezielte Entfernen von unnötigen Ressourcen kannst Du die Performance Deiner Webseite meist schon deutlich steigern. Damit das auch langfristig so bleibt, solltest Du Dich beim Implementieren neuer Funktionen immer fragen, wie sehr dies die Ladegeschwindigkeit beeinflusst und ob es das wirklich Wert ist.
3. Render-blockierende Ressourcen richtig priorisieren
Das Umwandeln von Quellcode in eine grafische Webseite wird Rendering genannt. Dabei muss der Browser das finale Erscheinungsbild einer Seite aus HTML, CSS und JavaScript berechnen und entsprechend darstellen. Die Dauer des Renderings ist vom Umfang und der Komplexität dieser Ressourcen abhängig.
CSS und JavaScript werden dabei render-blockierende Ressourcen bezeichnet, weil das Rendering unterbrochen werden muss, wenn der Browser neue CSS- und JS-Dateien im HTML Quellcode findet. Diese müssen zunächst heruntergeladen und verarbeitet werden, sodass sich der Renderprozess verzögert.
Um das zu verhindern, solltest Du die Nutzung von CSS und JS möglichst reduzieren und benötigte Ressourcen priorisieren. Mittels “async” und “defer” kannst Du beispielsweise JS-Dateien, die nicht für die Darstellung der Webseite notwendig sind, nachladen und dadurch das Rendering beschleunigen.
4. Optimierung von Bildern
Neben CSS und JavaScript sind Bilder ein wichtiger Bestandteil einer jeden Webseite. Aber es gibt vier wichtige Punkte, auf die Du achten solltest, damit Bilder nicht die Performance Deiner Webseite beeinträchtigen.
- Format
Bildformate wie JPEG, PNG und GIF haben verschiedene Vor- und Nachteile. Die beste Performance bietet in der Regel jedoch das moderne WebP-Format, welches von Google entwickelt wurde. Es vereint viele Vorteile einzelner Formate, kann aber nicht von allen Browsern dargestellt werden. Deswegen solltest Du zusätzlich zu dem Bild im WebP-Format auch noch eine Fallback-Lösung im JPEG- oder PNG-Format bereitstellen. - Komprimierung
Mittels Komprimierung kannst Du die Dateigröße Deiner Bilder verkleinern. Dabei werden Bildinformationen entfernt, die für die Darstellung nicht zwingend notwendig sind. Abhängig vom Grad der Komprimierung und dem Komprimierungsalgorithmus können Bilder allerdings auch unscharf werden. Hier musst Du also einen guten Mittelweg zwischen Dateigröße und Qualität finden. Zum manuellen Testen gibt empfiehtl sich die Seite compressor.io. - Skalierung
Ein weiterer Punkt ist die Bereitstellung von unterschiedlichen Skalierungen eines Bildes; auch responsive Bilder genannt. Der Grund dafür ist, dass ein Bild auf verschiedenen Endgeräte unterschiedlich groß dargestellt wird. Beispielsweise wird ein Bild auf einem Desktop mit einer Breite von 1000 Pixeln, aber auf einem Smartphone mit nur 380 Pixeln dargestellt. Zwar können Bilder auch nachträglich auf dem Endgerät herunterskaliert werden. Trotzdem muss das Bild zunächst in der großen Skalierung und damit höheren Dateigröße übertragen werden. Damit Du vor allem mobile Endgeräte mit kleineren Bildschirmen und meist langsameren Internetverbindungen entlastest, solltest Du Bilder in unterschiedlichen Skalierungen bereitstellen, die der Browser dann automatisch nach Bedarf lädt. - Lazy Loading
Wie auch bei anderen Ressourcen gilt: Wenn ein Bild nicht benötigt wird, sollte es auch nicht geladen werden. Bei Bildern gilt das vor allem für offscreen Bildern, also solchen, die nicht im direkt sichtbaren Bereich liegen und erst beim Scrollen sichtbar werden. Mittels Lazy Load kannst Du diese Bilder automatisch nachladen, sobald der Nutzer/die Nutzerin scrollt und die Bilder in die Nähe des sichtbaren Bereiches kommen.
Bei der Umsetzung dieser Punkte kannst Du teilweise auf kostenlose Tools im Internet zurückgreifen, erfordert aber häufig einen großen manuellen Aufwand. Wenn Du ein bekanntest CMS wie WordPress oder TYPO3 einsetzt, empfehle ich Dir den Einsatz entsprechender Plugins, die den Aufwand deutlich reduzieren.
Ohne weiter auf das Thema eingehen zu wollen, kann auch ein Image-Server für die Umsetzung interessant sein. Das gilt vor allem dann, wenn Du sehr viele Bilder verwalten musst; beispielsweise in einem Online-Shop.
5. Nutzung eines server- und clientseitigen Cache
Mittels Cache können Ressourcen auf dem Server und dem Endgerät der Nutzenden zwischengespeichert werden. Der Unterschied beider Cache-Varianten ist, dass der serverseitige Cache fertige HTML-Dokumente zwischenspeichert und bei einer Anfrage einfach ausspielen kann; andernfalls müsste der Server erst die jeweiligen Scripte durchlaufen und Inhalte mit Datenbankabfragen zusammenstellen, was deutlich länger dauert.
Der Browser-Cache hingegen speichert die Ressourcen lokal auf dem Endgerät des Nutzers, sodass CSS, JS, Bilder oder Fonts nicht immer erneut heruntergeladen werden müssen.
Einen serverseitigen Cache kannst Du durch Plugins für Dein CMS oder Erweiterungen für Deinen Server realisieren. Den Browser-Cache kannst Du auf einem Apache Webserver über die htaccess aktivieren und konfigurieren.
Kostenloses E-Book: 1×1 der Performance Landing Pages

Steigere Deinen Umsatz, Deine Aufträge & Co mit leistungsstarken Landing Pages. Jetzt E-Book downloaden!
Fazit
Eine schnelle Webseite ist für erfolgreiches Online-Marketing wichtiger denn je. Die Einführung der Core Web Vitals im Mai 2020 und die Berücksichtigung als Rankingfakor seit 2021 machten dies noch einmal deutlich.
Wenn Du also die Performance in SEO, Ads, UX und Sales steigern möchtest, solltest Du sicherstellen, dass Deine Webseite möglichst schnell lädt.
Wenn Du Hilfe benötigst, unterstützen wir Dich sehr gerne bei der Analyse und Optimierung Deiner Webseite.