Paginierung im SEO: Die richtige Auszeichnung – einfach erklärt

Paginierte Seiten bergen für die Suchmaschinenoptimierung so manche Herausforderung. In den vergangenen Jahren geisterten im Bereich Onpage-SEO einige Mythen und Best Practices durchs Netz. Allerdings hat sich einiges in der Auszeichnung von zusammenhängenden Seiten verändert. In diesem Artikel erfährst Du, welche Praktiken Du getrost vergessen kannst – und wie Du paginierten Content für Google am besten auszeichnest.
Was ist eine Paginierung im SEO?
Wenn Inhalte miteinander zusammenhängen, jedoch auf mehreren URLs verteilt sind (Seite 1, Seite 2, etc.), wird von einer Paginierung oder von paginierten Inhalten gesprochen. Häufig treten Paginierungen im E-Commerce auf (z.B. bei Kategorie-Übersichtsseiten in Shops, deren Produkte sich auf mehrere Seiten verteilen), bei Übersichtsseiten in Blogs oder bei längeren Artikeln, die auf mehrere Seiten dargestellt werden.
Ziel der Paginierung ist es, die Seite für User:innen kürzer und übersichtlicher zu gestalten und somit zu verhindern, dass Nutzer:innen zu viel scrollen müssen oder von den Inhalten überfordert werden. Zudem soll sie den User:innen helfen, sich durch den Content zu navigieren – durch die Navigation sollen sie immer wissen, wo sie sich befinden, wie sie vor- oder zurückkommen. An sich ein gutes Ziel.
Allerdings ist die Umsetzung einer guten Paginierung knifflig, denn in ihr treffen Nutzerfreundlichkeit, Seitenstruktur und Technik zusammen. Aus SEO-Sicht besteht zudem die Schwierigkeit von paginierten Seiten darin, Google mitzuteilen, dass die Inhalte, obwohl sie auf verschiedenen URLs liegen, zusammengehören.
Denn ohne diesen Hinweis rankt jede Komponentenseite für sich allein, obwohl sie Teil einer Serie ist und alle Artikel der Serie in einer bestimmten Reihenfolge vorliegen. Es gibt verschiedene Möglichkeiten, um Google den Zusammenhang der Komponentenseiten zu kommunizieren. Welche am besten funktionieren – und welche nicht mehr State of the Art sind – , erfährst Du im Folgenden.
Gängige SEO-Praktiken für die Paginierung
Paginierter Content mit rel=prev/next
Lange Zeit galt es als Best Practice, paginierte Seiten mit den Meta-Tags rel=next und rel=prev auszuzeichnen, um Google mitzuteilen, welche Seite die vorherige ist und welche auf die gerade aufgerufene Seite folgt. Im März 2019 jedoch enthüllte Google-Mitarbeiter John Müller, dass Google schon seit Jahren die rel=prev/next-Meta Tags nicht mehr beachtet. Laut Müller erkenne Google auch ohne diese spezielle Auszeichnung, welche Seiten zusammengehören.
Bedeutet das nun, dass Du die rel=prev/next-Tags von all Deinen Seiten entfernen musst?
Nein. Du kannst die Tags stehen lassen, sie schaden Deiner Seite nicht – sie nützen jedoch auch nicht, zumindest nicht für Google. Allerdings nutzen auch andere Suchmaschinen die rel=prev/next-Meta-Tags, um Seiten besser auswerten zu können. Wenn Du Deine paginierten Inhalte also mit den Meta Tags bestückt hast, ist das gut so und sollte auch so bleiben.
Du willst mehr zum Thema SEO erfahren? Dann findest du hier unsere SEO-Tipps!
Nur die Seite 1 in den Index: Paginieren mit Noindex oder Canonical?
Als Best Practice galt lange Zeit, die paginierten Inhalte durchgehend mit dem rel=prev/next-Meta-Tag auszuzeichnen und entweder alle Seiten ab Seite 2 auf “noindex, follow” zu setzen oder via Canonical Tag auf Seite 1 zu verweisen. Hintergrund war, dass primär die Seite 1 in den Index gebracht werden sollte und man den Index nicht mit recht ähnlichen Seiten (z.B. mit identischen Kategorietexten und unterschiedlichen Produkten derselben Kategorie) aufblähen wollte.
Das erscheint auf den ersten Blick sinnvoll, ist jedoch aus SEO-Sicht keine gute Idee.
Wird eine Seite mit “noindex, follow” ausgezeichnet, bedeutet das eigentlich, dass die Seite zwar nicht indexiert wird, Google jedoch den Links auf der Seite folgen soll. Allerdings interpretiert Google die Seite durch den “noindex”-Meta-Tag als irrelevant für den Index und deutet dadurch auch das eigentlich gegensätzliche “follow”-Attribut als “nofollow” um. Dann folgt der Crawler nicht mehr den im Code verlinkten Seiten. Auf Dauer werden somit alle Seiten außer Seite 1 unsichtbar für Google.
Der Canonical Tag wiederum kommuniziert an Google, dass der Inhalt von Seite 2, Seite 3 und folgenden identisch mit Seite 1 ist und Google deshalb nur Seite 1 indexieren soll. Dies ist jedoch faktisch falsch, und zwar in jedem Anwendungsgebiet von paginierten Inhalten.
Selbst wenn z.B. in Shops der Kategorietext auf gleich bleibt (wodurch tatsächlich eine Duplicate Content-Gefahr gegeben ist, daher ist an dieser Stelle Vorsicht geboten), so unterscheiden sich dennoch die angezeigten Produkte pro Seite. Und Texte, die auf mehrere Seiten verteilt werden, sind per Definition auf keiner Seite gleich. Wenn Google den Canonical Tag also beachtet, haben die Inhalte von Seite 2 und Folgenden keine Chance, in den Index zu kommen. Und wenn Google die Empfehlung des Canonical Tags ignoriert, da er in diesem Fall falsch eingesetzt wird, kannst Du Dir die Mühe auch gleich sparen und Deine paginierten Inhalte richtig aufbereiten.
Aber wie geht das?
SEO-Best Practices für paginierte Inhalte
Der beste Umgang mit mehrteiligen Inhalten ist, sie nicht zu paginieren. Richtig gelesen: Die beste Paginierung ist keine Paginierung. Denn paginierte Inhalte bringen aus SEO-Sicht durchaus einige Nachteile: So können Artikel und lange Texte, die auf mehrere URLs verteilt werden, nicht ihr volles Potenzial entfalten; der Content erhält nicht die volle Linkpower und meistens generiert nur die Seite 1 der Serie relevante Rankings – oder die Seite, die die meisten Links enthält (z.B. Seite 3).
Oft ist es also sinnvoll, die Inhalte von vornherein auf einer einzigen Seite zu publizieren. Auch für die Userinnen und User ist es in vielen Fällen deutlich einfacher zu scrollen statt sich durch mehrere Seiten klicken zu müssen.
Bedingung hierfür ist jedoch, dass die schiere Masse des Contents auf einer Einzelseite noch überschaubar ist, denn die Nutzerfreundlichkeit sollte nicht leiden. Bei einer großen Content-Menge sind paginierte Seiten immer noch die beste Lösung für User:innen. Wichtig ist hier, dass die Lösung für die Strukturierung Deines Contents zu Deiner Website und Deinen User:innen passt. Die richtige Platzierung und Paginierung Deines Contents gehört zu einer laufenden SEO-Beratung.
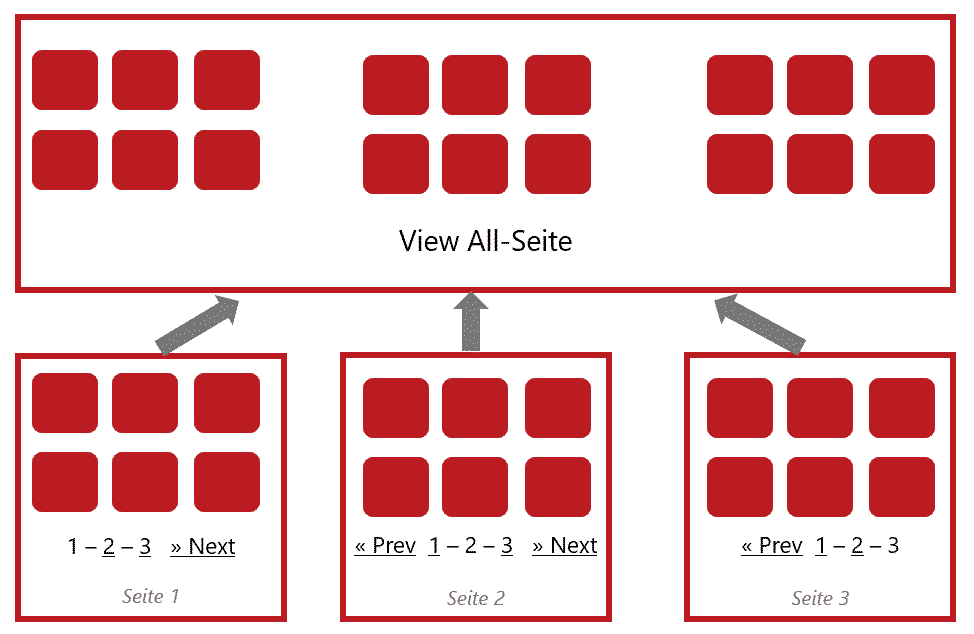
Paginierung in Kombination mit View-All-Seiten
Wenn paginierte Seiten die beste Lösung für Deine Userinnen und User darstellen, hast Du die Möglichkeit, umfangreiche Inhalte in leichter verdaulichen Häppchen auf paginierten Seiten zu präsentieren und gleichzeitig alle Inhalte auf einer Seite darzustellen.
Wie das geht? Mit einer zusätzlichen View-All-Seite, auf der Du sämtliche Inhalte der Komponentenseiten noch einmal auf einer Seite anzeigst.
Nehmen wir an, Du hast 18 Produkte in einer Shop-Kategorie. Du kannst nun 3 paginierte Seiten mit je 6 Artikeln erstellen, und auf der View-All-Seite sehen die User:innen alle 18 Produkte auf einer Seite.
Du protestierst bei dieser Variante gleich „Halt – Duplicate Content“? Da hast Du recht: Das Zusammenkopieren mehrerer Einzelteile in eine Gesamtfassung signalisiert Google theoretisch doppelten Inhalt. Um dem vorzubeugen, sollten alle Komponentenseiten mit einem Canonical Tag auf die View-All-Seite verweisen.
Im Gegensatz zu der vorhin besprochenen Variante ist der Canonical Tag in diesem Szenario nicht falsch, da die View-All-Seite tatsächlich denselben Inhalt wie die Komponentenseite enthält. Google wird für den Index entsprechend die View-All-Seite präferieren.
Wenn die View-All-Seite sehr umfangreich ausfällt, kannst Du mithilfe von Lazy Loading dafür sorgen, dass die Ladegeschwindigkeit nicht unter den vielen Produktbildern leidet.
Allerdings solltest Du Dich immer fragen, ob eine riesige View-All-Seite sinnvoll für Deine User:innen ist. Google benötigt keine überdimensionierte View-All-Seite, um alle Inhalte zu indexieren – dafür gibt es die Sitemap und die interne Verlinkung.
Wenn eine View-All-Seite also nicht die passende Lösung für Dich ist, kannst Du die Inhalte auch so auf paginierten Komponentenseiten darstellen.
Paginierung ohne View-All-Seite
Insgesamt hilft eine klare und saubere Struktur Deiner Website Google zu erkennen, welche Seiten zusammengehören. Ist Deine Seite entsprechend optimiert, brauchst Du theoretisch nichts weiter tun. Um auf Nummer Sicher zu gehen, achte jedoch darauf, dass folgende Bedingungen gegeben sind:
✔ Jede Komponentenseite hat einen selbstreferenzierenden Canonical Tag
✔ Jede Komponentenseite nennt in den Meta-Daten ihre Seitenzahl
✔ sämtliche Komponentenseiten stehen auf “index, follow”
✔ für andere Suchmaschinen ist weiterhin der Meta Tag rel=prev/next implementiert.
Ein Beispiel für eine entsprechend ausgezeichnete Seite 3 kann folgendermaßen aussehen:
<title>Kategorie (Seite 3) | Brand</title>
<meta name="description" content="Beschreibung (Seite 3)"/>
<link rel="canonical" href="https://www.domain.com/kategorie/page/3/"/>
<meta name="robots" content="index,follow"/>
<link rel="prev" href="https://www.domain.com/kategorie/page/2/"/>
<link rel="next" href="https://www.domain.com/kategorie/page/4/"/></span>
Fazit
Wenn Du ohne Einschränkungen der Usability auf Paginierungen verzichten kannst, solltest Du es tun – insbesondere Texte brauchen nicht auf mehrere URLs verteilt werden. Bei Kategorien mit vielen Artikeln ist die Paginierung der Inhalte manchmal jedoch trotzdem die nutzerfreundlichere Variante. In diesem Fall ist die SEO-Paginierung trotz des Wegfalls des rel=prev/next-Meta Tags bei Google im Laufe der Jahre eher einfacher als komplizierter geworden. Wenn die Komponentenseiten mit einem selbstreferenzierenden Canonical Tag ausgezeichnet und zudem mit dem Meta Tag “index, follow” versehen sind, sind die wichtigsten Weichen bereits gestellt, damit die Suchmaschinen-Crawler die Seiten problemlos lesen und indexieren können.