User Experience (kurz: UX) fokussiert sich ganz auf die Erfahrung der Nutzer:innen während ihrer Online-Journey und natürlich auch auf der Website selbst. Finden die Nutzenden sich zurecht? Funktionieren alle Seitenelemente und ist die Nutzung der Website grundsätzlich ein positives Erlebnis – oder hakt es irgendwo?
Aus Online Marketing-Sicht ist die UX ein wichtiger und wertvoller Bestandteil des Marketing-Mixes, denn sie beeinflusst den Erfolg aller Maßnahmen, die Traffic auf die Website bringen. Zum Einen fließt sie als Rankingfaktor in die organische Sichtbarkeit mit ein (SEO). Und zum Anderen wirkt sie sich auch darauf aus, ob Website-Besuchende zu zahlender Kundschaft oder langjährigen Partner:innen werden. Viele gute Gründe also, sich das Thema UX einmal genauer anzuschauen.
In diesem Ratgeber erfährst Du die wichtigsten Basics über die User Experience im Online-Marketing und welche Aspekte, Maßnahmen und Tools besonders hilfreich sind. Zudem erklären wir Dir was Du heute schon tun kannst, um Deine Website nutzungsfreundlicher zu gestalten.
Inhaltsverzeichnis
- Was ist UX und warum ist User Experience so wichtig?
- Unterschied UX, UI, Usability
- Zusammenhang zwischen User Experience & Customer Experience
- Wie kann eine UX-Optimierung aussehen?
- UX-Audit
- UX-Konzept
- Digitale Barrierefreiheit
- Warum ist digitale Barrierefreiheit wichtig?
- Web-Accessibility und die WCAG-Richtlinien
- Was bedeutet das für Dein Unternehmen?
- Zielgruppe definieren, verstehen & richtig ansprechen
- Optimale Zielgruppenansprache mit Personas
- Psychologisches Wissen für eine bessere UX
- UX Design
- UX Writing: Nutzerfreundliche Texte für gute Usererfahrung
- Definition von UX Writing
- Best Practices und Guidelines im UX Writing
- Landing Pages
- UX KPIs
- Conversion-Rate-Optimierung (CRO): So wird Deine Website zum Conversion-Magnet
- Use Case: UX im E-Commerce
- A/B-Tests zur kontinuierlichen Verbesserung
- Unterschiedliche Arten von A/B-Tests
- A/B-Testing Tools
- Diese UX Tools unterstützen Dich bei der Erstellung Deiner Webseiten
Was ist UX und warum ist User Experience so wichtig?
Unter dem Begriff User Experience (kurz UX) werden laut der ISO Norm 9241 alle Effekte zusammengefasst, welche die Nutzung einer Bedienoberfläche (wie bspw. einer Website) vor, während und nach der Nutzung auf User:innen hat.
Dieses Nutzungserlebnis ist somit hochgradig subjektiv bzw. abhängig von den jeweiligen User:innen, weshalb individuelle Präferenzen, Vorerfahrungen und Emotionen etc. eines Individuums die UX maßgeblich beeinflussen.
Diese Definition ist recht schwammig, weswegen es im Online-Marketing-Kontext Sinn macht sich Modellen, welche die User Experience in konkrete Faktoren unterteilen, zu bedienen:
- User Experience Honeycomb nach Peter Morville
- UX-Wirkmodell nach Facit Digital
- etc.
Eine gute User Experience ist ein wesentlicher Faktor für den Erfolg sämtlicher Online-Marketing-Maßnahmen, die Traffic generieren bzw. Besucher:innen auf eine Website leiten (bspw. bezahlte Suchanzeigen, SEO-Optimierungen, Display Anzeigen usw.). Diese führen nicht zu Umsatz oder Wachstum, wenn die Website hinter diesen Maßnahmen Nutzende nicht zu Kund:innen konvertiert. Vorab aufgewendete Ressourcen (finanziell und zeitlich) verpuffen also, wenn die die UX schlecht ist.
Dementsprechend ist es zwingend notwendig, das Nutzungserlebnis so zu gestalten, dass User sich aufgehoben und überzeugt fühlen, um zu konvertieren.
Dabei bezieht sich der Begriff User Experience i.d.R. nicht nur auf eine Website, sondern auf die gesamte User Journey.
Unterschied UX, UI, Usability
UX, UI und Usability – Begriffe, die zwar eng verbunden sind, aber häufig durcheinander gebracht oder synonym verwendet werden:
- UX (User Experience) bezeichnet das ganzheitliche Erlebnis von Nutzer:innen. Dies beinhaltet zum einen die Usability, berücksichtigt aber darüber hinaus noch viele psychologische und emotionale Faktoren sowie Vorerfahrungen des nutzenden Individuums.
- Usability befasst sich mit der Nutzungstauglichkeit einer Benutzeroberfläche – konkret mit der Fragestellung: Kann ein User sein/ihr Ziel (bspw. auf einer Website) mit angemessenem Aufwand innerhalb einer angemessenen Zeit zufriedenstellend erreichen?
- UI (User Interface) ist die Nutzungsoberfläche, die Nutzenden zur Verfügung steht, um bspw. eine Website oder eine Software bedienen zu können. Somit stellt die UI den Teil einer Anwendung dar, mit dem User in Kontakt kommen, wodurch die User Experience entsteht.
Zusammenhang zwischen User Experience & Customer Experience
Häufig wird der Begriff der User Experience (UX) mit dem der Customer Experience (CX) gleichgesetzt. In Wirklichkeit stellen die beiden allerdings zwei unterschiedliche Konzepte dar.
Die User Experience (UX) bezieht sich auf das Gesamterlebnis, das die Kund:innen bei der Nutzung eines Produkts haben. Dies umfasst beispielsweise die Benutzerfreundlichkeit, das Design oder die Funktionalität des Produkts. Eine positive UX bedeutet, dass die Nutzer:innen ein Produkt effektiv nutzen können. Dabei erreichen sie ihre Ziele, ohne auf Hindernisse zu stoßen oder sich überfordert zu fühlen.
Die Customer Experience (CX) bezieht sich konkret auf das Gesamterlebnis, das Kund:innen mit einem Unternehmen haben. Dieses Erlebnis beginnt bei der ersten Interaktion und hat selbst nach einem Kauf noch Bestand. Faktoren, die die Customer Experience beeinflussen, sind zum Beispiel der Kundenservice, die Qualität der Produkte oder das Branding. Eine positive CX bedeutet, dass die Kunde:innen sich geschätzt fühlen und häufig dazu bereit sind, weitere Produkte zu erwerben.
UX und CX sind somit eng miteinander verbunden. Eine positive UX – bspw. in Bezug auf die Produkte, Website oder Werbemittel eines Unternehmens – trägt maßgeblich zu einer positiven CX bei. Umgekehrt empfehlen Nutzer:innen, die mit einem Produkt zufrieden sind, das Unternehmen häufig weiter oder sind bereit, ein weiteres Produkt eines Unternehmens zu kaufen.
Also gilt: Achte gleichermaßen auf UX und CX, um Deine Kund:innen zufriedenzustellen und langfristige Beziehungen aufzubauen.
Wie kann eine UX-Optimierung aussehen?
Die User Experience Deiner Webseite zu verbessern, kann Deine Conversion Rates in den Himmel katapultieren. Natürlich ist eine UX-Optimierung aber nicht mal eben nebenbei getan. Wenn Du bisher wenig Fokus auf Deine UX-Strategie gelegt hast, wird es im ersten Schritt vermutlich etwas größeren Aufwand verursachen, die User Experience zu optimieren. Aber es lohnt sich!
UX-Audit
Am besten startest Du mit einem UX-Audit Deiner Webseite. Dafür kannst Du verschiedene UX-Tools verwenden, um die Schwachstellen und Optimierungspotenziale der Seite zu erkennen. Oder Du lässt ein:e Expert:in eine tiefgehende UX Analyse Deiner Seite anfertigen, die Du dann als Grundlage für die UX-Optimierung verwenden kannst.
UX-Konzept
Im nächsten Schritt solltest Du einen Schlachtplan für die Optimierung der User Experience erstellen. Dabei solltest Du die nötigen Maßnahmen nach Nutzen, Aufwand und Wichtigkeit priorisieren.
Es ist möglicherweise sinnvoll, für Deine Seiten und Unterseiten mit UX-Konzepten zu arbeiten, da die User Experience eine ganzheitliche Erfahrung ist. Deine Inhalte und Funktionen sollen alle aufeinander abgestimmt sein und im Zusammenspiel eine harmonische User Journey ermöglichen.
Wie die User Journey auf Deiner Webseite aussehen soll, ist Dreh- und Angelpunkt Deines UX-Konzepts. Welche Elemente und Inhalte hier eine Rolle spielen, ist je nach Conversion-Ziel und Einsatzzweck sehr individuell. Das Konzept ist daher die wichtige Basis für alle nachfolgenden Maßnahmen, wie Design, Text und Programmierung. Du solltest Dir also genau im Klaren sein, was die Ziele der jeweiligen Seite sind und wie Du diese erreichen kannst.

UX-Konzepte kannst Du in verschiedenen Formaten zur Verfügung stellen. Je nach dem, wer im Anschluss damit arbeitet, kannst Du z.B. für Designer:innen eine Skizze der Seite in Form eines Wireframes zur Verfügung stellen. Oder für Texter:innen die Inhalte bereits nach einem roten Faden mit entsprechender H-Struktur und Keyword-optimiert vorbereiten. Auch Funktionen und Verhalten der einzelnen Elemente sollten grob definiert sein, sodass alle Beteiligten wissen, wie die Seite aufgebaut sein und funktionieren soll.
Einer der wichtigsten Anhaltspunkte für Dein UX Konzept ist die Zielgruppe, die Du ansprechen möchtest. Diese gibt Dir wichtige Hinweise zu Aufbau, Inhalten und ob eine Seite z.B. eher auf mobile Geräte oder Desktop ausgelegt sein sollte. Im nächsten Kapitel erfährst Du, wie Du Deine Zielgruppe erkennst und richtig ansprichst.
Digitale Barrierefreiheit
Eine gute User Experience bedeutet, dass Deine Website für alle Menschen nutzbar ist – unabhängig von körperlichen oder kognitiven Einschränkungen. Genau hier setzt das Barrierefreiheitsstärkungsgesetz (BFSG) an, das am 28. Juni 2025 in Kraft tritt. Dies betrifft insbesondere Websites, Online-Shops und digitale Dienstleistungen.
Warum ist digitale Barrierefreiheit wichtig?
Barrierefreiheit bedeutet, digitale Angebote so zu gestalten, dass sie von allen Menschen genutzt werden können. Neben der gesetzlichen Verpflichtung bietet die Umsetzung barrierefreier Maßnahmen auch einen Wettbewerbsvorteil: Eine zugängliche Website verbessert die User Experience für alle Nutzer:innen, stärkt die Markenbindung und erreicht eine größere Zielgruppe.
Web Accessibility und die WCAG-Richtlinien
Die Web Accessibility Initiative (WAI) hat mit den Web Content Accessibility Guidelines (WCAG) einen internationalen Standard geschaffen, der die Anforderungen an barrierefreie digitale Inhalte definiert. Die wichtigsten Prinzipien der WCAG umfassen:
-
- Wahrnehmbarkeit: Inhalte müssen für alle Sinne zugänglich sein (z.B. durch Textalternativen für Bilder).
- Bedienbarkeit: Die Navigation muss für alle Nutzer:innen möglich sein, einschließlich Tastaturbedienung.
- Verständlichkeit: Informationen und Benutzeroberflächen sollten einfach zu verstehen sein.
- Robustheit: Inhalte müssen auch mit assistiven Technologien kompatibel sein.
Was bedeutet das für Dein Unternehmen?
Unternehmen, die den Anforderungen des BFSG nicht gerecht werden, müssen mit Sanktionen rechnen. Deshalb ist es wichtig, frühzeitig die eigene Website und andere digitale Angebote auf Barrierefreiheit zu überprüfen und anzupassen. Dabei helfen Tools zur Accessibility-Analyse, die Schwachstellen aufdecken und konkrete Verbesserungsvorschläge liefern.
Barrierefreiheit ist nicht nur eine gesetzliche Verpflichtung, sondern auch eine Chance, die User Experience für alle Menschen zu verbessern. Wer frühzeitig die notwendigen Maßnahmen umsetzt, stärkt nicht nur die eigene Marke, sondern erhöht auch die Reichweite und Nutzungszufriedenheit.
Hier erfährst Du, wie Du Web-Accessibility einfach umsetzen kannst!

Accessibility Check: Deine Website barrierefrei & nutzerfreundlich
Mit unserem Web Accessibility Audit analysieren wir Deine Website auf Barrieren, decken Optimierungspotenziale auf und geben Dir konkrete Handlungsempfehlungen an die Hand.
Zielgruppe definieren, verstehen & richtig ansprechen

Für eine gute User Experience ist es zunächst einmal wichtig, dass Du Deine User kennst. Für wen gestaltest Du also ein bestimmtes Werbemittel oder eine Landing Page?
Der erste Schritt ist eine ausführliche Zielgruppendefinition und -beschreibung.
Dazu gehört auch die Frage in welchem Markt Du agierst? Möchtest Du Personen eher privat oder in ihrer beruflichen Funktion ansprechen? Handelt es sich also um B2B- oder B2C-Kunden?
Je nach Marktsegment wird im Marketing zwischen verschiedenen Merkmale der Zielgruppenbildung unterschieden:
Zielgruppenmerkmale im B2C-Markt
- demografische Merkmale (Alter, Geschlecht, Familienstatus, Wohnort, usw.)
- sozioökonomische Merkmale (Bildungsstand, Gehalt, Beruf, usw.)
- psychografische Merkmale (Einstellung, Motivation, Meinung, usw.)
- verhaltensbezogene Merkmale (Kaufverhalten, Surf-Verhalten, Preissensibilität, usw.)
Zielgruppenmerkmale im B2B-Markt
- organisatorische Merkmale (Unternehmensgröße, Unternehmensstandort, Marktanteil, usw.)
- ökonomische Merkmale (Finanzen, Liquidität, Bestände, usw.)
- Kaufverhalten des Unternehmens (Zusammenführende Buying Center, Lieferantentreue, Kaufzeitpunkt, usw.)
- personenbezogene Merkmale oder Charakteristika der Entscheidungsträger der Unternehmen (Informationssammlung, Zeitdruck, Innovationsfreudigkeit, usw.)
Mehr zu den genannten Merkmalen sowie die Möglichkeiten der Datenbeschaffung findest Du in unserem Blogartikel zum Thema Marktsegmentierung und Zielgruppenanalyse.
Bei der Definition oder Beschreibung einer Zielgruppe mit Merkmalen handelt es sich immer noch um eine heterogene Masse, die bei einer gesamtheitlichen Zielgruppenansprache zu hohen Streuverlusten führen kann. Zur Vermeidung dieser Streuverluste hat sich die Bildung von homogenen Clustern etabliert.
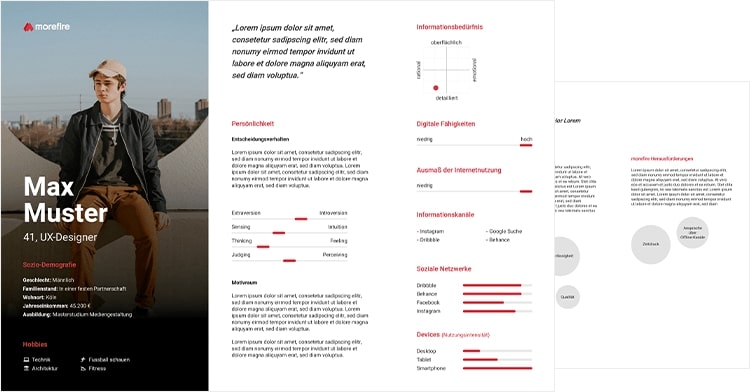
Optimale Zielgruppenansprache mit Personas
Als besonders praktikabel hat sich die Arbeit mit Buyer Personas gezeigt. Eine Persona stellt einen idealtypischen Vertreter einer Zielgruppe dar. Mithilfe dieser fiktiven Person fällt es leicht, die optimale Zielgruppenansprache zu finden und beispielsweise Deine Landing Page zu gestalten.
Über die Vorteile von der Arbeit mit Personas im Marketing erfährst Du mehr in unserem kurzen Video:
Psychologisches Wissen für eine bessere UX
Für das UX-Design haben sich insbesondere psychologische und neurowissenschaftliche Ansätze bewährt, wenn es um das Verständnis und die Ansprache Deiner Zielgruppe geht.
Im Bereich der Wahrnehmungspsychologie wird untersucht, wie Informationen wahrgenommen, verarbeitet und gespeichert werden. Zum Beispiel welche Elemente auf einer Landing Page in den ersten Sekunden oder überhaupt gesehen werden oder welche Informationseinheiten erkennbar und verständlich sind. Wird Dein Logo oder Dein Produkt bzw. dessen Nutzen sofort klar? Weiß der User, was er zu tun hat – ist Dein Call-to-Action eindeutig erkennbar und verständlich?
Verhaltensökonomische Ansätze (Behavioral Economics) verknüpfen Methoden und Wissen aus Psychologie und Neurowissenschaften mit weiteren wissenschaftlichen Disziplinen, wie Soziologie, Biologie, Wirtschaft, Recht und Politik. Behavioral Economics versucht, das emotionale Entscheidungsverhalten von Individuen zu verstehen und für wirtschaftliche Fragen nutzbar machen. Ihr Ziel ist es, die Wünsche, Bedürfnisse und das Entscheidungsverhalten von Individuen ganzheitlich zu verstehen:
(Kauf-) Entscheidungen verlaufen nie rein rational sondern basieren auf unterbewusst ablaufenden Prozessen sog. Heuristiken und Biases. Diese automatisierten Verhaltensmuster (Behavior Patterns) können gezielt aktiviert werden. Sie sind universell und evolutionsbiologisch verankert – und lassen sich bei fast allen Menschen nachweisen.
Der Einsatz von Behavior Patterns bietet daher großes Potential zur Steigerung der Conversion Rate und der Optimierung der User Experience. Aus diesem Grund werden sie auch als UX-Pattern bezeichnet.
Webinar: Behavior Patterns – diese Verhaltensmuster solltest Du kennen, um Deine Conversion Rate zu optimieren

Lerne mithilfe von Behavior Patterns Deine Kund:innen besser kennen und steigere Deine Conversion Rate!
Auch wenn Behavior Patterns universell gültig sind, solltest Du jedoch berücksichtigen, dass es Faktoren gibt, die diese beeinflussen können. Beispielsweise spielt es eine Rolle in welcher Phase der Customer Journey sich Dein:e Nutzer:in gerade befindet, oder auch welche individuellen Persönlichkeitsmerkmale diese:r hat. Hier helfen bei der Klassifizierung (Persönlichkeits-) Modelle, wie die BIG Five, die bekannten Sinus-Milieus oder das DISG-Modell.
UX Design
Die User Experience bezieht sich auf alle Interaktionen, die ein User mit einem Produkt oder einer Dienstleistung hat. Beim UX Design wird jedes einzelne Element berücksichtigt, das dieses Erlebnis prägt, wie es sich für die nutzende Person anfühlt und wie intuitiv es ist, die gewünschten Aufgaben zu erledigen. Das kann beispielsweise die Haptik eines Produkts sein, die Belichtung der Fleischtheke, die Ergonomie eines Fahrzeugs, oder ein einfacher Bestellvorgang beim Online-Kauf.
Das Ziel von UX Designs ist es, einfache, effiziente, relevante und rundum positive Erlebnisse für Anwender:innen über alle Touchpoints hinweg zu schaffen. In der Regel bedeutet das, komplexe Systeme einfach darzustellen und nutzende Personen so bequem und schnell wie möglich an das gewünschte Ziel zu bringen.
Ein UX Design ist immer auf eine spezifische Zielgruppe zugeschnitten. Nur so haben Deine Besucher:innen oder Nutzer:innen ein perfektes Erlebnis. Dabei kombinieren UX Designer Marktforschung, Produktentwicklung, Strategie und Design, um nahtlose Benutzererlebnisse für Produkte, Dienstleistungen und Prozesse zu schaffen. Sie schlagen eine Brücke zu Kund:innen und helfen dem Unternehmen, deren Bedürfnisse und Erwartungen besser zu verstehen und zu erfüllen.
Bei der Entwicklung von Produkten, die eine großartige Benutzererfahrung bieten, wird der Verbrauch oder die Nutzung des Produkts berücksichtigt, aber auch der gesamte Prozess des Erwerbs, Besitzes und der Fehlerbehebung.
In ähnlicher Weise konzentrieren sich UX Designer nicht nur darauf, Produkte zu entwerfen, die benutzbar sind, sondern auch auf andere Aspekte der Benutzererfahrung wie Vergnügen, Effizienz und Spaß. Folglich gibt es keine einheitliche Definition für ein gutes Benutzererlebnis.
Vielmehr ist eine gute Benutzererfahrung eine, die den Bedürfnissen eines Users in dem spezifischen Kontext entspricht, in dem er oder sie das Produkt verwendet.
UX Writing: Nutzerfreundliche Texte für gute User-Erfahrung
Nicht nur Design und Programmierung beeinflussen die UX einer Website, sondern auch die Texte. Diese sorgen im Idealfall aus sich selbst heraus für eine angenehme Nutzungserfahrung. Hier wird spezifisch von von UX Writing gesprochen.
Definition von UX Writing
UX Writing unterscheidet sich insofern von allgemeinen Marketing-Texten, als dass hier nicht (nur) die Bewerbung und Informationsvermittlung an sich im Fokus steht. Ebenso wichtig ist auch das Zusammenspiel des Texts mit der gesamten digitalen Umgebung mit dem Ziel, User durch die Anwendung zu leiten. Entsprechend stehen die Texte nie für sich selbst, sondern immer im Zusammenspiel mit dem Layout und den einzelnen Elementen der Seite.
Per Definition ist jedes geschriebene Wort auf einer Website oder in einer App bereits UX Writing. Daher zählt nicht nur der Fließtext dazu, sondern auch sogenannte Microcopys. Zu diesen zählen:
- Headlines
- Call-to-Actions (CTAs)
- Button-Texte
- Menüpunkte der Navigation
- Linktexte
- Fehlermeldungen
- Bestätigungs- und Danke-Seiten
- Cookie-Weichen & Privatsphäreeinstellungen
Damit die Texte User:innen ideal leiten können, sollten sie perfekt auf das jeweilige Medium und die Zielgruppe abgestimmt sein, sodass Lesende sich ganz auf den Inhalt konzentrieren können.
Best Practices und Guidelines im UX Writing
Verständlichkeit hat oberste Priorität im UX Writing. Hier solltest Du bedenken, dass die meisten Interessent:innen Texte im Netz nicht vollständig lesen, sondern eher scannen. Kurze Absätze und optische Auflockerungen helfen User:innen also dabei, die Inhalte zu registrieren, ohne den Text Wort für Wort durchzulesen.
Daher kannst Du Dir als Faustregel für eine gute Verständlichkeit merken:
- kurze Absätze
- recht kurze Sätze
- visuelle Auflockerung durch (Zwischen-)Überschriften und Bullet-Point-Listen
- verständliche Sprache mit nur wenig Fachjargon
- direkte, persönliche Nutzeransprache (“Du”, “Sie”, “Ihr”)
- aktiv statt passiv
- Fettung wichtiger Begriffe zur Blickführung
- motivierende Formulierungen (“gleich geschafft”, “Nur einmal klicken” etc.)
Webinar: Clevere Texte für erfolgreiche Landing Pages

Schreibe attraktive Texte um Deine Website-Besucher:innen von Dir zu überzeugen!
Landing Pages

Als Landing Pages werden alle Seiten benannt, auf denen Nutzende landen.
Im Online Marketing und speziell für das Thema Conversion-Rate-Optimierung dienen Landing Pages dazu, ein bestimmtes Thema zu erläutern. Dafür sind sie meist losgelöst von Deiner eigentlichen Webseite. So können sie vielfältig und flexibel eingesetzt werden.
Landing Pages verfolgen dabei ein Ziel: Die bestmöglichste Verzahnung zwischen der Quelle, von der Besucher:inen auf die Seite gelangen, und dem Abschluss einer Conversion. Entsprechend sollten die Landing Pages dafür passgenau auf Deine Kampagne erstellt werden.
Deine Besuchenden kommen mehrheitlich per Handlungsaufforderung auf Deine Seite, z.B. über Buttons, Links, eine Mail, Anzeigen, Banner, usw.. In diesen Formaten werden Deinen Besucher:innen größtenteils verschiedene Werbeversprechungen gegeben, die sie dazu animieren, auf die jeweilige Aufforderung zu reagieren. Sie landen also mit einer entsprechenden Erwartungshaltung auf der Landing Page und möchten sich über das angebotene Produkt oder die angebotene Dienstleistung informieren. Dabei sollen sie nicht vom Thema abgelenkt werden. Dieses Ziel solltest Du bei der Erstellung Deiner Landing Page immer vor Augen haben.
Du kannst bspw. folgende Ziele anstreben:
- Leads generieren (in Form von Whitepapern, E-Books, Rabatt-Codes)
- Produkte vorstellen und verkaufen
- Kontaktaufnahmen generieren
- Anmeldungen generieren
- Dienstleistungen anbieten & buchen
- uvm.
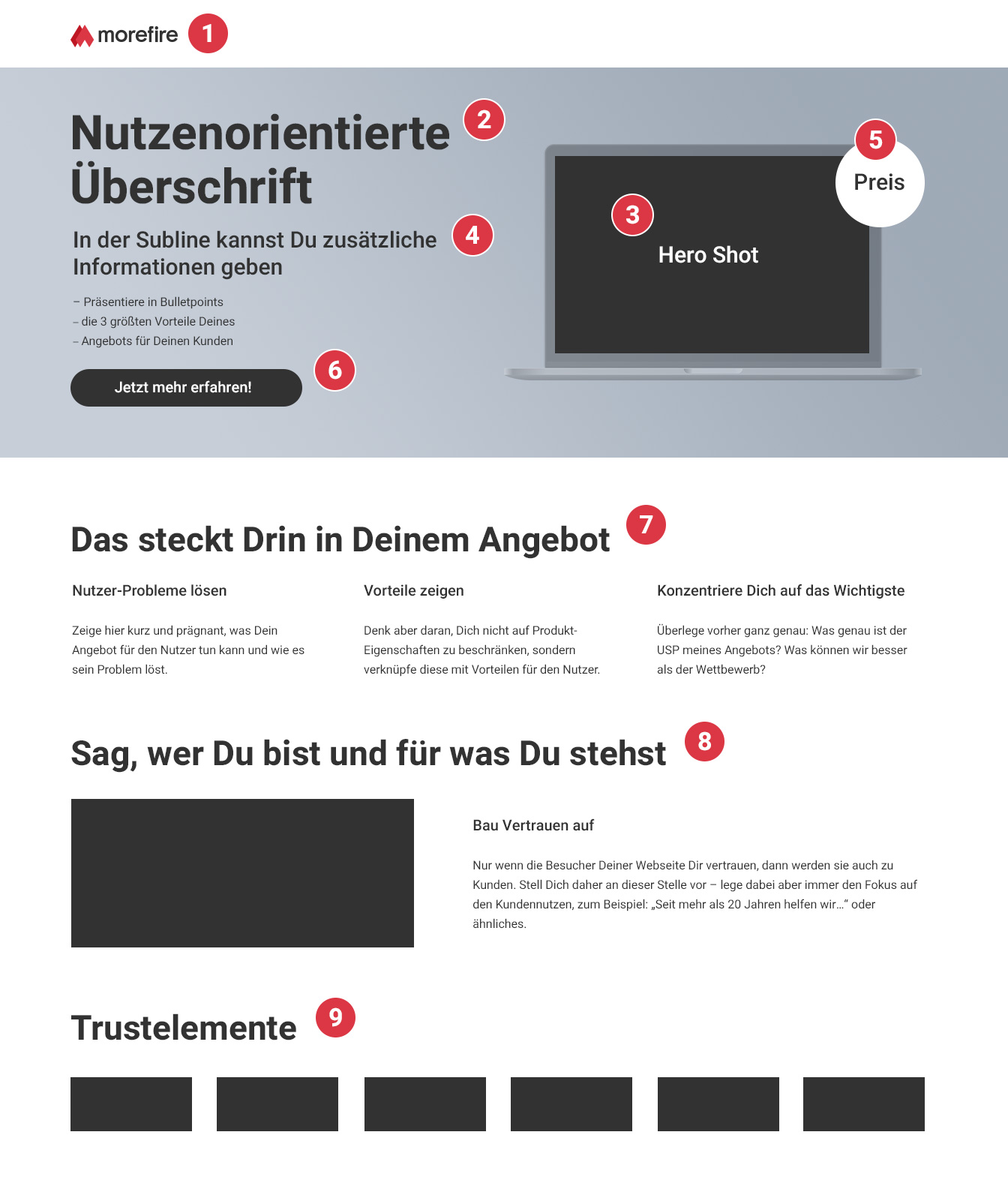
Wenn Du Dir bewusst geworden bist, welches Ziel Deine Landing Page erreichen soll, wird es an der Zeit, diese zu konzipieren.
Welche Elemente und welche Schritte bei der Erstellung einer Landing Page zu Trage kommen, erfährst du in unserem Blogartikel „In 8 Schritten zur perfekten Landing Page”.
Deine Landing Page-Projekte stellen kein einmaliges Projekt, sondern einen laufenden Prozess dar. Um Deine Zielgruppe besser kennenzulernen und Deine Conversion Rate zu steigern, solltest Du Deine Seiten deshalb von Zeit zu Zeit testen. Das geht bspw. mit der kostenlosen Version von Google Optimize.
Wenn Du noch mehr über die Vorteile einer Landing Page erfahren möchtest, schau Dir gern unseren Blog-Artikel zum Thema „Home Page vs. Landing Page” an.
UX KPIs
Wenn es um das Messen und das Bewerten Deiner UX geht, spielen Key Performance Indicators (KPIs) eine wichtige Rolle.
KPIs sind messbare Kennzahlen, die dabei helfen, die Leistung Deines Unternehmens zu verbessern. Dabei geben sie Auskunft darüber, inwieweit ein konkretes (Unternehmens-)Ziel erreicht wurde. Im Zusammenhang mit UX können KPIs dabei helfen, die Zufriedenheit Deiner Nutzer:innen zu messen und
Verbesserungspotentiale zu identifizieren.
Welche Kennzahl sich als KPI eignet, ist individuell von Deinem persönlichen Ziel und Deiner aktuellen Problemstellung abhängig. Dennoch gibt es einige gängige Kennzahlen, die Dir einen Eindruck über die User Experience Deiner Seite vermitteln können und – je nach individueller Zielsetzung – auch als KPI dienen können:
Conversion Rate: Die wohl wichtigste Kennzahl für den Erfolg Deiner Website ist die Conversion Rate. Diese gibt an, wie gut eine Website die Benutzer:innen in zahlende Kundschaft oder Leads umwandelt. Wenn die Conversion Rate niedrig ist, kann es darauf hinweisen, dass die UX Deiner Website oder Landing Page nicht optimal ist und Änderungen erforderlich sind.
Absprungrate: Die Absprungrate misst den Prozentsatz der Nutzer:innen, die den Besuch einer Website ohne Interaktion mit der Seite wieder abbrechen. Eine hohe Absprungrate kann unter anderem darauf hinweisen, dass der Einstieg Deiner Seite nicht unmittelbar auf das aktuelle Bedürfnis der User ausgerichtet ist bzw. nicht auf den ersten Blick verständlich oder attraktiv wirkt.
Net Promoter Score (NPS): Der Net Promoter Score ist ein Indikator, der die Loyalität der Benutzer:innen gegenüber einer Marke oder einem Unternehmen misst. Durch die Verwendung von NPS-Umfragen können Unternehmen bspw. feststellen, wie wahrscheinlich es ist, dass Benutzer:innen die Website weiterempfehlen.
Task Success Rate (TSR): Die TSR gibt an, wie viel Prozent der User eine konkrete Aufgabe (bspw. das Ausfüllen eines Formulars) beim ersten Versuch erfolgreich abgeschlossen haben. Wenn zum Beispiel 4 von 10 Proband:innen an dieser Aufgabe gescheitert sind, beträgt die TSR 60%.
Time on Task: Diese Kennzahl gibt die Zeit an, welche User im Durchschnitt benötigen, um eine konkrete Aufgabe auf der Website zu erfüllen. Je geringer der durchschnittliche Zeitaufwand, desto besser.
Search vs. Navigation: Auch diese Kennzahl setzt voraus, dass eine konkrete Aufgabe gestellt wird. Dabei wird gemessen, wie viel Prozent der Nutzenden einer Website die Suche benutzen, statt über die Navigation zu ihrem Ziel zu gelangen, um die gestellte Aufgabe zu erfüllen. Hier liegt die Annahme zugrunde, dass die Suche nur genutzt wird, wenn die Navigation nicht intuitiv bedienbar ist. Dementsprechend ist diese Kennzahl nur als KPI für kleinere Websites sinnvoll – für große Plattformen (wie bspw. Amazon) entsprechend ungeeignet.
Natürlich existieren zahlreiche weitere Kennzahlen, die Dir als KPI für die UX Deiner Website dienen können. Entscheidend bei der Auswahl ist, dass Du Dir vorab ausführliche Gedanken darüber machst, welche Kennzahl in Deiner aktuellen Situation wirklich aufschlussreich für Dich ist.
Conversion-Rate-Optimierung (CRO): So wird Deine Website zum Conversion-Magnet
Bei der Conversion-Rate-Optimierung wird eine Webseite auf bestimmte Aktionen optimiert, die Nutzer:innen ausführen sollen. Das kann z.B. das Ausfüllen eines Formulars, der Download eines E-Books oder der Kauf eines Produktes sein. Zudem kann Conversion-Rate-Optimierung auch bedeuten, dass Du die bestehende Conversion Rate entweder in der Menge (mehr Conversions) oder der Qualität (bessere Leads) verbesserst.

Der Schlüssel zu einer guten Conversion Rate ist ein Zusammenspiel aus einer positiven User Experience und einem passenden Angebot. Wie Du im letzten Kapitel bereits gelesen hast, ist beispielsweise eine stimmige Landing Page ein massiver Conversion-Treiber für Deine Ad-Kampagnen. Dass die Zielseite genau zu einer Anzeige passt, bedeutet für die Nutzer:innen eine top User Experience und wird in den meisten Fällen die Konversionsrate erhöhen. Damit kriegst Du für das gleiche Geld mehr Conversions.
Auch auf der Zielseite selbst gibt es einige Hebel, wie Du die Conversion Rate optimieren kannst. Vor allem im Aufbau, dem Design, der Funktionalität und der Aufbereitung der Inhalte kannst Du oft schon durch kleine Anpassungen Deine Konversionsrate erheblich steigern.
Conversion-Rate-Optimierung ist also ein effektiver Hebel zur Umsatzsteigerung, den Du unbedingt in Deine Online-Marketing-Strategie aufnehmen solltest.
Use Case: UX im E-Commerce
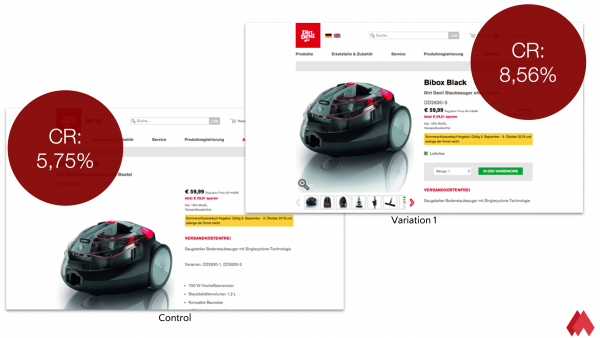
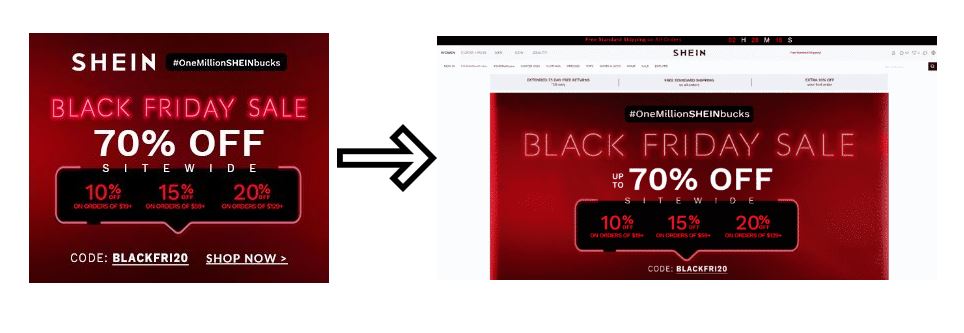
Gerade im E-Commerce ist die User Experience besonders wichtig, denn hier sind alle Nutzenden, die nicht konvertieren, ein direkter Umsatzverlust. Jede Produktseite ist quasi eine auf den Kauf des Produktes ausgelegte Landing Page. Eine perfekte User Experience ist in jedem Onlineshop also ein absolutes Muss.
Vor allem Kategorie- und Produktseiten stehen im E-Commerce-UX besonders im Vordergrund. Diese Seiten werden häufig als Zielseiten der Ad-Kampagnen direkt angesteuert. Produktseiten sind zudem die Seiten, auf denen sich potentielle Kund:innen in der Regel für oder gegen den Kauf entscheiden.
Wichtig sind hier einfach verständliche und übersichtliche Inhalte. Das Produkt und dessen Vorteile müssen schnell und überzeugend für die Nutzer:innen rezipierbar sein. Design, Texte und Funktionalität müssen in perfektem Einklang die Nutzenden vom Kauf überzeugen und den Weg zur Conversion klar aufzeigen. Der Kauf muss unkompliziert und komplett frei von unnötigen Hürden sein. Schon kleinste Störfaktoren im Prozess können die UX in einem Online Shop unerträglich machen und somit Conversions verhindern.
Hier findest Du 5 Tipps, die Dir dabei helfen, die Conversion Rate in Deinem Online Shop zu steigern.
A/B-Tests zur kontinuierlichen Verbesserung
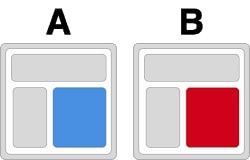
Ein wichtiger Baustein zur kontinuierlichen Verbesserung der eigenen Conversion Rate sind A/B-Tests. In der Regel werden dabei zwei Varianten einer Webseite gegeneinander ausgespielt, um zu ermitteln, welche der beiden Versionen die bessere Leistung erzielt. Das Original (A) und die neu erstellte Variante (B) werden den Nutzer:innen nach dem Zufallsprinzip angezeigt und für den Testzeitraum entsprechende Webanalyse-Daten gesammelt.
Diese können nach dem Test ausgewertet werden und die Gewinner-Variante für Nutzenden dauerhaft bereitgestellt werden. Das Ziel von A/B-Tests liegt also darin, mehr Umsatz bei gleichbleibendem Traffic zu generieren.
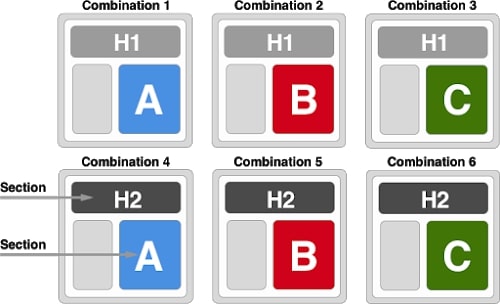
Unterschiedliche Arten von A/B-Tests
Je nach Einsatzort stehen verschiedene Arten von A/B-Tests zur Verfügung.

- Klassischer A/B-Test: Beim klassischen A/B-Test werden Nutzer:innen zwei oder mehrere Varianten einer Webseite unter ein und derselben URL angezeigt. So lässt sich der Erfolg der unterschiedlichen Varianten eines bestimmten Elements messen.

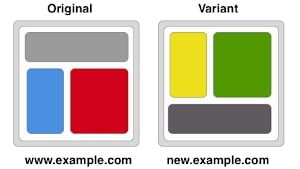
- Split-Test / Weiterleitungstest: Ein Split-Test, bzw. Weiterleitungstest leitet den Traffic an eine andere oder mehrere andere URLs weiter. Weiterleitungstests sind gut zum Vergleichen stark voneinander abweichender Landing Pages oder zum Testen ganz neuer Seitendesigns geeignet.

- Multivariater Test (MVT): Bei multivariaten Tests werden Varianten von mindestens zwei Abschnitten einer Seite gleichzeitig getestet, um herauszufinden, welche Kombination am besten abschneidet. Anders als bei A/B-Tests geht es hier nicht um die effektivste Seitenvariante, sondern um die effektivste Variante jedes Elements. Und darum die beste Kombination von Elementvarianten zu finden.
A/B-Testing-Tools

Umsetzen lassen sich A/B-Tests mithilfe von entsprechenden Tools. Dabei gibt es kostenfreie, ebenso wie Enterprise-Lösungen für vierstellige Eurobeträge im Monat. Zu den bekanntesten Anbietern auf dem Markt gehören u.a. VWO, Optimizely, A/B Tasty und Google Optimize.
Mehr darüber, wie Du Deine Conversion Rate durch A/B-Testing optimieren kannst, erfährst du in diesem Blogartikel.
Diese UX Tools unterstützen Dich bei der Erstellung Deiner Webseiten
EyeQuant
Das Design und die Anordnung Deiner Elemente sind ein entscheidender Faktor, wenn es darum geht von Deinem Produkt oder Deiner Dienstleistung zu überzeugen. Wenn Dein wichtigster Inhalt nicht innerhalb von drei Sekunden sichtbar ist, verlassen die Nutzer:innen die Webseite wahrscheinlich wieder.
Mit EyeQuant siehst Du auf einen Blick, welche Elemente im Feld der Aufmerksamkeit liegen. Mit Hilfe von Laborstudien werden Bewegungsmuster der Augen quantifiziert und in eine KI übergeben. Diese Information wird genutzt, um die unbewussten Aufmerksamkeitsbereiche der Betrachter:innen zu verstehen. Anhand dieser Daten kann EyeQuant mit einer hohen Genauigkeit voraussagen, welche Elemente im Fokus der Aufmerksamkeit liegen.
Mit dieser Analyse kannst Du also die Aufmerksamkeit auf die wichtigen Elemente Deiner Webseite lenken, z.B. auf die Headline, Benefits und den CTA.
Mockflow Wireframe Pro
Bevor Du Dich an die Erstellung eines geeigneten Designs für eine neue Seite begibst, solltest Du ein Konzept erstellen, das auf Deine Zielgruppe passt. Hierzu kannst Du ein Wireframe gestalten, in dem Du gleich zu Beginn des Projekts festlegst, an welcher Stelle Du welche Elemente platzieren möchtest.
Mit Wireframe Pro bekommst Du einen Editor, der in der Handhabung super einfach und zugleich umfangreich ist. Dieses Tool erlaubt Dir, Dein Konzept mithilfe eines Drag and Drop-Editors zu verwirklichen. Außerdem kannst Du bestehende Elemente (Logo, Grafiken, Texte) direkt einbinden und direkt darauf achten, dass die eingesetzten Elemente so nutzerfreundlich wie möglich platziert werden.
Zudem kannst Du auf UI-Designs zugreifen, die Dir in der Bibliothek zur Verfügung gestellt werden und an denen Du Dich orientieren kannst.
Obendrein erhältst Du die Möglichkeit mit Deinem Team gemeinsam und gleichzeitig an dem Projekt zu arbeiten.
Google Optimize
Als Einsteiger-Tool für A/B-Testing eignet sich Google Optimize. Die kostenlose Version von Optimize ist sehr umfangreich und bietet eine Menge Funktionen.
Als Google-Produkt ist Optimize direkt mit Google Analytics verknüpft, sodass die Herausforderung von übergreifenden Plattformen sowie das Tracking Deiner Tests kein Problem darstellt.
Außerdem ist es mit einem visuellen Editor ausgestattet, der es ermöglicht in wenigen Minuten Elemente auf der Seite anzupassen. Es sind demnach keine Programmierkenntnisse von Nöten.
Wenn das Tool für Dich interessant sein sollte, kannst Du Dir auf unserem Blog einen ausführlichen Einblick in Google Optimize geben lassen.
Zeplin
Wenn Du auf der Suche nach einem Tool bist, das Design und Entwicklung miteinander verknüpft, ist Zeplin die richtige Wahl. Das Tool bietet Platz für all die wichtigen Dinge, die ggf. im normalen Projektablauf vergessen werden könnten und mühsam zusammengesucht werden müssen.
Hier kannst Du all Deine gewohnten Design-Tools nutzen und Deine Entwürfe mit dem Team teilen. Zeplin ermöglicht es außerdem, sowohl Assets, Code Snippets, als auch Größenangaben einzelner Elemente zu teilen. Das bedeutet, Du hast alle für die Programmierung wichtigen Elemente an einem Ort. Du sparst also eine Menge Zeit.
Auch Style Guides, also das festlegen von Fonts, Farben, Schriftgrößen sowie Abständen zwischen den Modulen, können in Zeplin hinterlegt werden.
Wenn Du Dir unsicher bist, ob Zeplin Dir bei Deinen Projekten weiterhilft, kannst Du es kostenlos ausprobieren.
Adobe XD
Adobe XD wurde entwickelt, um UX- bzw. UI-Design-Projekte umsetzen zu können. Hier kannst Du Prototypen erstellen und sie problemlos mit Deinem Team teilen, um Dir Feedback einzuholen.
XD ist ein vektorbasiertes Programm, das, anders als Photoshop und Co., mit einer schlichteren Benutzeroberfläche ausgestattet ist. Damit ist es intuitiver zu bedienen. Du hast folglich gute Erfolgsaussichten, das Programm in relativ kurzer Zeit zu erlernen.
Im Tool kannst Du zwischen drei verschiedenen Tabs wählen: Design, Prototyp und Freigeben. Dabei passiert die meiste Arbeit im Design-Tab. Mit verschiedenen Werkzeugen kannst Du Dein Design erstellen und zudem wieder vorkommende Elemente speichern, sodass Du diese immer wieder hinzufügen kannst.
Sobald Dein Design steht, kannst Du in das Tab Prototyp wechseln. Hier kannst Du Dein Design mit klickbaren Funktionen ausstatten und bereits im Design vorgeben, welche Animationen, etc. im finalen Ergebnis zu sehen sein sollen.
Das Tool eignet sich also super, wenn Du noch nicht so viel Erfahrung mit Design-Tools gemacht hast und hilft Dir dabei, Deine Ideen umzusetzen.
Kontakt
Eine bessere User Experience – wäre das was für Dich?
Dann sollten wir uns mal unterhalten. Denn vielleicht können wir Dir hierbei (oder bei einem anderen Online-Marketing-Thema) helfen. Vereinbare jetzt ein unverbindliches Beratungsgespräch mit einem unserer qualifizierten Experten.