11 spannende Header & Header-Effekte für Deine Webseite
Conversion Rate Optimization Landing Page

In diesem Artikel zeige ich Dir 11 interessante Header und Header-Effekte für Webseiten & Landing Pages. Aber zunächst einmal klären wir die Basics: Was beinhaltet ein Header eigentlich?
Das unterscheidet sich natürlich von Fall zu Fall, aber i.d.R. befinden sich mindestens das Logo des Anbieters und die Navigation einer Website im Header–Bereich. So versteht der User direkt, wo er gelandet ist und ist idealerweise in der Lage, sich zu orientieren bzw. über die Seite zu navigieren.
Inhaltsverzeichnis
Häufig finden befinden sich im Header noch weitere Elemente, z.B.:
- eine Suchfunktion
- eine Call-to-Action (bspw. als Button, klickbare Telefonnummer oder sonstige Kontaktmöglichkeiten)
- Shop-Funktionen (wie bspw. der Warenkorb)
- Social-Media-Verlinkungen
- Trust-Elemente (z.B. Zertifikate oder Auszeichnungen, die für Deine Nutzer:innen direkt ersichtlich sein sollen)

Praxiserprobte Landing Pages für Deine Kampagne!
Viel Performance für wenig Geld, conversion-stark und individuell einsetzbar – Die Best Practice Landing Pages von morefire.
Unsere Expertinnen und Experten können Dir schnell in enger Zusammenarbeit die optimale Landing Page für Deine Zielgruppe erstellen.
Vorteile von fixierten Headern:
Gerade, weil sich i.d.R. wichtige Elemente im Header-Bereich befinden, wird häufig mit fixierten Headern gearbeitet, die beim Scrollen also nicht verschwinden, sondern stets im Viewport verankert sind. Auf diese Weise bleibt Dein Logo bzw. Deine Marke immer für den User sichtbar und die Funktionen der Navigation stets für ihn erreichbar. Alternativ lässt sich der Header beim Scrollen verstecken und erst wieder einblenden, wenn nicht mehr gescrollt, oder wieder hoch gescrollt wird. Dadurch erhältst Du noch mehr Platz und kannst den Inhalt stärker hervorheben. Dies ist besonders im mobilen Bereich zu empfehlen, da dort der Platz im First Screen noch limitierter ist. Eine laufende UX-Beratung deckt unter anderem die Auswahl des richtigen Heads ab.
Der Headerbereich ist allerdings nur ein kleiner Teil einer Webseite/Landing Page. Wenn Du wissen möchtest, welche Bereiche noch wichtig sind und wie diese strukturiert sein sollten, empfehle ich Dir diesen Blogartikel: https://www.more-fire.com/blog/gut-performende-landing-pages-struktur-elemente/
Worauf Du bei der Gestaltung von Call-To-Actions achten solltest, erfährst Du hier: https://www.more-fire.com/blog/8-tipps-und-beispiele-fuer-bessere-call-to-actions/
Wie Du anhand von psychologischen Prinzipien eine überzeugende Landing Page erstellst, kannst Du in diesem Blogartikel erfahren: https://www.more-fire.com/blog/ueberzeugende-landingpages-so-nutzt-du-die-6-psychologischen-prinzipien-der-persuasion/
Nachfolgend habe ich Dir 11 Beispiele für spannende Webseiten mit interessanten Headern und Effekten herausgesucht und meine persönliche Pro- und Contra-Liste erstellt. Schau Dir die Seiten gerne direkt „live“ an – dazu musst Du einfach nur das entsprechende Bild anklicken.
![]()
Ein gutes UX-Design kann die Conversions um bis zu 200% steigern
(Webhostingprof, 2021)
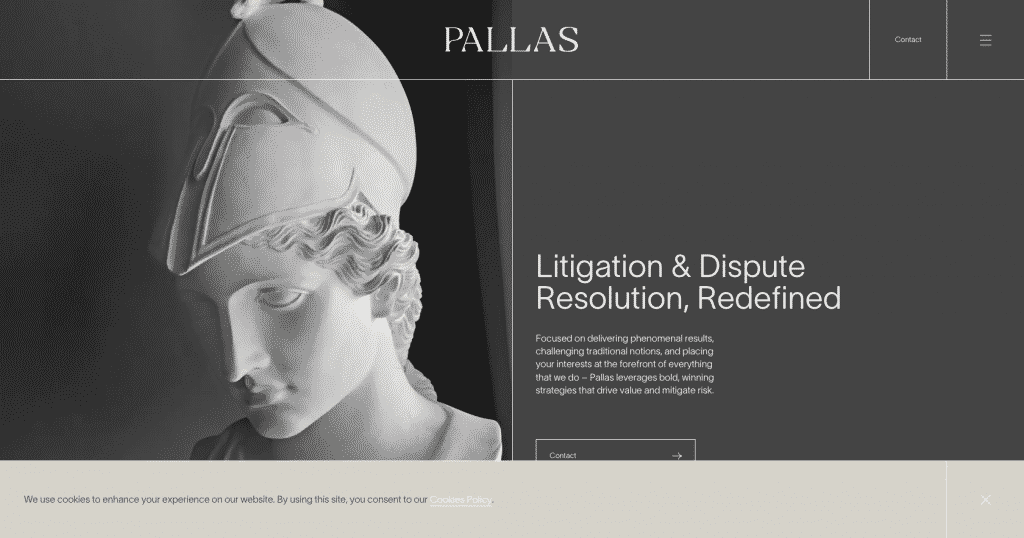
PALLAS
| Pro | Contra | |
|
|
Minimalistisch Versteckte Navigation beim runterscrollen, Transparent. So werden die Bilder im Hintergrund nicht verdeckt. Hochwertig und passend zum Rest der Seite. |
Schlechte Lesbarkeit, je nach Position auf der Seite. Burger-Menü. Navigation ist nicht direkt ersichtlich und erst nach einem Klick verfügbar. |
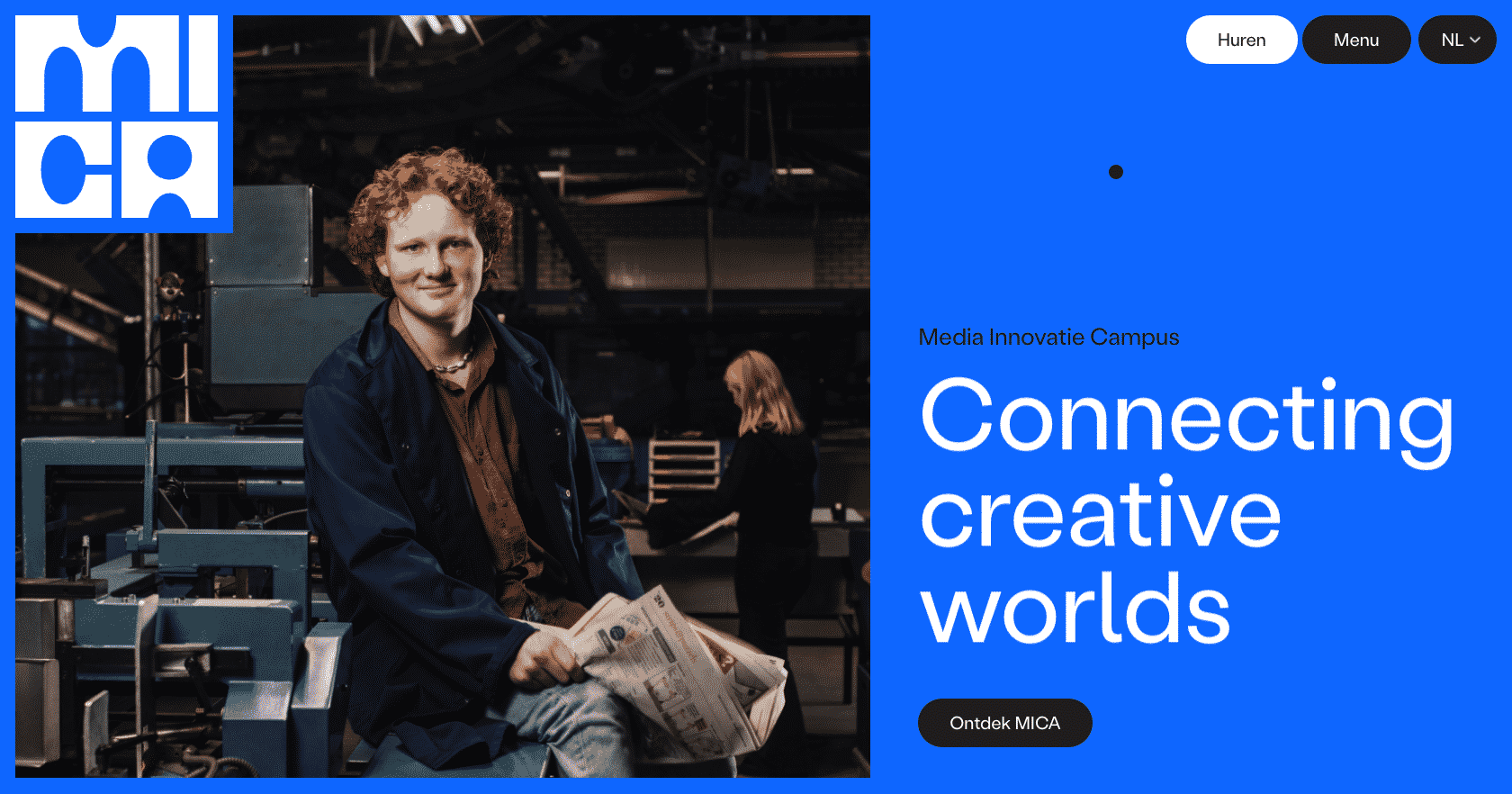
MICA
| Pro | Contra | |
|
Navigation und Logo immer sichtbar. Logo passt sich farblich an Hintergrundfarbe an. Navigation deutlich als klickbare Elemente (Buttons) sichtbar. Der Header hat keinen Hintergrund. Dadurch ist mehr Platz vorhanden und die Bilder kommen besser zur Geltung. |
Das große und fixierte Logo verdeckt teilweise Elemente der Seite beim Scrollen. Burger-Menü. Navigation ist nicht direkt ersichtlich und erst nach einem Klick verfügbar. |
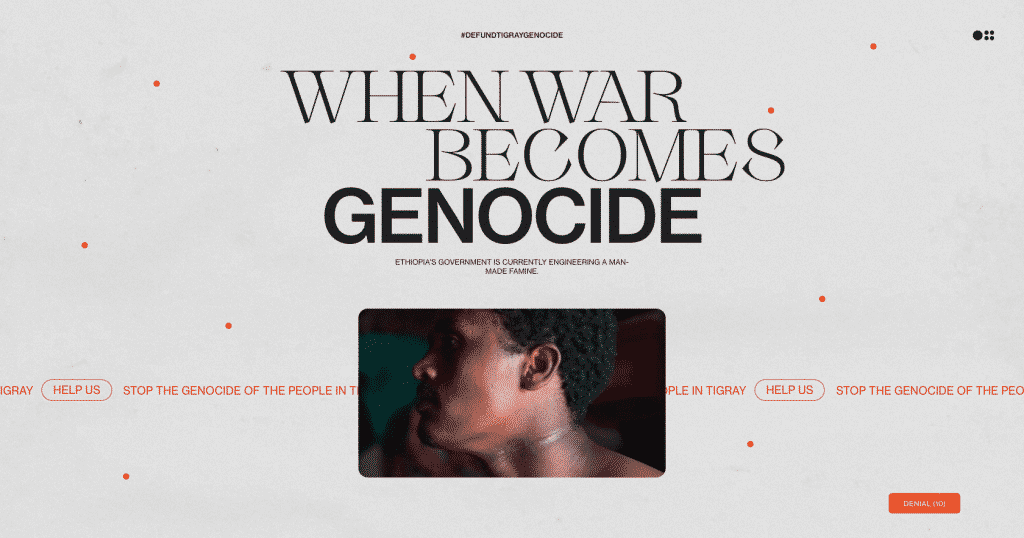
Defund Tigray Genocide
| Pro | Contra | |
|
Minimalistisch. Style des Burger-Menüs passt zum Rest der Seite. |
Style des Burger-Menüs. Kann schnell übersehen werden.Hashtag anstelle eines Logos. |
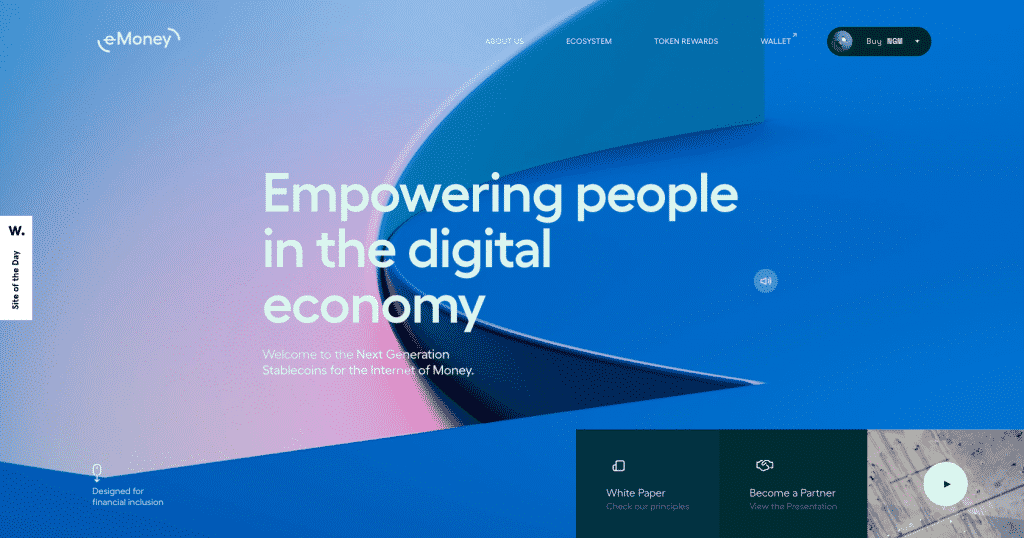
e-Money
| Pro | Contra | |
| Minimalistisch. Hochwertig.Navigation reduziert sich in der Höhe und bleibt fixiert.
Logo-Animation bei der Transformation in fixierten Header. Hochwertig und passend zum Rest der Seite. Prominente Call-To-Action im Header. Header nimmt bei bestimmten Bereichen die Farbe des Hintergrunds an. |
Schlechte Lesbarkeit, je nach Farbe im Hintergrund. |
SOPHIAS
| Pro | Contra | |
|
Header ist fixiert. Minimalistisch. Hochwertig. Transparenter Header. Burger-Menü ist ausgeschrieben und nicht nur als Icon eingebunden. Logo und Menü dienen als Schmuckelemente. Sie passen bei jedem Bereich der Seite in das Layout. |
Schlechte Lesbarkeit, je nach Bildmotiv im Hintergrund. Burger-Menü. Die 5 Navigationspunkte könnte man auch direkt präsentieren. |
WANDERFUL CHALET
| Pro | Contra | |
| Fixierter, transparenter Header.Minimalistisch. Hochwertig.
Burger-Menü als Button mit Icons und Text. Gute Lesbarkeit. Farbe des Logos und der Elemente passen sich dem hellen und dunklen Hintergrund an. |
Schlechte Lesbarkeit, je nach Bildmotiv im Hintergrund.Wetter und Uhrzeit bekommen im Header mehr Aufmerksamkeit als Logo und Menü. |
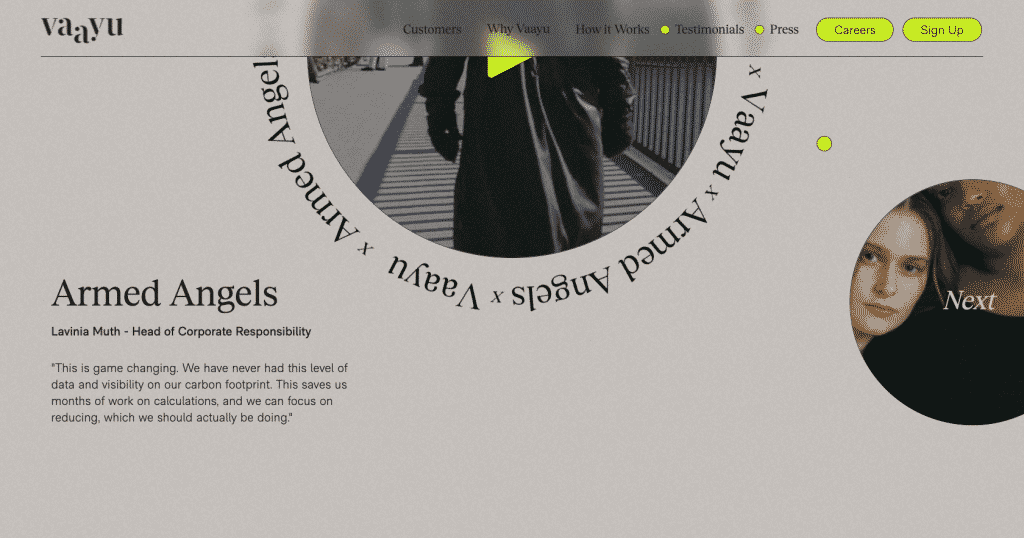
Vaayu
| Pro | Contra | |
| Alle Menüpunkte direkt ersichtlich und auswählbar.Auffällige Call-To-Action im Header.
Animiertes Logo bei Mouseover. Gute Lesbarkeit auf hellem Hintergrund. Transparenter, blurry Hintergrund. Header ist fixiert und immer erreichbar. Ein Icon markiert beim Scrollen den Menüpunkt. Dadurch weiß man jederzeit, in welchem Bereich man sich aktuell befindet. |
Keine |
ELITE
| Pro | Contra | |
| Minimalistisch. Hochwertig.Animiertes Logo bei Mouseover.
Zusätzlich zum Logo wurde eine Beschreibung des Unternehmens prominent (links oben) platziert. Header ist fixiert und immer erreichbar. Menüpunkte sind direkt erreichbar und unkonventionell untereinander platziert. |
Lesbarkeit der Beschreibung, wenn ein Bild darunter liegt. |
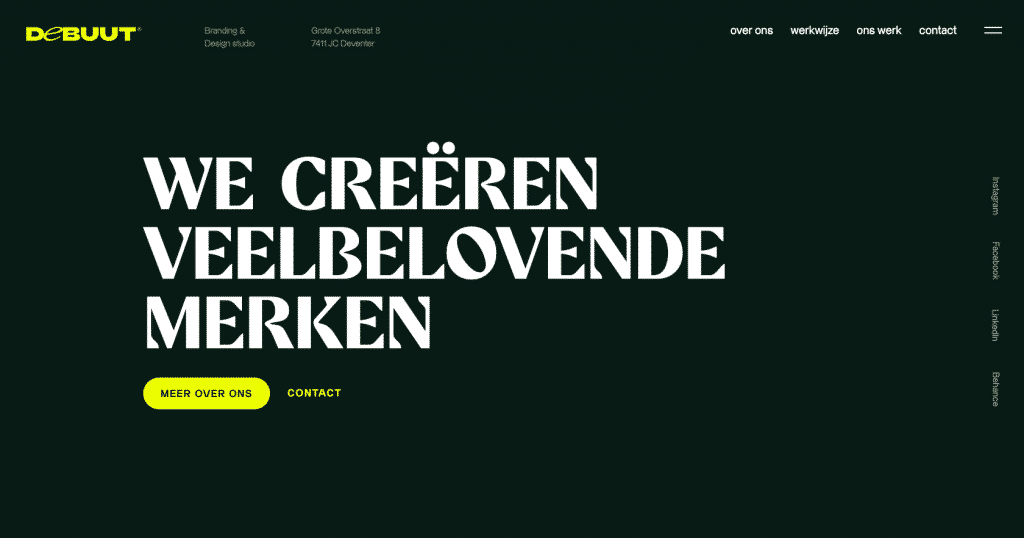
Studio Debuut
| Pro | Contra | |
|
Gute Lesbarkeit der Navigation Versteckte Navigation beim runter Scrollen. Einige Menüpunkte sind direkt ersichtlich und auswählbar. Zusätzlich gibt es ein Burger-Menü. Erweiterte Informationen über das Unternehmen und zum Standort im Header, die aber nicht dauerhaft angezeigt werden. Social Media Icons befinden sich auf der rechten Seite der Seite und verschwinden beim Scrollen. |
Keine |
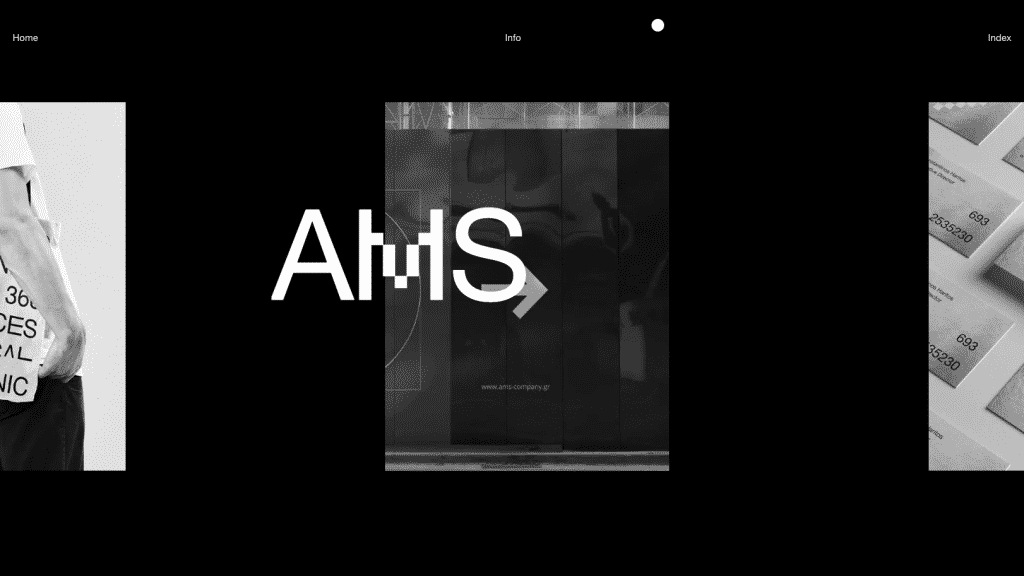
Haritos Constantinos
| Pro | Contra | |
| Minimalistisch.Gute Lesbarkeit der Navigation.
Fixierte und transparente Navigation Alle beiden verfügbaren Menüpunkte sind direkt erreichbar. Farbe der Menüpunkte passt sich an den Hintergrund an, damit die Lesbarkeit erhalten bleibt. |
Kein Logo vorhanden.Sehr unkonventionell und wird so im ersten Moment nicht als Navigation/Header wahrgenommen. |
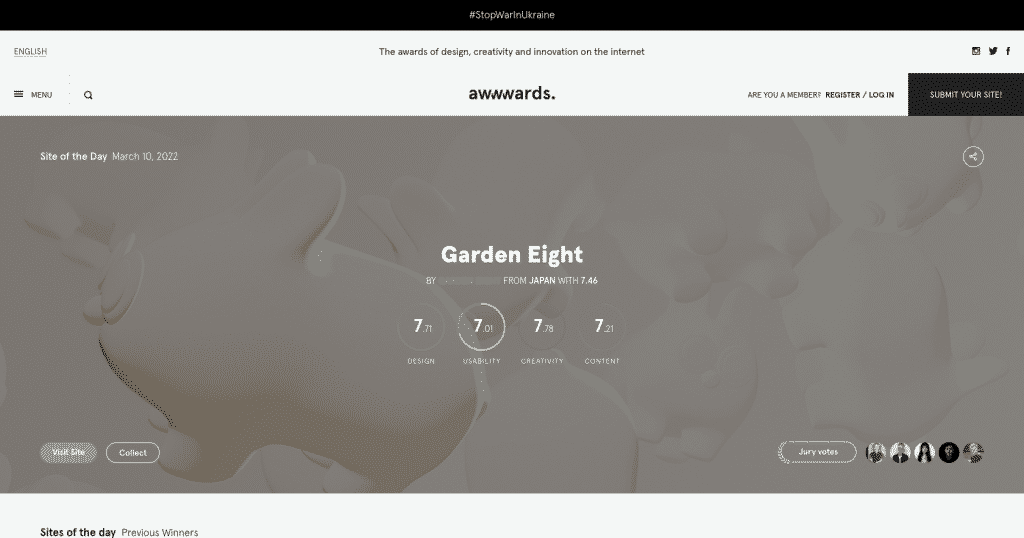
awwwards
| Pro | Contra | |
| Zu Beginn ein großer Header-Bereich mit vielen Informationen.Fixierter Header der sich in der Höhe reduziert. Die wichtigsten Funktionen bleiben erhalten.
Animiertes Logo beim Scrollen. Menü und Suchfeld sind prominent platziert und immer erreichbar. Dezent gestaltete Call-To-Action im Header. |
Burger-Menü auf der linken Seite, wo sich für gewöhnlich das Logo befindet. |
Webinar: Clevere Texte für erfolgreiche Landing Pages

Erfahre in diesem Webinar, wie Du mit cleveren Texten Deine Landing Page zu einem echten Kundenmagneten machst.
Fazit
Wenn Du sie richtig und durchdacht einsetzt, sind animierte Header eine gute Möglichkeit, die Usability Deiner Seite zu verbessern.
![]()
Headlines, die in den Suchergebnissen angezeigt werden, die Fragen enthalten haben eine 14% höhere CTR.
Backlinko, 2022
Hier findest Du noch weitere Beispiele für animierte Header und kannst Dir auch direkt die entsprechenden CSS-Daten herunterladen, um Deiner Webseite ein wenig mehr Leben einzuhauchen.
Viel Spaß!