Was ist UX und warum ist das so wichtig für Dein Online Marketing?
Conversion Rate Optimization Online Strategie User Experience

Du “schaufelst” Traffic auf Deine Website bis zum Gehtnichtmehr, aber es kommt nichts dabei heraus? Wenn das der Fall ist, ist die User Experience (kurz UX) auf Deiner Zielseite eventuell zu schlecht. Doch was bedeutet das überhaupt?
Im Folgenden geben wir Dir eine Definition und eine Auswahl an UX-Modellen und UX-Methoden an die Hand, die dieses wichtige, aber recht abstrakte Konstrukt greifbar machen. So bekommst Du eine konkrete Handlungsempfehlung, um Deine Website und Landing Pages zu optimieren.
Inhaltsverzeichnis
Was bedeutet User Experience?
Unter dem Begriff User Experience (kurz UX) werden laut der ISO Norm 9241 alle Effekte zusammengefasst, welche die Nutzung einer Bedienoberfläche (wie z.B. einer Website) vor, während und nach der Nutzung auf die User hat. Die wörtliche Definition lautet:
“A person’s perceptions and responses that result from the use and/or anticipated use of a product, system or service.”
Dieses Nutzungserlebnis ist somit ganzheitlich zu betrachten und hochgradig subjektiv – also abhängig vom jeweiligen User, weshalb individuelle Präferenzen, Vorerfahrungen und Emotionen etc. eines Individuums die UX maßgeblich beeinflussen.

Praxiserprobte Landing Pages für Deine Kampagne!
Viel Performance für wenig Geld, conversion-stark und individuell einsetzbar – Die Best Practice Landing Pages von morefire.
Unsere Expertinnen und Experten können Dir schnell in enger Zusammenarbeit die optimale Landing Page für Deine Zielgruppe erstellen.
Abgrenzung von UX zu UI & Usability
Die Begriffe UX, UI und Usability werden häufig durcheinander gebracht oder fälschlicherweise sogar synonym verwendet. Zwar sind diese drei Konstrukte eng miteinander verknüpft, jedoch gibt es klare Unterschiede. Hier eine Übersicht:
- UX (User Experience) meint – wie die Definition im Einstieg schon anklingen lässt – das ganzheitliche Erlebnis eines Individuums mit einem Produkt (bspw. einer Website). Dabei spielen die individuellen Eigenschaften, Einstellungen, Vorerfahrungen, Präferenzen usw. eines Menschen eine zentrale Rolle.
- Die Usability hingegen ist weniger auf das ganzheitliche Erlebnis, als vielmehr auf die Nutzungstauglichkeit eines Produktes gemünzt. Auch hierzu existiert eine ISO-Norm (ISO 9241), die Usability als “das Ausmaß, in dem ein Produkt durch bestimmte Benutzer in einem bestimmten Anwendungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen” beschreibt. Zwar lässt sich die Usability im Gegensatz zur User Experience objektiver bewerten, jedoch vermittelt der Begriff “zufriedenstellend” in der Definition, dass auch hier keine trennscharfe Abgrenzung vom (nutzenden) Individuum und seinen persönlichen Eigenschaften erfolgen kann.
Des weiteren lässt sich festhalten, dass eine gute User Experience zwingend einer guten Usability bedarf. - UI (User Interface) ist die Nutzungsoberfläche, die Nutzer:innen zur Verfügung steht, um bspw. eine Website oder eine Software bedienen zu können. Somit stellt die UI den Teil einer Anwendung dar, mit dem Nutzer:innen in Kontakt kommen. Dadurch entsteht sowohl die Usability als auch die User Experience.
User Experience im zeitlichen Verlauf
Die UX betrifft nicht nur den Zeitraum während der Nutzung Deiner Seite, sondern existiert auch vor und nach der eigentlichen Interaktion. Dabei lassen sich vier zeitliche Phasen ausmachen. In jeder dieser Phasen kommen unterschiedliche UX-Methoden zum Tragen.
Folgende Phasen gibt es:
- Vor der Nutzung (Anticipated UX): User:innen haben bestimmte Vorerfahrungen und Erwartungen – evtl. auch in Bezug auf Deine Marke oder verwandte Produkte und Dienstleistungen. I.d.R. besteht ein akuter Need, der ihn auf Deine Seite führt.
- Während der Nutzung (Momentary UX): Das Erlebnis, welches ein User hat, während er sich auf Deiner Seite aufhält.
- Nach der Nutzung (Episodic UX): Nach der Interaktion mit Deiner Seite reflektieren User:innen ihre Erfahrungen. So entsteht bspw. ein Gefühl von Zufriedenheit, wenn sein Need befriedigt wurde.
- Über die gesamte Zeit (Cumulative UX): Die Gesamtbewertung des Produkts durch den User ist die Summe der einzelnen Erfahrungen über einen längeren Zeitraum.
Im Folgenden beziehen wir uns der Einfachheit halber auf Websites. Aber Du solltest immer die komplette Journey Deiner User betrachten, wenn Du die UX Deiner Werbemittel analysieren und optimieren möchtest.
![]()
Ein gutes UX-Design kann die Conversions um bis zu 200% steigern
Webhostingprof, 2021
User Experience Modelle & Frameworks
Da die Definition von UX nach ISO 9241 recht generisch ist und Du so nur spärlich Gestaltungsempfehlungen für Deine Website ableiten kannst, macht es Sinn, sich mit verschiedenen UX-Modellen und UX-Methoden zu befassen. Diese zerlegen die User Experience in spezifische Faktoren, wodurch dieses Konstrukt greifbarer und somit anwendbar (bspw. für das Design von Webseiten) wird.
Hier existiert eine Vielzahl von Methoden, welche unterschiedliche Schwerpunkte setzen.
Im Folgenden haben wir eine kleine Auswahl für Dich zusammengestellt. Die ersten 3 Modelle sind sehr gut auf Websites und Landing Pages anwendbar und geben erste Hinweise zu deren Analyse bzw. Qualitätssicherung.
Das letzte Modell zeigt auf, wie UX entsteht und warum es so wichtig ist, die gesamte Journey zu betrachten.
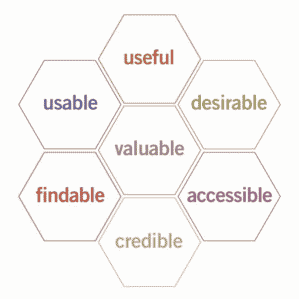
User Experience Honeycomb von Peter Morville
In diesem Modell wird eine gute User Experience anhand von sieben verschiedene Facetten beschrieben.

Wenn Du also Deine Werbemittel betrachtest, stelle Dir folgende Fragen:
- Useful: Gibt es einen konkreten Nutzen für Deine User:innen?
Was bringt es Deinen Nutzer:innen mit Deiner Seite zu interagieren? - Usable: Ist die Benutzungsoberfläche gut bedienbar?
Kommen Deine User in möglichst kurzer Zeit mit möglichst wenig Aufwand an ihr Ziel? - Desirable: Ist die Aufmachung attraktiv?
Erwecken Layout, Texte und Darstellungen bei den Usern positive Emotionen? - Findable: Existiert eine klare, übersichtliche Struktur?
Können Nutzende leicht navigieren und das finden, was sie brauchen? - Accessible: Haben auch Menschen mit Beeinträchtigungen (kognitiv, sensorisch oder motorisch) die Möglichkeit, Deine Seite zu nutzen?
→ Ca. 15 Prozent der Weltbevölkerung haben eine dauerhafte Beeinträchtigung. Nicht nur aus moralischer Sicht, sondern auch als kaufkräftige Zielgruppe solltest Du diese nicht vernachlässigen. Mehr dazu, wie Du Deine Seite barriereärmer gestaltest, findest Du in hier) - Credible: Wirkt Deine Seite seriös und weckt Vertrauen bei deinen Websitebesucher:innen?
Fühlen User:innen sich bei Dir gut aufgehoben? - Valuable: Liefert die Seite einen Mehrwert (z.B. für die Gesellschaft oder einzelne Nutzer:innen und deren Zufriedenheit)?
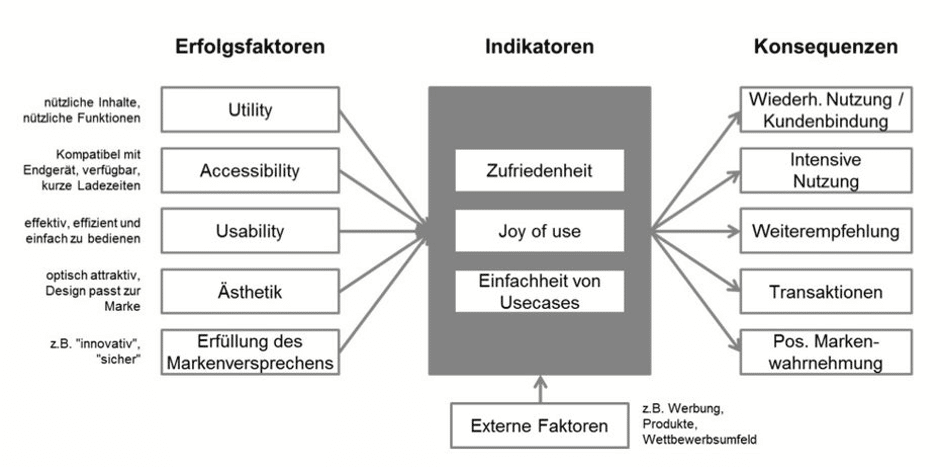
UX Wirkmodell nach Facit Digital
Ähnlich wie beim Honeycomb Modell konstatiert Facit Digital spezifische Erfolgsfaktoren für eine gute User Experience. Zusätzlich kannst Du dieser UX-Methode aber noch entnehmen, welche Indikatoren die Qualität der UX Deiner Seite aufzeigen. An den (idealerweise positiven) Konsequenzen – wie z.B. viele Transaktionen/Conversions – kannst Du sehen, wie wichtig eine gute UX für Dein Unternehmen ist.

Willst Du die User Experience Deiner Seite also verbessern, dann betrachte sie unter folgenden Gesichtspunkten:
- Utility: Erfüllt Deine Seite einen konkreten Zweck? Ist sie nützlich für Deine Zielgruppe? Können Deine Nutzenden hier etwas sinnvolles erreichen?
- Accessibility: Neben der Barrierearmut Deiner Seite für Menschen mit einer Beeinträchtigung geht es hier auch um technische Spezifikationen, wie eine möglichst geringe Ladezeit und die Kompatibilität mit den verschiedenen Endgeräten und Browsern.
- Usability: Analog zum Honeycomb-Modell geht es hier um die Frage, ob Deine User ihr Ziel effektiv, effizient und zufriedenstellend erreichen können.
- Ästhetik: Ähnlich wie bei Morvilles “Desirability” geht es hier um die optische Attraktivität der Seite. Passt das Design zum Produkt und zur Zielgruppe? Lässt es Dein Produkt/ Deine Dienstleistung attraktiv erscheinen?
- Erfüllung des Markenversprechens: Wie gut erfüllt Dein Angebot (auf der Seite selbst, aber auch im Allgemeinen) die Erwartungen des Users? Welches Bild von Deiner Marke erlangen User durch die Interaktion mit Deiner Seite (zum Beispiel innovativ, sicher, vertrauenswürdig)?
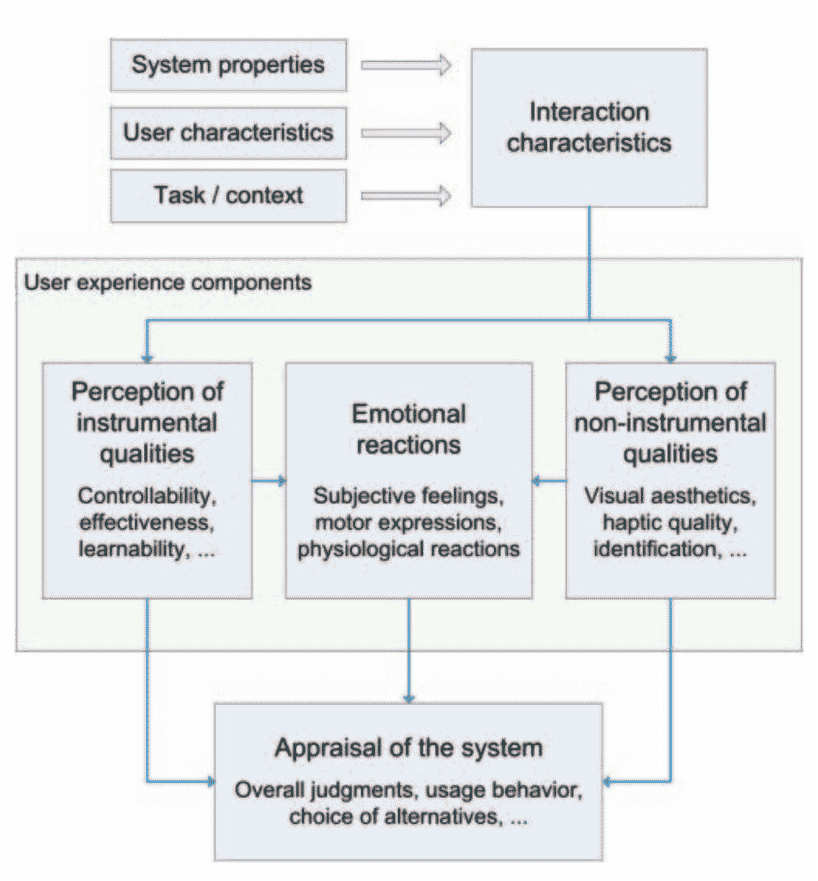
CUE-Modell nach Manfred Thüring and Sascha Mahlke
CUE steht dabei für Components of User Experience. Diese UX-Methode zeigt strukturell auf, welche Faktoren wie zusammenspielen und im Endeffekt die UX eines Produktes (beispielsweise Deiner Website) ergeben.

Die Interaktion der User:innen mit Deiner Seite zielt i.d.R. auf die Lösung einer bestimmten Aufgabe ab, findet in einem bestimmten Kontext statt und erstreckt sich über einen begrenzten Zeitraum.
Attribute der User:innen (z.B. Vorwissen oder bestimmte Fähigkeiten), sowie Merkmale des Systems (z.B. Funktionalität und UI-Design) beeinflussen die Interaktion und bestimmen ihre Hauptmerkmale. Das CUE-Modell unterscheidet zwei Arten solcher Qualitäten:
- Instrumentelle Qualitäten Deiner Website: Diese betreffen die erlebte Unterstützung des Users durch die Seite und die Einfachheit der Nutzung.
- Nicht-instrumentelle Qualitäten betreffen das Aussehen und die Anmutung einer Seite – also ihre Attraktivität und Anziehungskraft.
Die Wahrnehmung beider Arten von Qualitäten beeinflusst die dritte Komponente der Benutzererfahrung, die Emotionen, welche den Interaktionsprozess begleiten. Eine sehr lange Ladezeit kann z.B. die subjektiv wahrgenommene Effektivität beeinträchtigen und so zu Frustration beim User führen. Im Gegensatz dazu kann sich ein klares, attraktives Design auf die wahrgenommene visuelle Ästhetik auswirken und ein vertrauenswürdiges Gefühl auslösen.
Alle drei Komponenten der Benutzererfahrung wirken sich also im Zusammenspiel auf die Gesamtbeurteilung des Systems aus und beeinflussen so das (Entscheidungs-)Verhalten Deiner Nutzenden.
Neben diesem Schema existiert dazu ein kostenlos verfügbarer Fragebogen, der Dir dabei helfen kann, eine erste Einschätzung zur Nutzererfahrung auf Deiner Seite zu treffen.
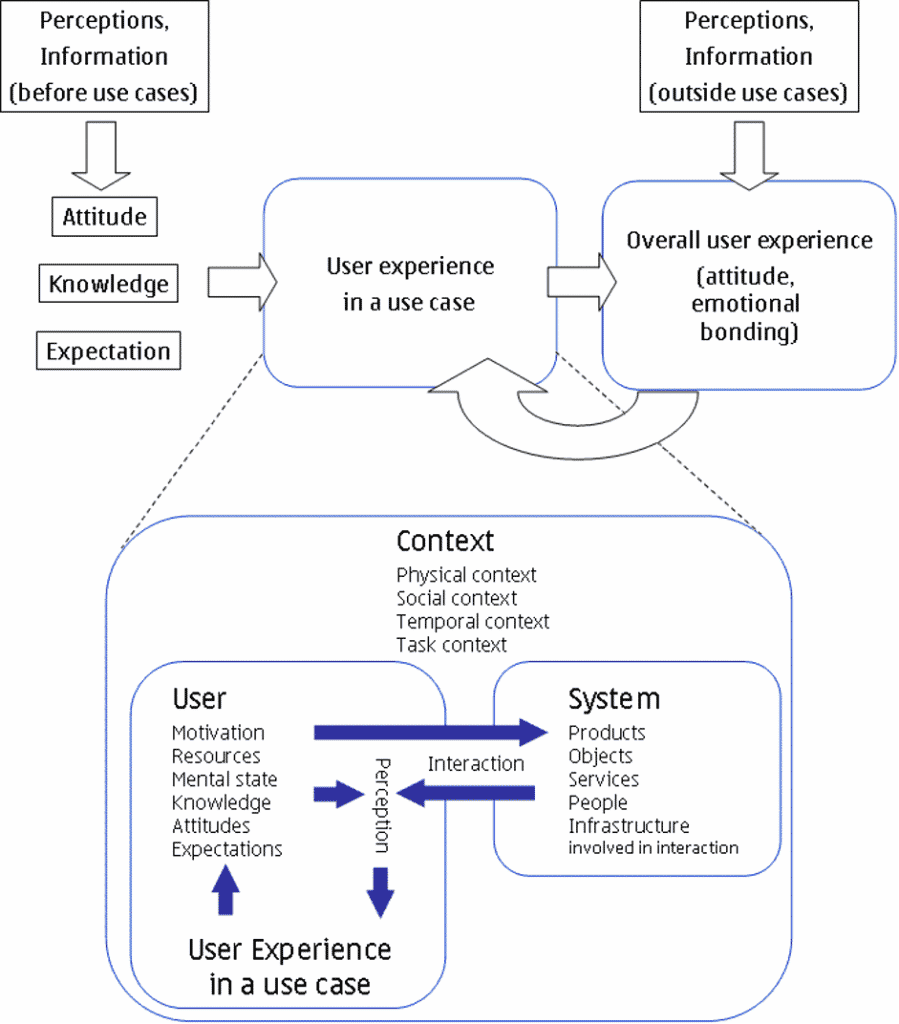
User Experience Building Blocks nach Virpi Roto:
Ähnlich wie das CUE-Modell wird hier größeres Augenmerk auf die Rolle der individuellen Eigenschaften des Users beim Entstehen der UX gelegt. Allerdings ist diese UX-Methode ganzheitlicher angesetzt. Sie zeigt Dir somit, wie die User Experience die komplette Journey Deiner User:innen betrifft.

Researchgate
Zum einen definiert Roto den Kontext als wesentlichen Faktor. Des Weiteren unterscheidet sie zwischen der UX innerhalb eines spezifischen Anwendungsfalls (use case) und der Gesamterfahrung (Overall user experience). Die „Overall user experience“ resultiert einerseits aus dem spezifischen Anwendungsfall, kann aber auch auf einen Use Case einwirken.
Ein Beispiel zur Verdeutlichung: Du möchtest neue Sneakers online kaufen, willst aber kein Standard-Modell, das jeder Zweite trägt. Du suchst bei Google und siehst eine Anzeige, die handgemachte, vegane Sneakers mit Personalisierungsoption anbietet. Die Anzeige spricht Dich an, Du klickst, bestellst diese im Online Shop und bist im Nachhinein sehr zufrieden mit Deiner Wahl. Die Schuhe sehen super aus, sind sehr bequem, robust und Du hast schon viele Komplimente dafür bekommen. Dadurch entsteht eine positive Grundeinstellung dem Unternehmen/der Marke gegenüber. Das führt dazu, dass Du beim nächsten Mal von direkt diesen Online-Shop aufsuchst, um Sneakers zu kaufen. Dabei wirkt sich Deine positive Vorerfahrung aus, indem Du schon mit einer wohlwollenden Grundeinstellung im Shop landest.
Diese Methode zeigt uns plakativ die Wichtigkeit, die UX Deiner Seite ganzheitlich zu betrachten. Wenn der Shop zwar super aussieht, die Lieferung aber problematisch oder das Produkt minderwertig ist, dann ist die “Overall User Experience” dennoch schlecht. Also betrachte immer die komplette Journey Deiner Zielgruppe (online und offline).
![]()
74 % der Besucher:innen kehren wahrscheinlich zu Ihrer Website zurück, wenn sie über eine gute mobile UX verfügt
Techjury, 2021
Was kannst Du jetzt damit machen?
Wenn Du Deine Werbemittel unter den Fragestellungen der Modelle betrachtest und diese ehrlich beantwortest, dann wirst Du recht schnell erste Prioritäten zur Optimierung Deiner Website ausmachen können.
Noch besser ist es natürlich, wenn Du direkt Personen aus Deiner Zielgruppe unter Berücksichtigung der Faktoren aus den unterschiedlichen Modellen befragst. Hier reichen oft schon wenige Proband:innen aus. So können bereits 5 Benutzer:innen in einer Testgruppe 85% der UX-Probleme finden.
Setze bei den größten Baustellen an. Hier kannst Du dann weiter in die Tiefe gehen und direkt Verbesserungen an Deiner Seite mittels bestimmter UX-Methoden durchführen oder das Ganze zunächst durch A/B-Testing validieren.
Gerne unterstützen wir Dich bei der Analyse Deiner Seite mit einem UX-Audit oder helfen Dir operativ bei der Optimierung.

Verbessere Deine Shop Performance mit UX!
Analyse der Customer Journey, Handlungsempfehlungen & mehr – Mit unserem UX-Audit erhältst Du einen detaillierten Überblick über Deinen Shop.
Unsere Expertinnen und Experten unterstützen Dich von Anfang bis Ende mit Empfehlungen, Antworten auf Deine Fragen und vielem mehr!
Fazit: Wieso ist es so wichtig, sich mit dem Thema User Experience zu befassen?
Auch wenn UX nicht einheitlich definiert ist und Abhängigkeit zur Zielgruppe steht, macht es Sinn sich mit den konkreten Modellen, Methoden und Faktoren der User Experience auseinander zu setzen, denn damit steht und fällt der Erfolg Deiner Marketing-Maßnahmen.
Im ganz Kleinen – auf einer Landing Page: Eine gute User Experience ist ein wesentlicher Faktor für den Erfolg sämtlicher Online-Marketing-Maßnahmen, die Traffic generieren bzw. User auf eine Website leiten (z.B. bezahlte Suchanzeigen, SEO-Optimierungen, Display Anzeigen usw.). Diese führen nicht zu Umsatz oder Wachstum, wenn die Website hinter diesen Maßnahmen Nutzende nicht zu Kundinnen und Kunden konvertiert. Vorab aufgewendete Ressourcen (finanziell und zeitlich) verpuffen also, wenn die UX schlecht ist.
Dementsprechend ist es zwingend notwendig, das Nutzungserlebnis einer Website so gut zu gestalten, dass User sich aufgehoben und überzeugt fühlen. Dies ist unter anderem Teil einer laufenden UX-Beratung, dabei wird die Webseite hinsichtlich ihrer Performance immer weiter optimiert. So sind sie letztlich bereit, zu konvertieren (zum Beispiel durch das Ausfüllen eines Formulars oder einen direkten Kauf).
Ganzheitlich betrachtet kann eine schlechte User Experience Deiner Marke sogar schaden. Negative Erfahrungen Deiner User im Kontakt mit einzelnen Werbemitteln (z.B. Deiner Website) färben nämlich bewusst oder unbewusst auf Deine Brand ab.